Bonjour,
J'utilise un cms avec un extension agenda. Je souhaiterai améliorer la présentation de l'affichage d'un événement sans modifier le layout en php (ce que suggère le développeur).
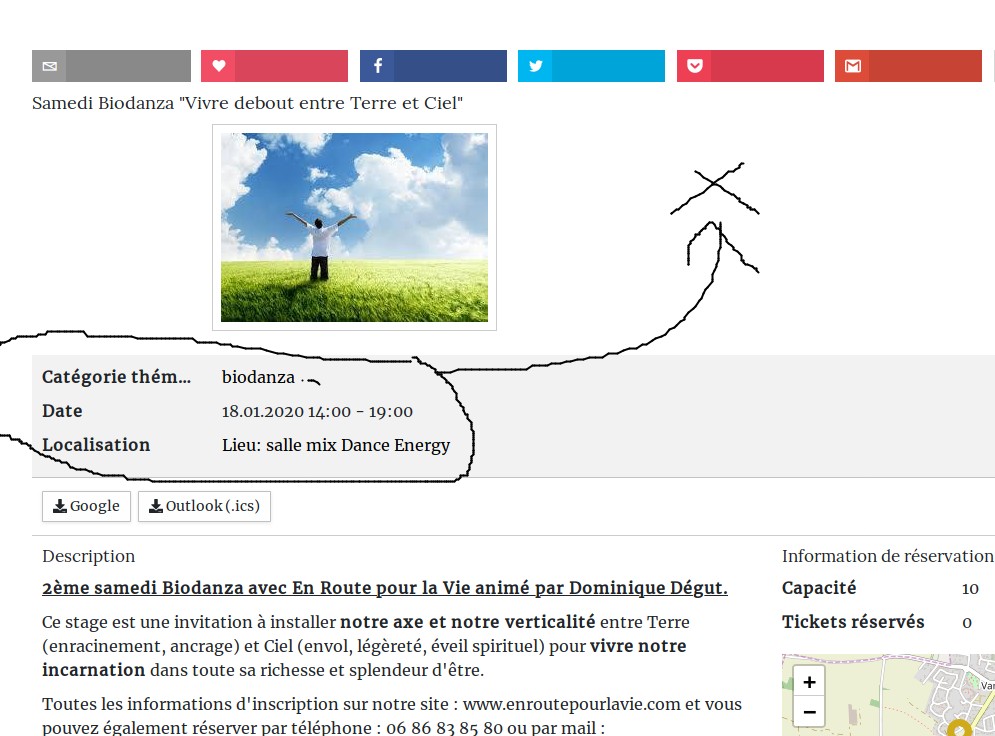
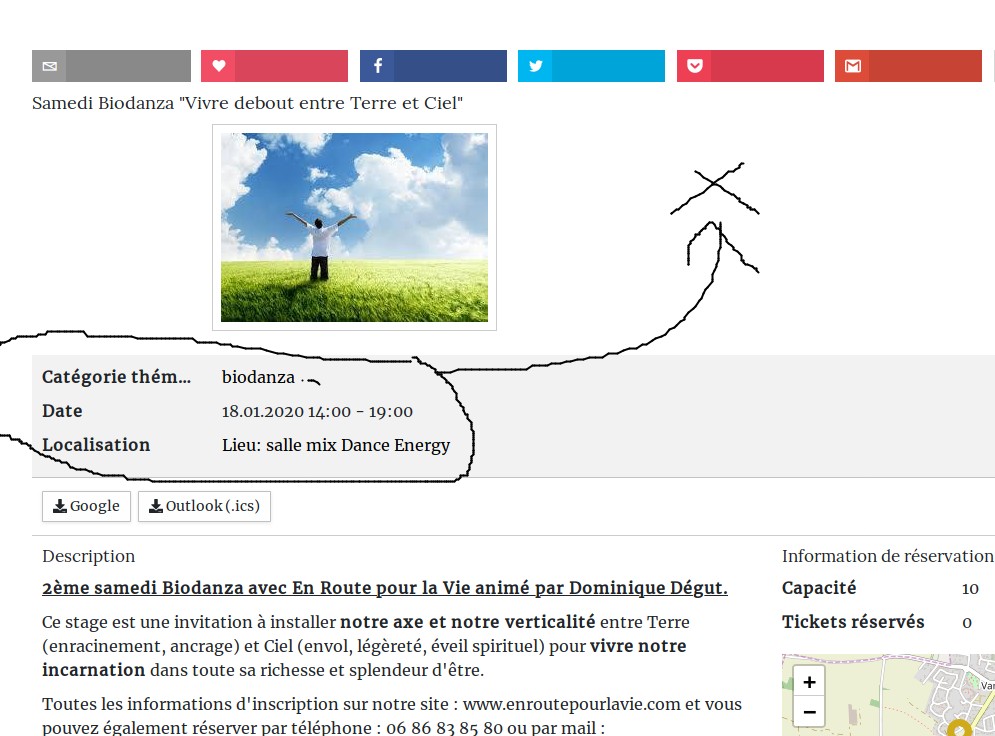
Pouvez-vous me dire comment mettre en css les 2 éléments en colonne et non à la suite (cf image jointe ) en regardant un événement https://www.onsort.eu/fr/agenda/samedi-biodanza-vivre-debout-entre-terre-et-ciel
) en regardant un événement https://www.onsort.eu/fr/agenda/samedi-biodanza-vivre-debout-entre-terre-et-ciel
Bonne journée
Modifié par HDcms (28 Nov 2019 - 11:02)
J'utilise un cms avec un extension agenda. Je souhaiterai améliorer la présentation de l'affichage d'un événement sans modifier le layout en php (ce que suggère le développeur).
Pouvez-vous me dire comment mettre en css les 2 éléments en colonne et non à la suite (cf image jointe
 ) en regardant un événement https://www.onsort.eu/fr/agenda/samedi-biodanza-vivre-debout-entre-terre-et-ciel
) en regardant un événement https://www.onsort.eu/fr/agenda/samedi-biodanza-vivre-debout-entre-terre-et-cielBonne journée
Modifié par HDcms (28 Nov 2019 - 11:02)