Bonsoir,
Je cherche à faire une présentation de type "grid" avec CSS pour un blog avec des articles, et comme je viens de commencer, je bute sur un problème probablement assez simple à résoudre, mais que je ne parviens néanmoins pas à résoudre par moi-même.
En effet, je compte mettre une image, la catégorie, la date, le titre et les premières lignes d'un article dans ma div "item" (chaque "item" est un élément de la grid). Néanmoins, après avoir mis l'image, la catégorie, la date et le titre, lorsque j'insère le texte, il dépasse de la div et je ne parviens pas à faire en sorte que ce soit la div "item" qui adapte sa hauteur au contenu, et non pas que le texte sorte. Je sais qu'on peut faire un overflow scroll, mais je ne trouve pas cela très esthétique.
Connaîtriez-vous un moyen d'empêcher le contenu de sortir de la div "mère" ("item" dans le cas présent) ? Je compte en fait imbriquer plusieurs divs dans cette div mère "item", afin de pouvoir plus facilement adapter les styles.
Voici mon code HTML :
Voici mon code CSS :
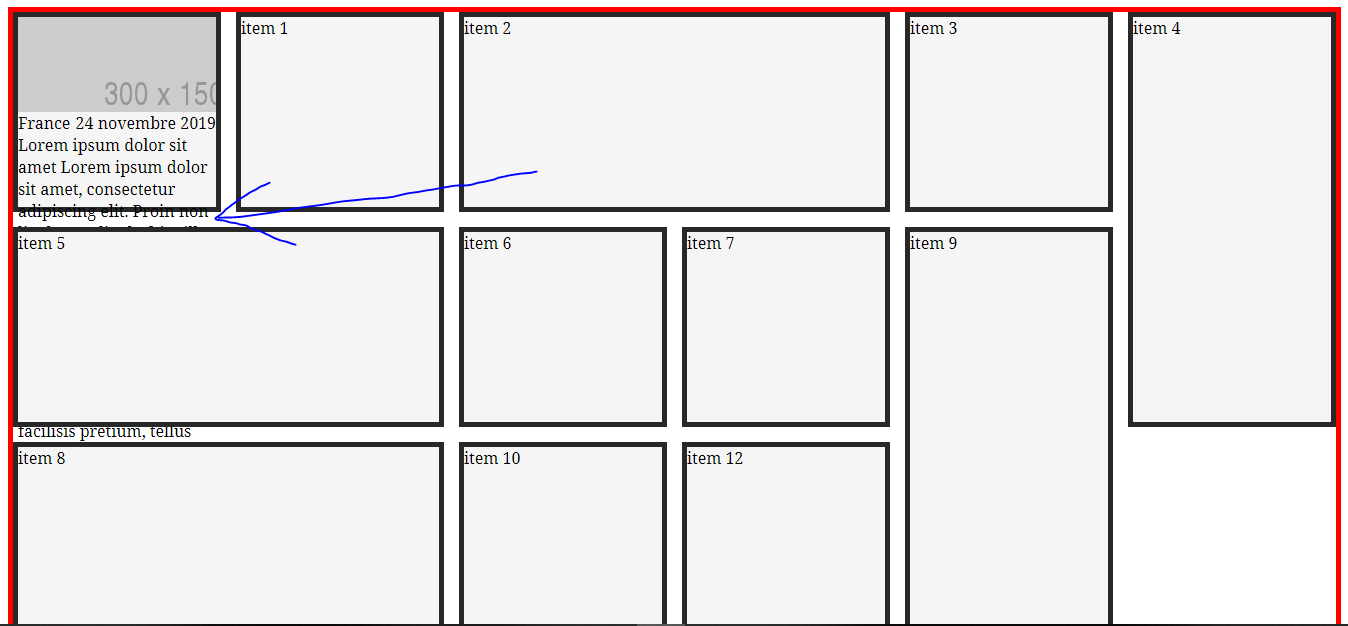
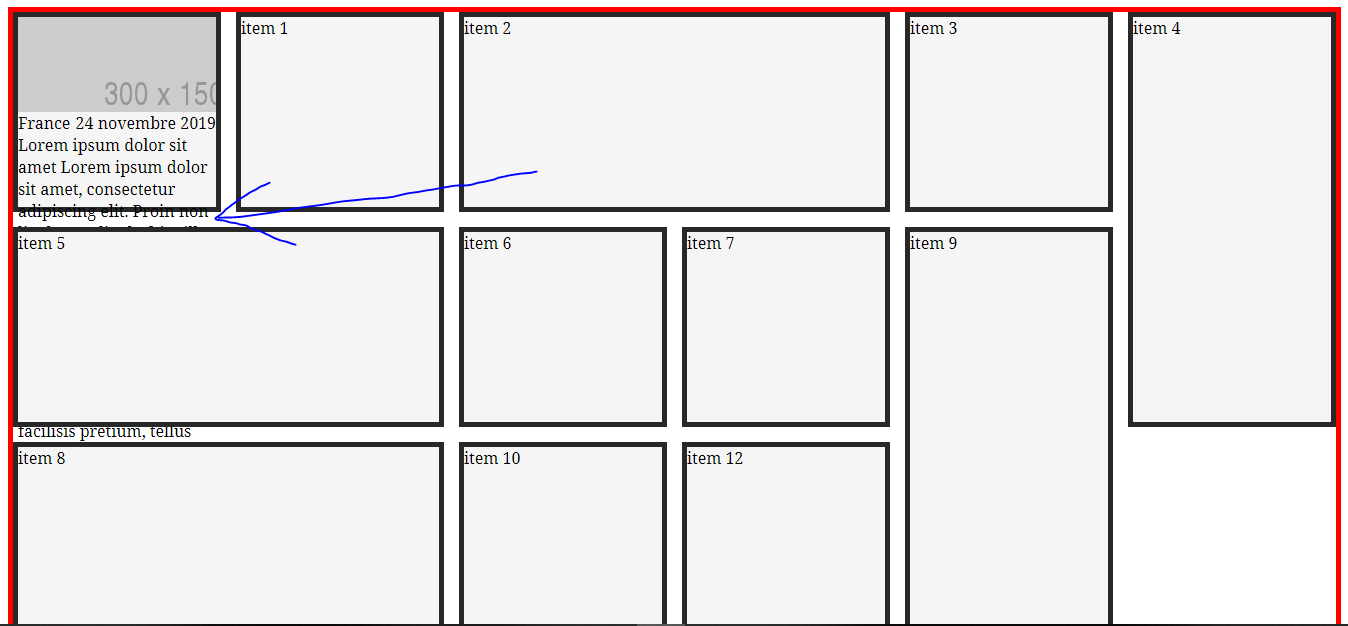
J'ai indiqué le problème sur la capture d'écran par la flèche bleue.

Par avance, je vous remercie de votre aide !
Je cherche à faire une présentation de type "grid" avec CSS pour un blog avec des articles, et comme je viens de commencer, je bute sur un problème probablement assez simple à résoudre, mais que je ne parviens néanmoins pas à résoudre par moi-même.
En effet, je compte mettre une image, la catégorie, la date, le titre et les premières lignes d'un article dans ma div "item" (chaque "item" est un élément de la grid). Néanmoins, après avoir mis l'image, la catégorie, la date et le titre, lorsque j'insère le texte, il dépasse de la div et je ne parviens pas à faire en sorte que ce soit la div "item" qui adapte sa hauteur au contenu, et non pas que le texte sorte. Je sais qu'on peut faire un overflow scroll, mais je ne trouve pas cela très esthétique.
Connaîtriez-vous un moyen d'empêcher le contenu de sortir de la div "mère" ("item" dans le cas présent) ? Je compte en fait imbriquer plusieurs divs dans cette div mère "item", afin de pouvoir plus facilement adapter les styles.
Voici mon code HTML :
<div class="app">
<div class="item">
<div class="media" style="background:url('https://via.placeholder.com/300x150') no-repeat;"></div>
<div class="barre">
<span class="categorie">France</span>
<span class="date">24 novembre 2019</span>
</div>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin non ligula non ligula fringilla commodo in sit amet nunc. Aliquam dictum massa neque, vitae porttitor arcu blandit nec. Maecenas enim ipsum, posuere eu sapien non, placerat pharetra est. Proin gravida, diam sed facilisis pretium, tellus enim venenatis libero, nec cursus arcu justo in tellus. Praesent volutpat, ligula eu nullam sodales.
</div>
<div class="item">item 1</div>
<div class="item">item 2</div>
<div class="item">item 3</div>
<div class="item">item 4</div>
<div class="item">item 5</div>
<div class="item">item 6</div>
<div class="item">item 7</div>
<div class="item">item 8</div>
<div class="item">item 9</div>
<div class="item">item 10</div>
<div class="item">item 11</div>
<div class="item">item 12</div>
</div>
Voici mon code CSS :
.app {
display: grid;
grid-gap: 15px;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
grid-auto-rows: 200px;
grid-auto-flow: dense;
border: 5px solid red;
}
.item{
background: whitesmoke;
border: 5px solid #282828;
height: auto;
width: auto;
}
.item:nth-of-type(3n) {
grid-column: span 2;
}
.item:nth-of-type(5n) {
grid-row: span 2;
}
/* FIN DES TUILES */
.date, .categorie {
display: inline-block;
}
.date {
float: right;
}
.media {
width: 100%;
height: 50%;
box-sizing: content-box;
background-size: cover;
}
.titre {
font-size: 26px;
box-sizing: content-box;
width: 100%;
}
.resume {
box-sizing: border-box;
}
J'ai indiqué le problème sur la capture d'écran par la flèche bleue.

Par avance, je vous remercie de votre aide !

