Bonjour,
J'espère ne pas m'être trompé de forum.
J'ai rentré une boucle php qui permet de mettre les nouveaux articles en premier sur ma page d'accueil. J'ai réduit le nombre d'articles à ma page d'accueil à 3. Sur ma page d'accueil on peut donc accéder au 3 articles les plus récents. (logique )
)
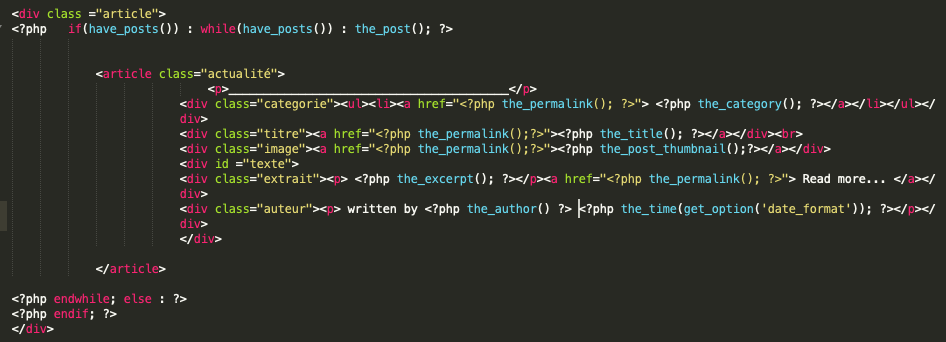
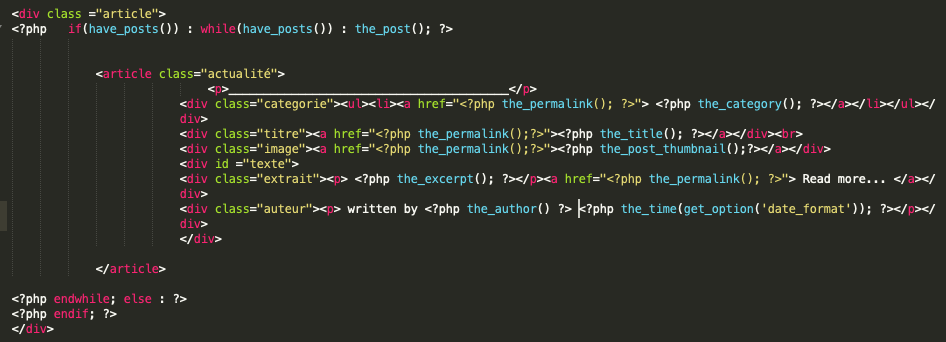
Voilà la boucle (image ci dessous) :

Seulement cette boucle m'affiche les 3 derniers articles l'un en dessous de l'autre, et j'aimerais pouvoir mettre 2 articles à gauche, 1 à droite, mais pour cela je dois avoir accès à chacun des trois articles, pour leur attribuer un css différent.
J'aimerais donc savoir quel code je peux rentrer qui me permettrait d'avoir accès à article(1), article(2), article(3)...
Merci d'avance !
J'espère ne pas m'être trompé de forum.

J'ai rentré une boucle php qui permet de mettre les nouveaux articles en premier sur ma page d'accueil. J'ai réduit le nombre d'articles à ma page d'accueil à 3. Sur ma page d'accueil on peut donc accéder au 3 articles les plus récents. (logique
 )
)Voilà la boucle (image ci dessous) :

Seulement cette boucle m'affiche les 3 derniers articles l'un en dessous de l'autre, et j'aimerais pouvoir mettre 2 articles à gauche, 1 à droite, mais pour cela je dois avoir accès à chacun des trois articles, pour leur attribuer un css différent.
J'aimerais donc savoir quel code je peux rentrer qui me permettrait d'avoir accès à article(1), article(2), article(3)...
Merci d'avance !
