Bonjour à tout le monde,
Je viens par ici afin d'essayer de reccueillir un peu d'aide, car je patine déjà depuis un bon moment, mais je n'arrive pas à trouver la solution par moi-même... J'espère donc que vous pourrez m'aider...
Mon problème se situe au niveau du menu de mon site web que je développe en PHP (je suis novice, sans formation et j'apprends un peu sur le tas depuis 5-6 ans), et au niveau du CSS, ce n'est pas spécialement ma tasse de thé...
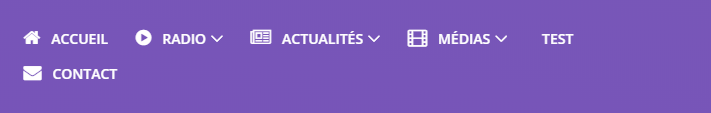
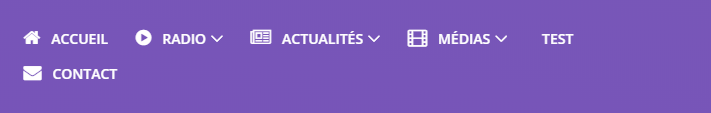
Voici mon problème au niveau de mon menu, qui se met sur deux lignes (voir image 1) :

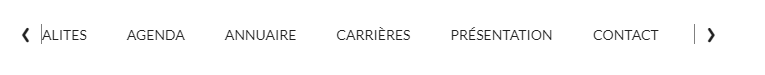
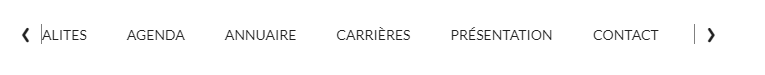
Voilà ce que je voudrais faire (sans la mise en forme, juste le système avec les flèches quand le menu est trop long pour éviter qu'il soit sur deux lignes) :

Je suis à bout.. je n'arrive vraiment pas à trouver comment faire, j'espère que l'un d'entre vous pourra m'aider..
En vous remerciant par avance,
Cordialement,
Taylor.
Voici le codage de mon menu :
Modifié par Taylor10 (17 Nov 2019 - 16:09)
Je viens par ici afin d'essayer de reccueillir un peu d'aide, car je patine déjà depuis un bon moment, mais je n'arrive pas à trouver la solution par moi-même... J'espère donc que vous pourrez m'aider...
Mon problème se situe au niveau du menu de mon site web que je développe en PHP (je suis novice, sans formation et j'apprends un peu sur le tas depuis 5-6 ans), et au niveau du CSS, ce n'est pas spécialement ma tasse de thé...
Voici mon problème au niveau de mon menu, qui se met sur deux lignes (voir image 1) :

Voilà ce que je voudrais faire (sans la mise en forme, juste le système avec les flèches quand le menu est trop long pour éviter qu'il soit sur deux lignes) :

Je suis à bout.. je n'arrive vraiment pas à trouver comment faire, j'espère que l'un d'entre vous pourra m'aider..
En vous remerciant par avance,
Cordialement,
Taylor.
Voici le codage de mon menu :
<div class="classynav">
<ul id="nav">
<li><a href="index"><font size="4px"><?PHP if($etat_icones_header == 1) { echo '<i class="fa fa-home"></i>';} ?></font> Accueil</a></li>
<?PHP if($etat_categorie_radio == 0) { echo '';} else { ?>
<li><a href="#"><font size="4px"><?PHP if($etat_icones_header == 1) { echo '<i class="fa fa-play-circle"></i>';} ?></font> <?php echo $nom_categorie_radio ?></a>
<ul class="dropdown" style="width: 210px;">
<?PHP if($etat_page_programmes == 0) { echo '';} else { ?><li><a href="programmes"><?php echo $nom_page_programmes ?></a></li><?php } ?>
<?PHP if($etat_page_equipe == 0) { echo '';} else { ?><li><a href="equipe"><?php echo $nom_page_equipe ?></a></li><?php } ?>
</ul>
</li>
<?php } ?>
<?PHP if($etat_categorie_actualites == 0) { echo '';} else { ?>
<li class='active'><a href="#"><font size="4px"><?PHP if($etat_icones_header == 1) { echo '<i class="fa fa-newspaper"></i>';} ?></font> <?php echo $nom_categorie_actualites ?></a>
<ul class="dropdown" style="width: 210px;">
<?PHP if($etat_page_actualites == 0) { echo '';} else { ?><li><a href="actualites"><?php echo $nom_page_actualites ?></a></li><?php } ?>
<?PHP if($etat_page_actualites_rss == 0) { echo '';} else { ?><li><a href="actualites_rss"><?php echo $nom_page_actualites_rss ?></a></li><?php } ?>
</ul>
</li>
<?php } ?>
<?PHP if($etat_categorie_medias == 0) { echo '';} else { ?>
<li><a href="#"><font size="4px"><?PHP if($etat_icones_header == 1) { echo '<i class="fa fa-film"></i>';} ?></font> <?php echo $nom_categorie_medias ?></a>
<ul class="dropdown" style="width: 210px;">
<?PHP if($etat_page_photos == 0) { echo '';} else { ?><li><a href="photos"><?php echo $titre_page_photos ?></a></li><?php } ?>
<?PHP if($etat_page_videos == 0) { echo '';} else { ?><li><a href="videos"><?php echo $titre_page_videos ?></a></li><?php } ?>
<?PHP if($etat_page_podcasts == 0) { echo '';} else { ?><li><a href="podcasts"><?php echo $titre_page_podcasts ?></a></li><?php } ?>
</ul>
</li>
<?php } ?>
<?php
$reponse = $bdd->query("SELECT * FROM pages WHERE actif='1' ORDER BY id");
while ($donnees = $reponse->fetch())
{
?>
<li><a href="radio?idpages=<?php echo $donnees['id']; ?>"><font size="4px"><?PHP if($etat_icones_header == 0) { echo '';} else {?><i class="fa <?php echo $donnees['icone_page']; ?>"></i><?php } ?></font> <?php echo $donnees['page']; ?></a></li>
<?PHP } ?>
<?PHP if($etat_page_contact == 0) { echo '';} else { ?>
<li><a href="nous_contacter"><font size="4px"><?PHP if($etat_icones_header == 1) { echo '<i class="fa fa-envelope"></i>';} ?></font> <?php echo $nom_page_contact ?></a></li>
<?php } ?>
</ul>
<div class="social-share-icon" title="Nos réseaux sociaux" style="margin-top: 8px;">
<font color="<?php echo $couleur_header3; ?>" style="font-size: 20px;"> <i class="social_share"></i></font>
</div>
<div class="search-icon" data-toggle="modal" data-target="#message" title="Laisser un message à l'antenne" style="margin-top: 8px;">
<font color="<?php echo $couleur_header3; ?>" style="font-size: 20px;"><i class="icon_comment_alt"></i></font>
</div>
</div>
Modifié par Taylor10 (17 Nov 2019 - 16:09)

