Bonjour à tous et à toutes,
Désolé si mon titre n'est pas clair, mais ce n'est pas évident de résumer en 70 caractères
Je sollicite votre aide et vos compétences, car les miennes sont un peu limitées.
Voici (une partie de) mon code HTML :
Et (une partie de) mon code CSS :
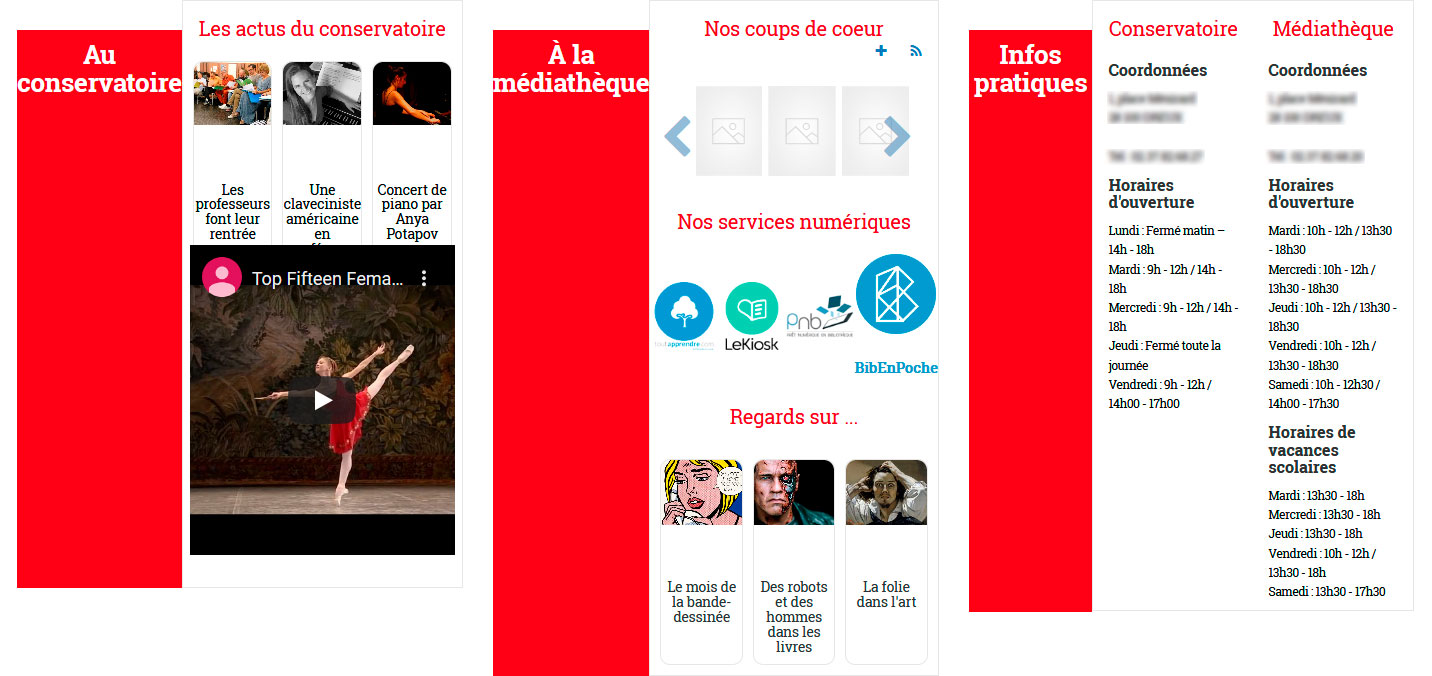
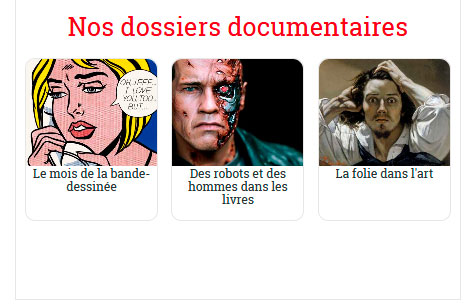
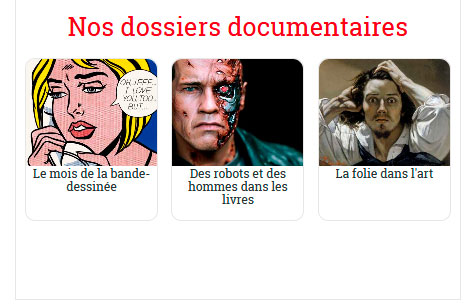
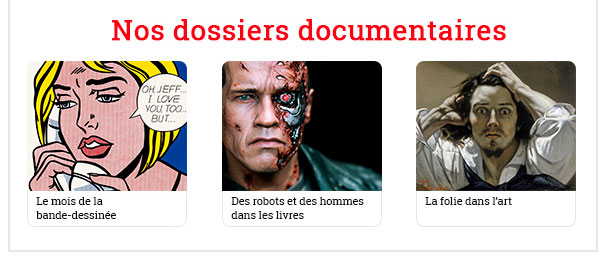
Voici ce que ça donne en résolution 2560px :

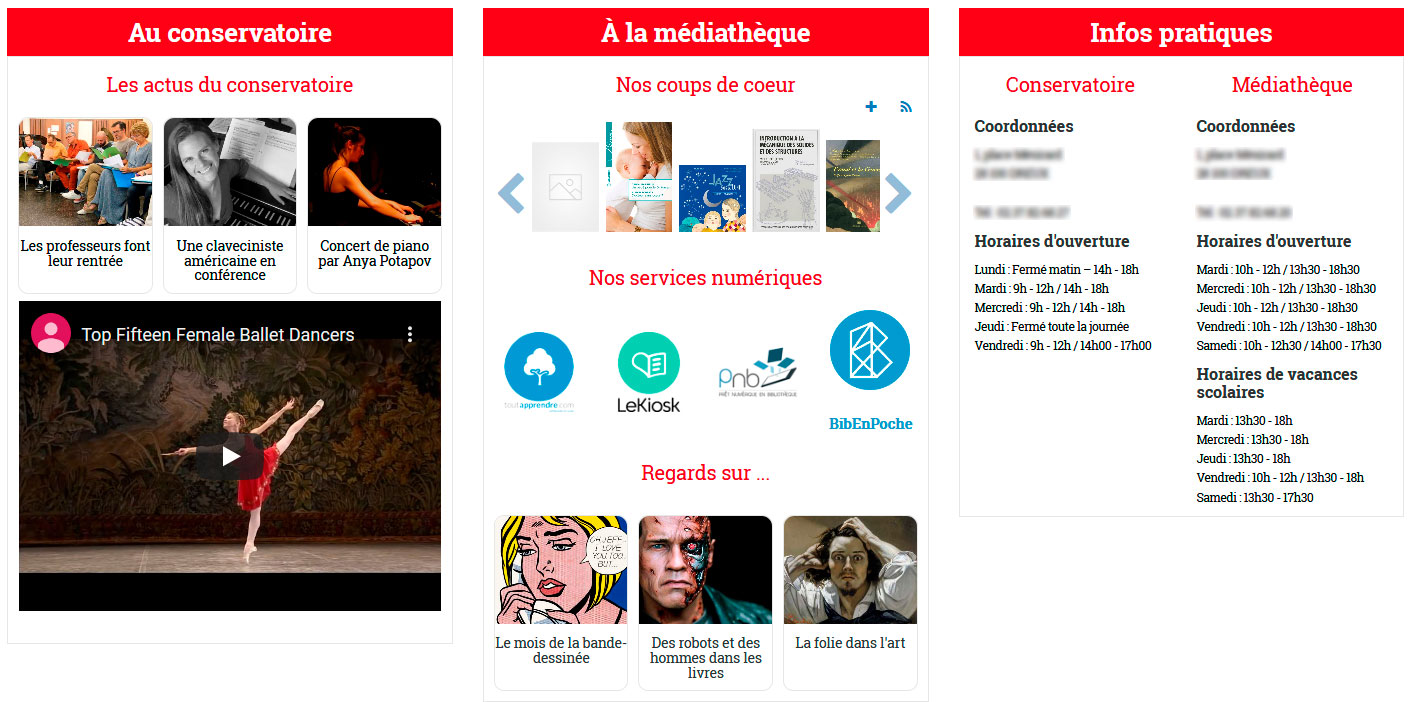
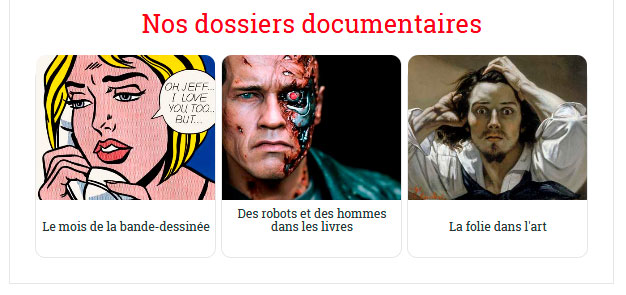
Voici ce que ça donne en résolution 1920px (rassurez-vous, je vais pas vous faire toutes les résolutions) :

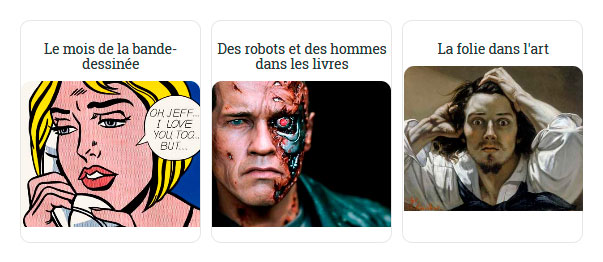
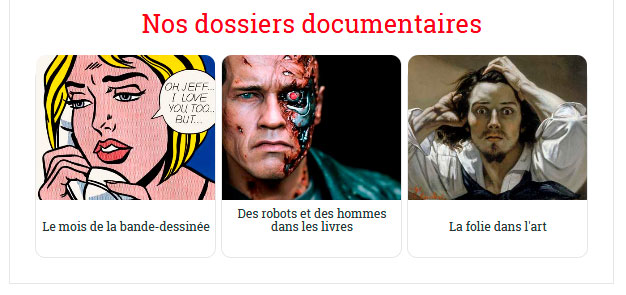
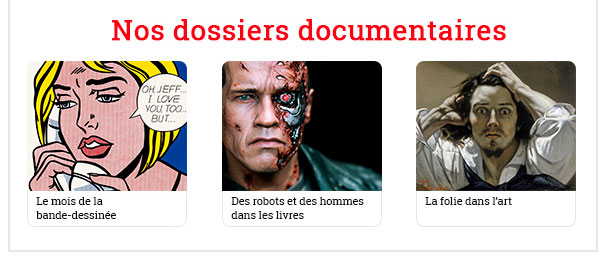
Voici la maquette (autrement dit ce que je souhaiterais dans l'idéal) :

Bref...
Comme vous pouvez le voir, c'est pas super propre, dans le sens où pour arriver à ce résultat j'ai dû passer par des positions relative (sur la div .dossiers-documentaires) et absolute (sur .dossier1 .dossier2 et .dossier3). En effet, j'ai dû faire ça pour avoir les 3 blocs/dossiers à la même hauteur. Sans ça, j'avais le bloc du milieu plus haut que les 2 autres.
Comment obtenir le même résultat (voir comme sur la maquette dans l'idéal) en faisant différemment (sans passer par des positions relatives et absolute) et en plus propre, sans (trop) bidouiller ?
Autrement dit, comment avoir plusieurs blocs avec contenu différent avec la même hauteur et à la même hauteur ?
Il y a 2 choses à prendre en compte :
- Les 3 dossiers sont appelés dynamiquement et vont (donc) changer => faire comme si les 3 dossier avaient le même nombre de caractères que le dossier2 (celui du milieu)
- (Dans le HTML) Comme ces 3 dossiers sont appelés dynamiquement, je n'ai pas la main (et c'est pas moi qui l'ait écrit ) sur le code HTML entre les balises .dossier1, .dossier2 et .dossier3
) sur le code HTML entre les balises .dossier1, .dossier2 et .dossier3
Je vous remercie pour votre aide
Bonne journée
P.S : Pour ceux que ça intéresse, je peux leur envoyer en MP l'adresse du site. Je préfère qu'elle ne soit pas publique, vis à vis de notre client, désolé
Désolé si mon titre n'est pas clair, mais ce n'est pas évident de résumer en 70 caractères

Je sollicite votre aide et vos compétences, car les miennes sont un peu limitées.
Voici (une partie de) mon code HTML :
<div class="title-h3">Nos dossiers documentaires</div>
<div class="dossiers-documentaires">
<div class="container-fluid">
<div class="row">
<col-md-4>
<div class="dossier1">
<div class="clear"></div>
<h3>Le mois de la bande-dessinée</h3>
<hr>
<div class="node-item-content node-item-content-">
<div class="node-item-thumb"><img
src="https://example.fr/data/example.fr/application/node/3677/thumb.jpg?v=1573548673">
</div>
<div class="node-item-teaser">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce eleifend fringilla magna
vitae consequat. Aenean accumsan ligula nisl, ut vestibulum libero tempus eu. Donec in justo
vehicula, pulvinar lorem eget, mollis ante. Phasellus id eros congue, fermentum nibh vitae,
auctor dui. Vivamus gravida tortor id nisl mattis tempor. Donec et porta ligula.
Pellentesque habitant morbi tristique senectus... </div>
<div class="node-item-readmore">
<a href="https://example.fr/node/content/nid/3677">
<i class="fa fa-link"></i> Lire la suite </a>
</div>
</div>
</div>
</col-md-4>
<col-md-4>
<div class="dossier2">
<div class="clear"></div>
<h3>Des robots et des hommes dans les livres</h3>
<hr>
<div class="node-item-content node-item-content-">
<div class="node-item-thumb"><img
src="https://example.fr/data/example.fr/application/node/3678/thumb.jpg?v=1573548838">
</div>
<div class="node-item-teaser">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas faucibus leo sem, ut
fermentum elit condimentum sit amet. Pellentesque ullamcorper metus vitae accumsan volutpat.
Etiam fermentum, elit nec suscipit malesuada, purus lectus tempus velit, non egestas massa
ipsum quis turpis. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur quis
tortor at tortor vehicula efficitur quis... </div>
<div class="node-item-readmore">
<a href="https://example.fr/node/content/nid/3678">
<i class="fa fa-link"></i> Lire la suite </a>
</div>
</div>
</div>
</col-md-4>
<col-md-4>
<div class="dossier3">
<div class="clear"></div>
<h3>La folie dans l'art</h3>
<hr>
<div class="node-item-content node-item-content-">
<div class="node-item-thumb"><img
src="https://example.fr/data/example.fr/application/node/3679/thumb.jpg?v=1573548959">
</div>
<div class="node-item-teaser">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam vitae sapien in orci sagittis
ultrices sit amet id lacus. Etiam imperdiet eget elit eleifend feugiat. Vivamus nec diam
augue. Fusce est sem, egestas eget nulla varius, malesuada hendrerit erat. Sed quis eros mi.
Mauris in auctor ipsum. Nam nec felis id est aliquam venenatis nec in nulla. Orci varius
natoque penatibus et magnis dis parturient... </div>
<div class="node-item-readmore">
<a href="https://example.fr/node/content/nid/3679">
<i class="fa fa-link"></i> Lire la suite </a>
</div>
</div>
</div>
</col-md-4>
</div>
</div>
</div>Et (une partie de) mon code CSS :
/* Dossiers documentaires */
.dossiers-documentaires {
position: relative;
}
.dossier1, .dossier2, .dossier3 {
width: 30%;
display: inline-block;
border: solid 1px #e6e6e6;
border-radius: 10px;
position: absolute;
top: 0;
height: 163px;
}
.dossiers-documentaires h3 {
font-size: 0.7em;
display: block;
}
.dossiers-documentaires .node-item-teaser {
display: none;
}
.dossiers-documentaires .pull-right {
position: absolute;
z-index: 1;
}
.dossiers-documentaires .node-item-thumb img {
width: 100%;
position: absolute;
top: 0;
border-radius: 10px 10px 0 0;
margin-bottom: 0 !important;
}
.dossiers-documentaires h3 {
font-size: 12px;
margin-top: 107px;
font-family: "RobotoSlab-Regular";
margin-bottom: 0;
}
.dossier1 {
left: 2%;
}
.dossier2 {
left: 35%;
}
.dossier3 {
right: 2%;
}
.mediatheque {
height: 521px;
}Voici ce que ça donne en résolution 2560px :

Voici ce que ça donne en résolution 1920px (rassurez-vous, je vais pas vous faire toutes les résolutions) :

Voici la maquette (autrement dit ce que je souhaiterais dans l'idéal) :

Bref...
Comme vous pouvez le voir, c'est pas super propre, dans le sens où pour arriver à ce résultat j'ai dû passer par des positions relative (sur la div .dossiers-documentaires) et absolute (sur .dossier1 .dossier2 et .dossier3). En effet, j'ai dû faire ça pour avoir les 3 blocs/dossiers à la même hauteur. Sans ça, j'avais le bloc du milieu plus haut que les 2 autres.
Comment obtenir le même résultat (voir comme sur la maquette dans l'idéal) en faisant différemment (sans passer par des positions relatives et absolute) et en plus propre, sans (trop) bidouiller ?
Autrement dit, comment avoir plusieurs blocs avec contenu différent avec la même hauteur et à la même hauteur ?
Il y a 2 choses à prendre en compte :
- Les 3 dossiers sont appelés dynamiquement et vont (donc) changer => faire comme si les 3 dossier avaient le même nombre de caractères que le dossier2 (celui du milieu)
- (Dans le HTML) Comme ces 3 dossiers sont appelés dynamiquement, je n'ai pas la main (et c'est pas moi qui l'ait écrit
 ) sur le code HTML entre les balises .dossier1, .dossier2 et .dossier3
) sur le code HTML entre les balises .dossier1, .dossier2 et .dossier3Je vous remercie pour votre aide
Bonne journée
P.S : Pour ceux que ça intéresse, je peux leur envoyer en MP l'adresse du site. Je préfère qu'elle ne soit pas publique, vis à vis de notre client, désolé