Salut, j'essaye de retirer les marges d'une box en css mais je sais pas comment faire. J'ai essayé de pleins de façon différente mais je bloque.
html:
mon css
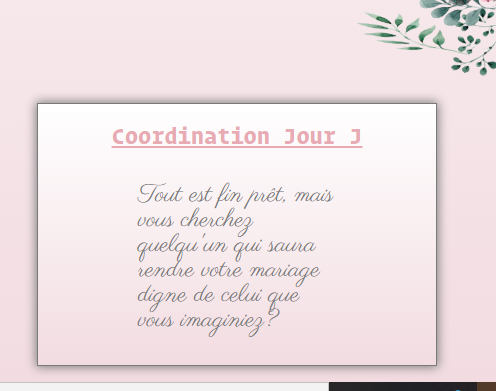
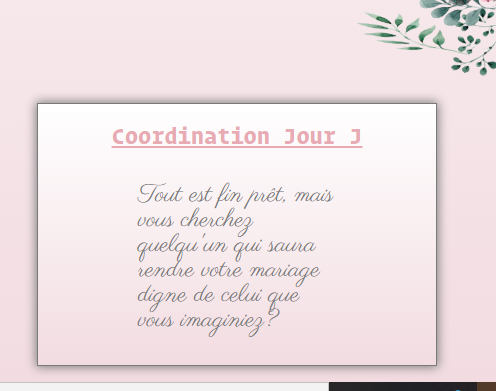
voilà le résultat :

et j'aimerais coller mn <p> a gauche, mais aucune idée de comment reset ma marge.
ty
html:
<img class="flowerclass" src="img/flower.png" alt="flowermarrie">
<div class="test">
<h1><u>Coordination Jour J</u> </h1>
<p>Tout est fin prêt, mais vous cherchez quelqu'un qui saura rendre votre mariage digne de celui que vous imaginiez?</p>
</br>
<ul>
</ul>
</div>mon css
.test{
background-color: transparent;
background-image: linear-gradient(180deg, #ffffff 0%, #f2dce1 100%);
border: 1px #7a7a7a solid;
box-sizing: border-box;
box-shadow: 0px 0px 10px 1px #7a7a7a;
width: 400px;
margin: 0px 100px;
}
.test h1{
font-family: 'Operator Mono';
color: #e8abb3;
text-align: center;
padding-bottom: 15px;
}
.test p{
font-family: 'Parisienne';
color: #7a7a7a;
text-align: left;
}voilà le résultat :

et j'aimerais coller mn <p> a gauche, mais aucune idée de comment reset ma marge.
ty
