Bonjour,
Je suis actuellement en train de réaliser un site responsive, la partie navigatation en desktop fonction correctement. Mais je rencontre un problème avec le padding de mes boutons de navigation lorsque celui-ci s'affiche en mode mobile ; celui-ci ne s'applique pas.
Voici des screenshots pour illustrer le problème en question:
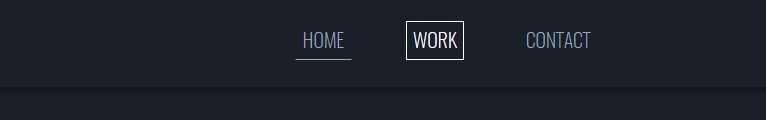
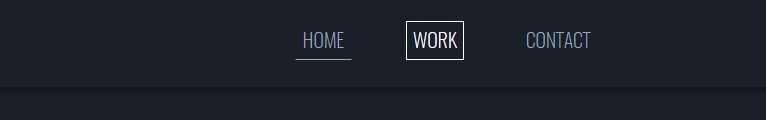
la navigation desktop:

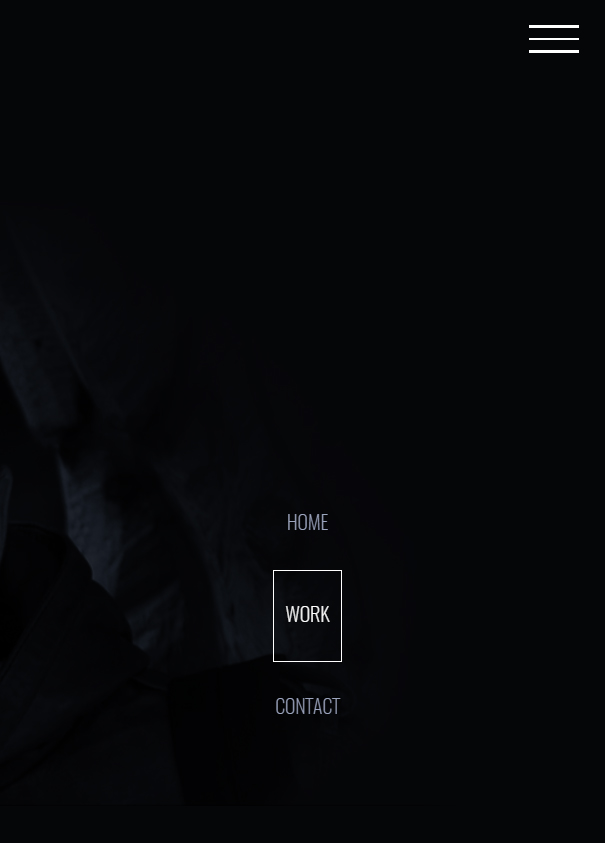
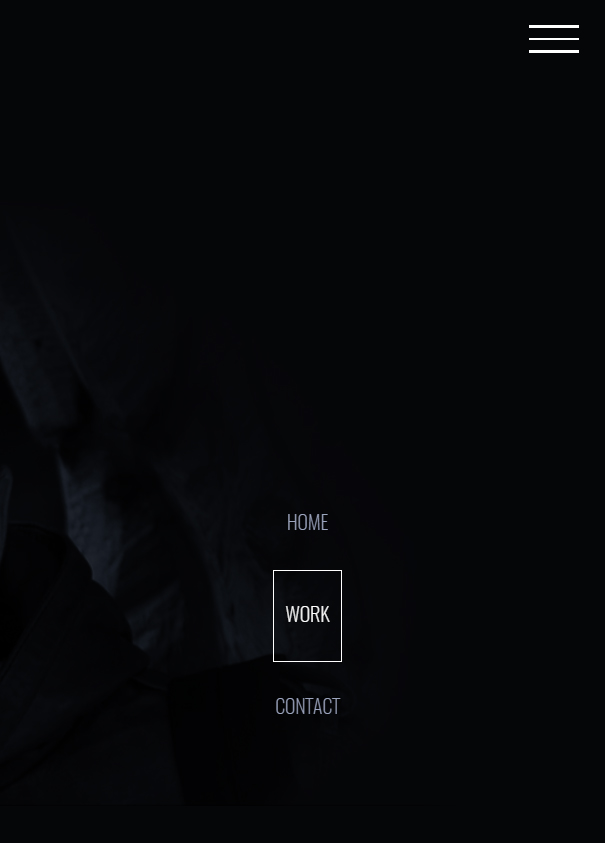
la navigation en mobile:

Donc la différence (et le problème) réside dans le cadre du bouton lorsque celui-ci est en :hover
(n.b. on ne voit pas le curseur qui a été supprimé par le logiciel de capture mais sur chacun des screenshot le curseur est sur les boutons encadrés).
du coup j'ai réappliqué les aspect de padding sur mon menu mobile, mais cela n'a aucun effet.
Voici mon code:
dans le code ci-dessu j'ai mis pour les liens nav mobile: padding: 1px 1px 1px 1px; mais rien n'y fait je n'ai aucun controle sur la taille. Est ce que il y a une solution pour gérer ces padding ?
D'avance merci et bon aprèm!!
François
Modifié par Fraaa (09 Nov 2019 - 14:37)
Je suis actuellement en train de réaliser un site responsive, la partie navigatation en desktop fonction correctement. Mais je rencontre un problème avec le padding de mes boutons de navigation lorsque celui-ci s'affiche en mode mobile ; celui-ci ne s'applique pas.
Voici des screenshots pour illustrer le problème en question:
la navigation desktop:

la navigation en mobile:

Donc la différence (et le problème) réside dans le cadre du bouton lorsque celui-ci est en :hover
(n.b. on ne voit pas le curseur qui a été supprimé par le logiciel de capture mais sur chacun des screenshot le curseur est sur les boutons encadrés).
du coup j'ai réappliqué les aspect de padding sur mon menu mobile, mais cela n'a aucun effet.
Voici mon code:
<header role="header" class="intro_site">
<nav class="menunav" role="navigation"> <!--header de navigation dans le site qui, on fonction sera caché et à ouvrir avec un bouton défini exprès pour ça-->
<div class="menu">
<a href="#" class="menulink en_cours">Home</a>
<a href="#" class="menulink">Work</a>
<a href="#" class="menulink">Contact</a>
</div>
<div class="toggle">
<span class="toggle_icon"></span>
</div>
</nav>
.menunav{
background: #1b1f2a;
margin: auto;
width: 100%;
height: 70px;
line-height: 70px; /* hauteur de la boite de texte (lignes)*/
box-shadow: 0 1px 10px -2px black;
position: absolute;
display: flex;
justify-content: center;
}
.menu{
text-align: center;
align-self: center;
}
.menulink{
text-decoration: none;
color: #9da6bf;
text-transform: uppercase;
transition: all 0.2s ease-in-out;
margin: 0 20px;
text-align: center;
border:1px solid transparent;
padding: 8px 5px 5px 5px;
}
.menulink:hover{
color: #fff;
border:1px solid #fff;
padding: 8px 5px 5px 5px;
text-shadow: 0 2px transparent;
}
.en_cours{
color: #9da6bf;
border-bottom: 1px solid #9da6bf;
padding: 8px 5px 5px 5px;
}
@media only screen and (max-width: 600px){ /*NAV MOBILE*/
.menunav{
position: fixed;
z-index: 1;
overflow-x: hidden;
top: 0;
width: 100%; height: 100%;
background:rgba(0,0,0,0.8);
justify-content: center;
transform: translateY(0%) ; /*A appliquer + tard pour faire venir le menu du haut*/
}
.menu{
position: relative;
text-align: center;
display: inline-flex;
flex-direction: column;
}
.menulink{
padding: 1px 1px 1px 1px;
font-size: 1rem;
border:1px solid transparent;
}
.menulink:hover{
height: auto;
padding: 1px 1px 1px 1px;
font-size: 1rem;
border:1px solid #fff;
}dans le code ci-dessu j'ai mis pour les liens nav mobile: padding: 1px 1px 1px 1px; mais rien n'y fait je n'ai aucun controle sur la taille. Est ce que il y a une solution pour gérer ces padding ?
D'avance merci et bon aprèm!!
François
Modifié par Fraaa (09 Nov 2019 - 14:37)
 !!
!! 