 Bonjour,
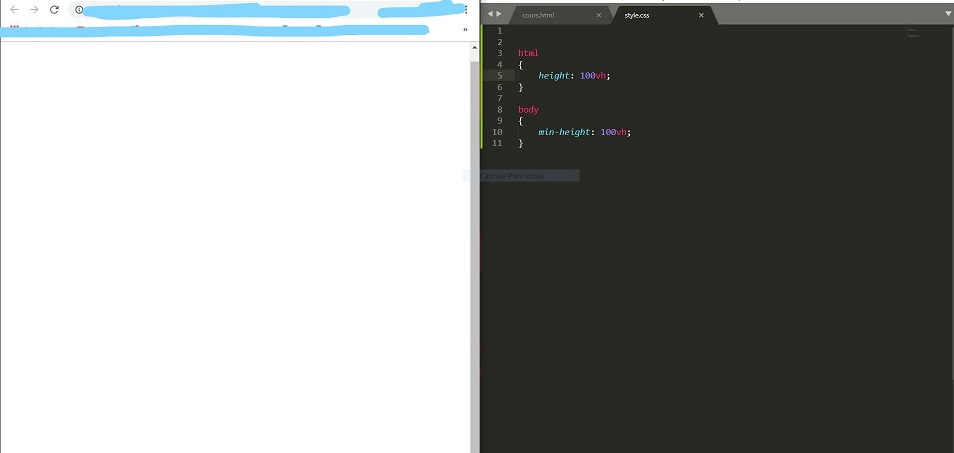
Bonjour,Je m'exerce en html et css et en faisant un exercice je voulais mettre une colonne à gauche de la page qui prend 100% de la hauteur, donc height 100%. J'ai donc cherché sur internet et j'ai trouvé ce qui semblait être pour certains une solutions, mais pas moi. Ducoup j'ai tout repris depuis le début et enfait comme vous pouvez le voir ma page est eeeeuh... trop grande? Enfin, il la barre à droite de la page qui apparaît je ne sais pas pourquoi et j'aimerais bien ne pas l'avoir. Si quelqu'un peut m'éclairer sur le sujet ce serait sympa.
Merci!

Modifié par Melon-Chon (08 Nov 2019 - 19:37)