Bonjour à tous,
Je sais que ce n'est pas une première mais j'ai fait pas mal de sujets de forum avant de décrire ma problématique:
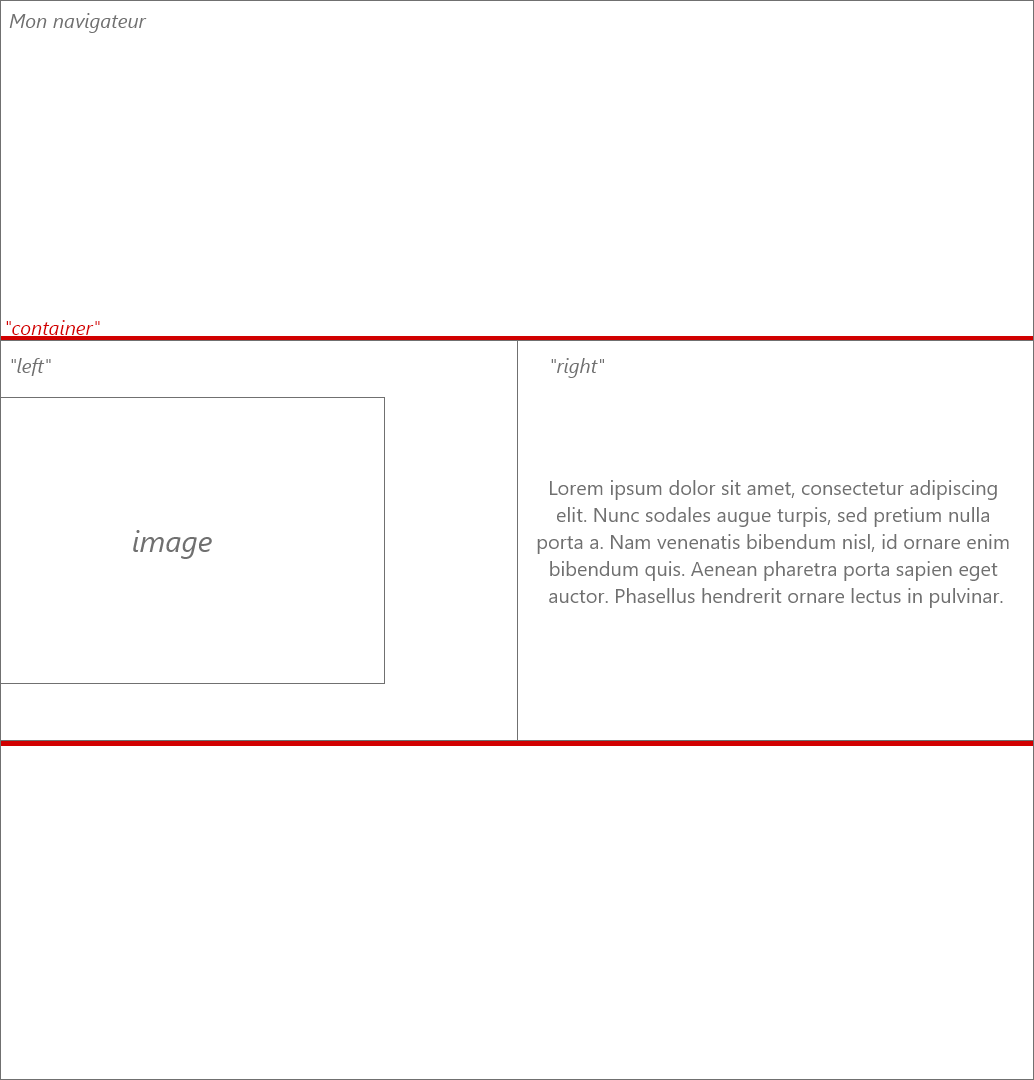
pour un site de présentation de CV, je souhaite mettre sur ma home:
- à gauche une photo de profil (collant la marge du navigateur)
- à droite un paragraphe de description
Cependant je souhaite que mon texte du paragraphe en question soit, dans l'espace qui lui est dédié, verticalement et horizontalement aligné et justifié ; de ce que je vois actuellement dans mon navigateur celui-ci n'est pas bien aligné avec le centre de ma photo.
si j'ai bien compris le principe de flexbox a priori en faisant une <div> parent (div class=intro) cela permet de lui attribuer disposition:flex faisant que ce qui est contenu s'affiche sur l'axe X (row). mais partant de là je n'arrive pas à compléter correctement le CSS sur les <div> enfants (div class img_intro et text_intro pour que (vertical-align:middle n'a aucun effet)
Avec un peu plus de recule, est ce qu'il y a une méthode permettant avec un conteneur parent de gérer indépendamment chacun des conteneurs enfants sans qu'ils aient une incidence l'un sur l'autre (ce que j'ai essayé de faire avec mes <div> au final mais qui ne me semble pas fonctionner, mais qq chose de manière plus académique peut être..?)
voici le code utilisé:
D'avance merci de l'aide , (et navré si ce n'est pas clair si besoin je peux être plus précis).
, (et navré si ce n'est pas clair si besoin je peux être plus précis).
François
Modifié par Fraaa (07 Nov 2019 - 00:55)
Je sais que ce n'est pas une première mais j'ai fait pas mal de sujets de forum avant de décrire ma problématique:
pour un site de présentation de CV, je souhaite mettre sur ma home:
- à gauche une photo de profil (collant la marge du navigateur)
- à droite un paragraphe de description
Cependant je souhaite que mon texte du paragraphe en question soit, dans l'espace qui lui est dédié, verticalement et horizontalement aligné et justifié ; de ce que je vois actuellement dans mon navigateur celui-ci n'est pas bien aligné avec le centre de ma photo.
si j'ai bien compris le principe de flexbox a priori en faisant une <div> parent (div class=intro) cela permet de lui attribuer disposition:flex faisant que ce qui est contenu s'affiche sur l'axe X (row). mais partant de là je n'arrive pas à compléter correctement le CSS sur les <div> enfants (div class img_intro et text_intro pour que (vertical-align:middle n'a aucun effet)
Avec un peu plus de recule, est ce qu'il y a une méthode permettant avec un conteneur parent de gérer indépendamment chacun des conteneurs enfants sans qu'ils aient une incidence l'un sur l'autre (ce que j'ai essayé de faire avec mes <div> au final mais qui ne me semble pas fonctionner, mais qq chose de manière plus académique peut être..?)
voici le code utilisé:
<div class="intro"><!--dans cette partie il y aura une photo ID + à droite une introduction sur la même page home on aura aussi la work exp en dessous de l'intro-->
<div class="img_intro">
<img src="img/cv_pix.jpg" alt="François"/>
</div>
<div class="intro_home">
<p class="text_intro">"Overall, I support the delivery of projects by gathering, collating and articulating requirements.
<br>I facilitate communication between business and development and help steer the direction of the products by using user insights and best agile practices.
All in an attempt to deliver an excellent user experience."</p>
</div>
</div>
.intro{
margin: auto;
width: 100%;
display: flex;
justify-content: center;
}
.img_intro {
float: left;
}
.intro_home {
font-family: 'oswaldextra-light', Arial, Helvetica, sans-serif;
font-size: 2em;
line-height: 1.5em;
text-align: left;
margin: 100px;
vertical-align: middle;
}
D'avance merci de l'aide
 , (et navré si ce n'est pas clair si besoin je peux être plus précis).
, (et navré si ce n'est pas clair si besoin je peux être plus précis).François
Modifié par Fraaa (07 Nov 2019 - 00:55)

 (je doute que ça ait un effet sur un flex item, mais ça reste une bonne raison de l'enlever)
(je doute que ça ait un effet sur un flex item, mais ça reste une bonne raison de l'enlever)  , merci !
, merci ! )
)
 align-* agit dans l'axe secondaire, ici vertical (aligné en haut ou en bas ou verticalement centré ou stretch…). C'est justify-* qui agit selon l'axe principal (et par défaut on a sur le flex container flex-direction: row;).
align-* agit dans l'axe secondaire, ici vertical (aligné en haut ou en bas ou verticalement centré ou stretch…). C'est justify-* qui agit selon l'axe principal (et par défaut on a sur le flex container flex-direction: row;). )
)