Bonsoir, je n'arrive pas a placer du texte a droite de mon image de façon souhaité.
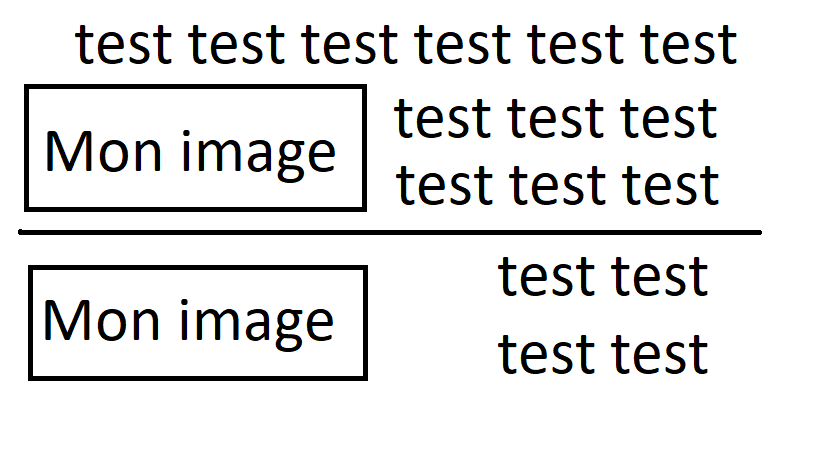
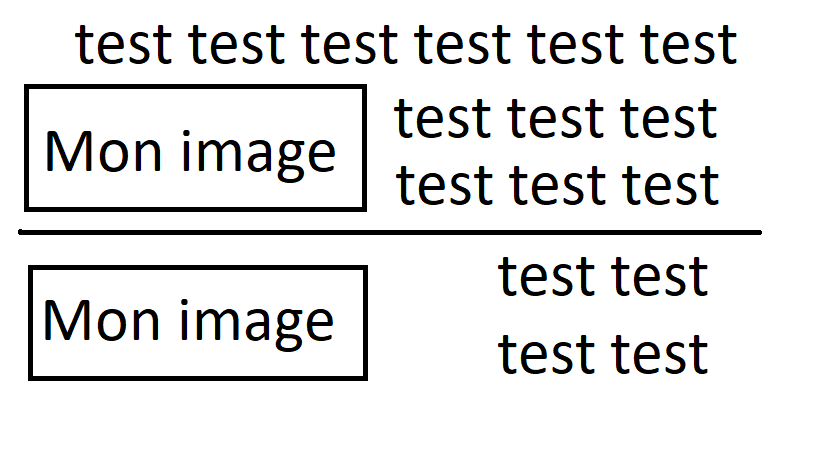
En haut c'est le résultat que j'ai tout le temps et en bas c'est le résultat que je souhaiterais (désolé si c'est assez explicite)

Je voudrais que le texte soit a droite de mon image, en forme de bloc, qu'il soit en sorte compact
ty ^^"
Modifié par Efeelios (25 Oct 2019 - 20:37)
En haut c'est le résultat que j'ai tout le temps et en bas c'est le résultat que je souhaiterais (désolé si c'est assez explicite)

Je voudrais que le texte soit a droite de mon image, en forme de bloc, qu'il soit en sorte compact
ty ^^"
Modifié par Efeelios (25 Oct 2019 - 20:37)


 .
.