Bonjour à tous,
N'étant pas spécialiste en développement, et ayant cherché partout sur Internet, je fais appel à vous. J'essaie d'adapter l'image d'accueil de mon site web sur tous les navigateurs (taille adaptée à l'écran et image non déformée en hauteur ou largeur), ça fonctionne quasiment nickel, sauf sur un petit point.
Tout d'abord, le site en question est celui-ci : https://www.mathieudete.fr/
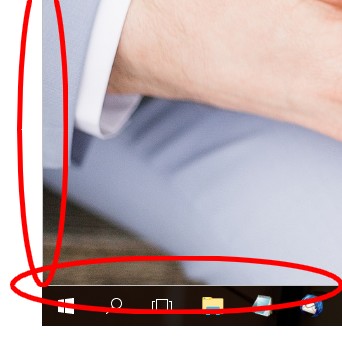
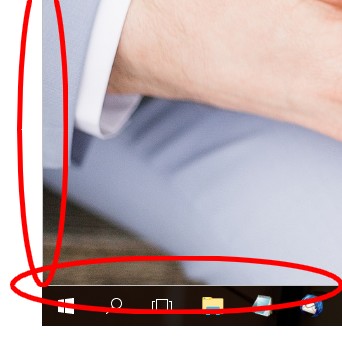
Mon problème est le suivant : sur Chrome, une petite bordure grise s'affiche tout autour de l'image de la page d'accueil (ici juste une partie de l'image avec la bordure entourée en rouge) :

Sur Internet Explorer et Firefox, je n'ai pas ce soucis :

Voici mon code :
Alors j'ai trouvé une solution pour ne plus que cette bordure grise s'affiche sur Chrome, c'est de fournir une valeur à mon "src" présent dans ma balise img :
Cependant, cette modification entraîne un autre soucis, l'image est déformée sur Internet Explorer (en fonction de la taille de la fenêtre du navigateur).
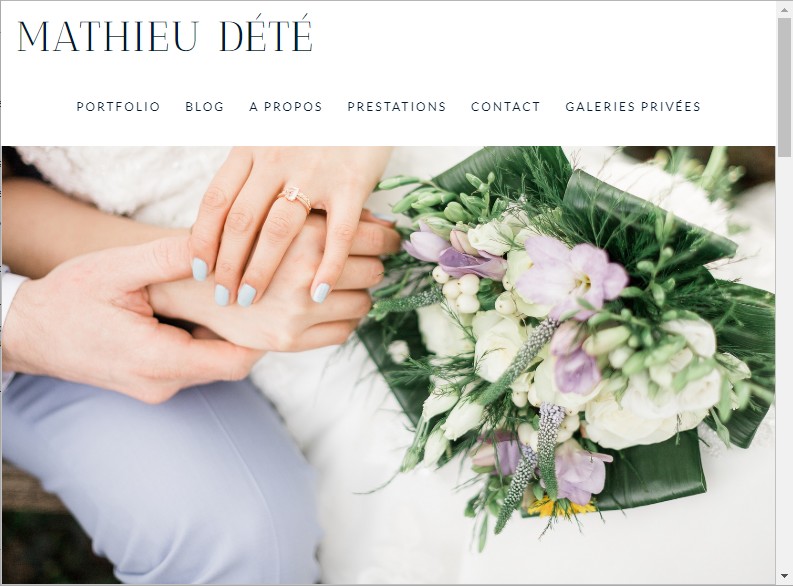
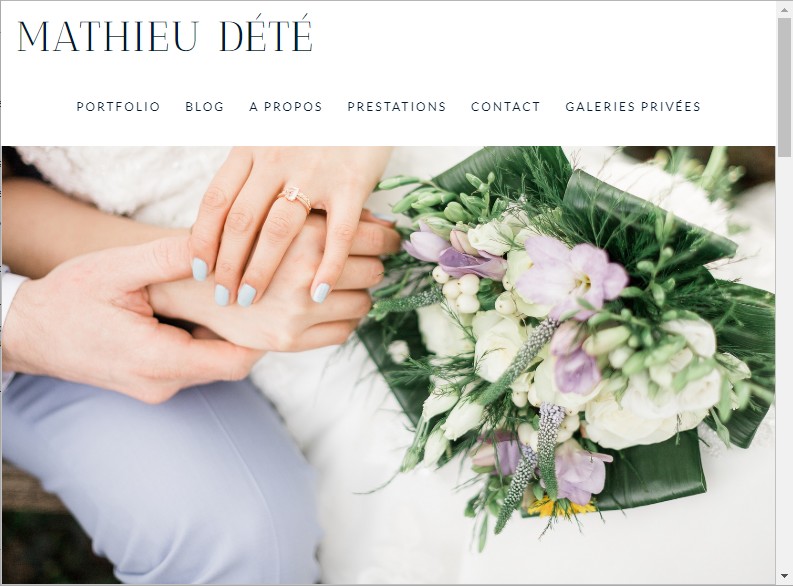
Voici une fenêtre Chrome, l'affichage de l'image est adapté :

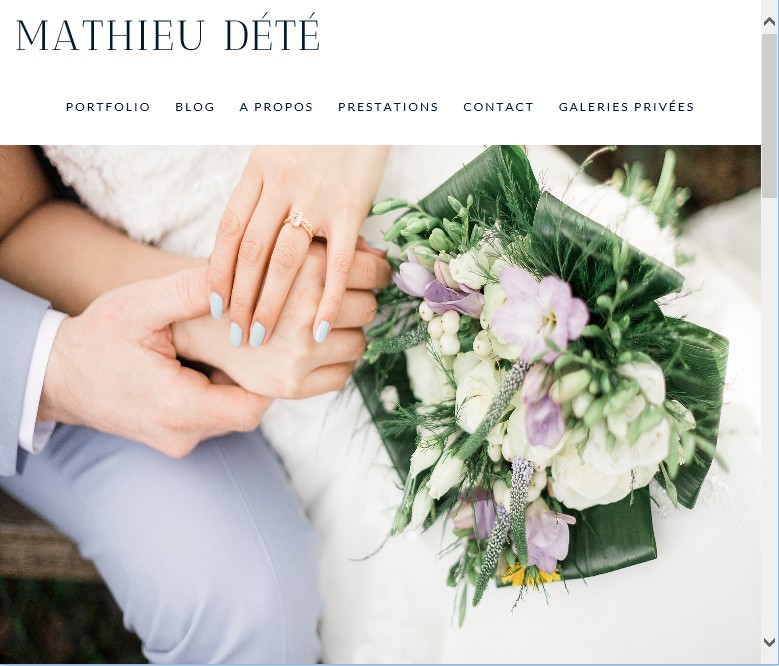
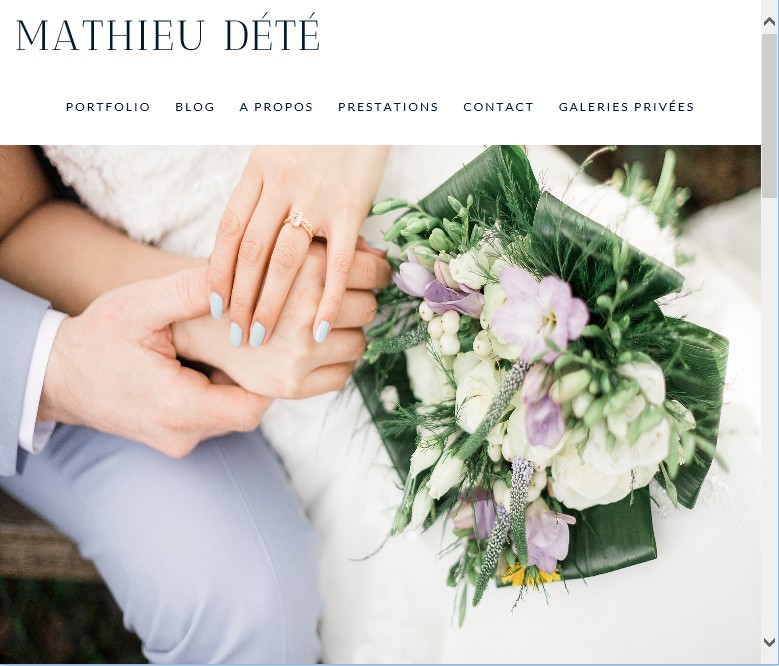
Et sous Internet Explorer, l'image est déformée :

Auriez-vous une idée de ce que je peux faire pour :
- ne pas avoir de bordure grise sur Chrome
- ne pas avoir l'image déformée sous IE
Merci d'avance !
Mathieu
N'étant pas spécialiste en développement, et ayant cherché partout sur Internet, je fais appel à vous. J'essaie d'adapter l'image d'accueil de mon site web sur tous les navigateurs (taille adaptée à l'écran et image non déformée en hauteur ou largeur), ça fonctionne quasiment nickel, sauf sur un petit point.
Tout d'abord, le site en question est celui-ci : https://www.mathieudete.fr/
Mon problème est le suivant : sur Chrome, une petite bordure grise s'affiche tout autour de l'image de la page d'accueil (ici juste une partie de l'image avec la bordure entourée en rouge) :

Sur Internet Explorer et Firefox, je n'ai pas ce soucis :

Voici mon code :
<img class="slider-img" style="background-image:url('https://www.mathieudete.fr/wp-content/uploads/2018/04/photographe_mariage_toulouse_slider_3.jpg')" src="">img {
display: block;
width: 100%;
object-fit: cover;
height: 100%;
overflow: hidden;
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
position: relative;
}Alors j'ai trouvé une solution pour ne plus que cette bordure grise s'affiche sur Chrome, c'est de fournir une valeur à mon "src" présent dans ma balise img :
<img class="slider-img" style="background-image:url('https://www.mathieudete.fr/wp-content/uploads/2018/04/photographe_mariage_toulouse_slider_3.jpg')" src="https://www.mathieudete.fr/wp-content/uploads/2018/04/photographe_mariage_toulouse_slider_3.jpg"/>Cependant, cette modification entraîne un autre soucis, l'image est déformée sur Internet Explorer (en fonction de la taille de la fenêtre du navigateur).
Voici une fenêtre Chrome, l'affichage de l'image est adapté :

Et sous Internet Explorer, l'image est déformée :

Auriez-vous une idée de ce que je peux faire pour :
- ne pas avoir de bordure grise sur Chrome
- ne pas avoir l'image déformée sous IE
Merci d'avance !
Mathieu
