Non pas du tout.
<div>
<div class="select">
<div class="select__content select__content_isOpen">
<div class="select__content_text">Test</div>
<i class="fas fa-chevron-down select__content_icon"></i>
<input type="text" name="name" style="display:none">
</div>
<div
class="select__options" >
<div class="select__options_item selected">
Test
</div>
<div class="select__options_item">
Choix 1
</div>
<div class="select__options_item">
Choix 1
</div>
</div>
</div>
</div>
.select{
position:relative;
width: 100%;
// font-size:12px;
&__content{
border: 1px solid $primary-blue;
height: 30px;
font-weight: bolder;
width: 100%;
display:grid;
grid-template: "text icon";
grid-template-columns: 1fr 3rem;
border-radius: 0.33rem;
background: $inputs-bcg;
cursor: pointer;
&_text{
margin: auto 0 auto 1rem;
overflow: hidden;
text-overflow: ellipsis;
}
&_icon{
margin: auto 0 auto 1rem;
font-size: 16px;
color:$primary-blue;
}
&_isOpen{
border-radius:3px 3px 0 0;
}
}
&__options{
display: none;
max-height: 15rem;
height: auto;
position: absolute;
width: 99.9%;
z-index : 6;
box-shadow: 0 4px 6px -1px rgba(0, 0, 0, 0.1), 0 2px 4px -1px rgba(0, 0, 0, 0.06);
&_item{
background: white;
height:30px;
font-weight: bolder;
align-items:center;
padding-left: 1rem;
display: grid;
&:hover{
color:$alerts-blue;
cursor: pointer;
}
}
.selected{
color: $primary-blue;
}
&_active{
display:block;
}
}
&__disable{
.select{
&__content{
background: $alerts-default;
color: $alerts-darker-default;
border-color: $alerts-darker-default;
&_icon{
color:$alerts-darker-default;
}
}
}
}
&__error{
.select{
&__content{
border-color: $alerts-red;
&_icon{
color:$alerts-red;
}
}
}
}
}





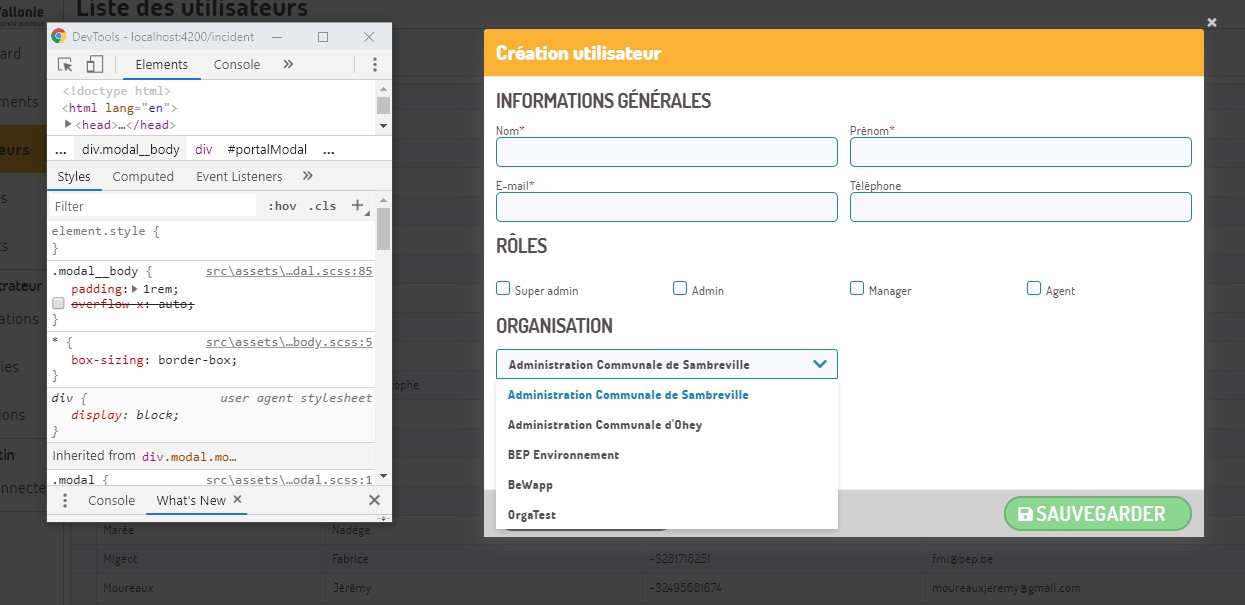
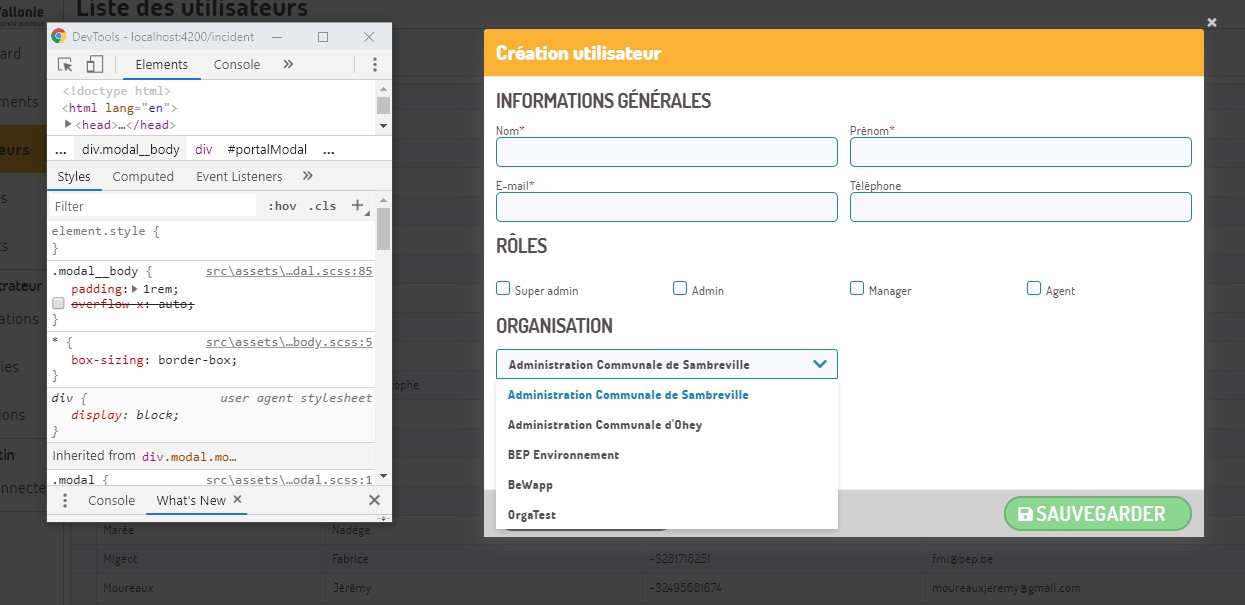
 pourquoi tu ne l'as pas directement enlevé du coup ?? Perso je pensais que tu voulais le garder pour des question de responsive, de contenu variable ou autre...
pourquoi tu ne l'as pas directement enlevé du coup ?? Perso je pensais que tu voulais le garder pour des question de responsive, de contenu variable ou autre...