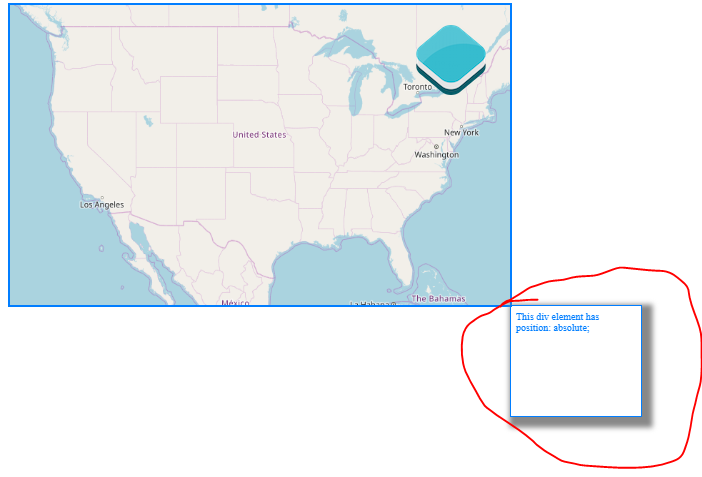
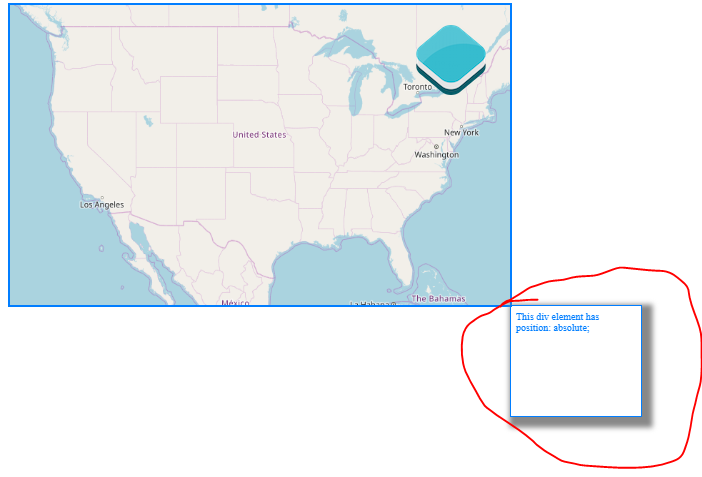
Bonjour tout le monde , s'il vous plais je veux qu'une balise div reste toujours prisoner dans une autre div même que je change la position en utilisant ("position absolue", "left", 'top', z-index=2) 
J'ai essayé
div.map {
position: relative;
width: 400px;
height: 200px;
border: 3px solid #73AD21;
}
div.choixpos {
position: absolute;
top: 80px;
right: 0;
z-index: 2;
top: 100%;
left: 100%;
border: 3px solid #73AD21;
}
Modifié par zakariaCh (07 Sep 2019 - 15:19)

J'ai essayé
div.map {
position: relative;
width: 400px;
height: 200px;
border: 3px solid #73AD21;
}
div.choixpos {
position: absolute;
top: 80px;
right: 0;
z-index: 2;
top: 100%;
left: 100%;
border: 3px solid #73AD21;
}
Modifié par zakariaCh (07 Sep 2019 - 15:19)
