Bonjour, je débute en développement web et j'ai un problème avec mon menu.
Je désire avoir un sous-menu lorsqu'on passe le curseur dessus, mais il ne s'affiche pas
C'est pourquoi après pas mal de recherche, je me dirige vers vous
Voici mon code HTML:
Et voici mon CSS:
.
mais rien n'y fait :s
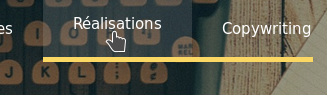
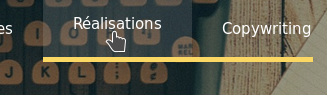
Voilà ce que j'obtient:

Dans l'attente d'une réponse, je vous remercie d'avance .
Je désire avoir un sous-menu lorsqu'on passe le curseur dessus, mais il ne s'affiche pas

C'est pourquoi après pas mal de recherche, je me dirige vers vous

Voici mon code HTML:
<nav>
<div class="nav">
<label for="menu-mobil" class="menu-mobile">Menu</label>
<input type="checkbox" id="menu-mobil" role="button">
<ul>
<li class="menu"><a href="#propos">Á Propos</a></li>
<li class="menu"><a href="#copywriting">Copywriting</a></li>
<li class="menu"><a href="#traductions">Traductions</a></li>
<li class="menu"><a href="#references">Références</a></li>
<li class="menu"><a href="#realisation">Réalisations</a>
<ul class="submenu">
<li><a href="#">Imprimé</a></li>
<li><a href="#">Site Web</a></li>
<li><a href="#">Articles</a></li>
</ul>
</li>
<li class="menu"><a href="#Tarif">Copywriting</a></li>
<li class="menu"><a href="#articles">Articles</a></li>
<li class="menu"><a href="#contact">Contact</a></li>
</ul>
</div>
</nav>Et voici mon CSS:
@charset "UTF-8";
* {
box-sizing: border-box;
}
body {
background-color: #000;
}
nav {
overflow: hidden;
padding: 90px, 10px;
transition: 0.4s;
position: fixed;
top: 0;
z-index: 99;
width: 100%;
background-color: rgba(0, 0, 0, 0);
}
nav .nav {
position: relative;
}
nav .nav ul {
float: left;
margin: 0px;
padding: 0px;
}
nav .nav ul li {
float: left;
position: relative;
display: inline;
}
nav .nav ul li a {
padding: 20px 30px;
color: #FFF;
}
nav .nav ul li:hover a {
padding: 15px 30px 20px 30px;
}
nav .nav ul::after {
content: "";
display: table;
clear: both;
}
nav .nav a {
display: inline-block;
text-decoration: none;
}
nav li {
list-style-type: none;
float: none;
position: absolute;
top: 50%;
left: 30%;
}
.submenu {
display: none;
z-index: 1;
}
.submenu li {
border-bottom: 1px solid #CCC;
}
.submenu li a {
padding: 15px 30px;
font-size: 13px;
color: #222538;
width: 270px;
}
nav li:hover .submenu {
display: block;
position: absolute;
top: 100%;
left: 0px;
padding: 0px;
z-index: 99;
}
nav input[type=checkbox] {
display: none;
}
.menu-mobile {
display: none;
}
.menu:hover {
background-color: rgba(220, 220, 220, 0.15);
}
.menu:hover .submenu {
background-color: #fbd863;
}
.menu:hover .submenu li:hover a {
color: #EEE;
font-weight: bold;
}
.menu:hover .submenu li:hover {
background-color: #fbd863;
}
nav input[type=checkbox]:checked ~ ul {
display: block;
}
@media screen and (max-width: 680px) {
.menu-mobile {
display: block;
color: #fff;
background-color: rgba(66, 69, 88, 0.97);
text-align: center;
padding: 12px 0px;
}
nav ul {
display: none;
}
nav ul li, nav ul li a {
width: 100%;
text-align: center;
float: left;
}
nav ul li, nav ul li:hover a {
padding: 10px 0px 10px 0px;
}
nav li:hover .submenu {
display: block;
position: absolute;
}
}
body, html {
height: 100%;
margin: 0;
font: 400 15px/1.8 "Lato", sans-serif;
color: #777;
}
.bgimg-1, .bgimg-2, .bgimg-3 {
position: relative;
opacity: 0.65;
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
.bgimg-1 {
background-image: url("img/bgimg-1.jpg");
min-height: 100%;
}.
mais rien n'y fait :s
Voilà ce que j'obtient:

Dans l'attente d'une réponse, je vous remercie d'avance .
