Bonjour,
Mon problème est super simple.
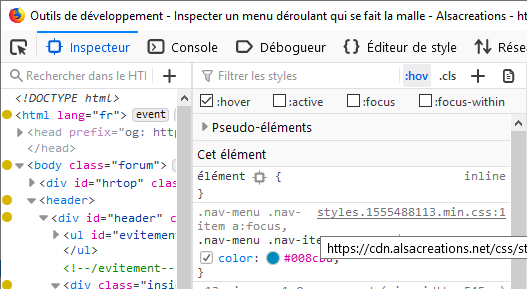
Je souhaite "inspecter" un menu déroulant. Je clique sur F12 dans mon navigateur, je passe ma souris sur un bouton du menu déroulant qui se déroule. je vois tout le code, mais dès que je sors ma souris du menu déroulant, celui-disparait (comportement normal)
Je sais qu'il existe un raccourcis clavier permettant de bloquer le menu déroulant en position "ouverte" mais je ne sais plus lequel.
Si quelqu'un connait l'info je suis intéressé.
Merci à tous,
++,
Modifié par MasterJeff (02 Sep 2019 - 11:38)
Mon problème est super simple.
Je souhaite "inspecter" un menu déroulant. Je clique sur F12 dans mon navigateur, je passe ma souris sur un bouton du menu déroulant qui se déroule. je vois tout le code, mais dès que je sors ma souris du menu déroulant, celui-disparait (comportement normal)
Je sais qu'il existe un raccourcis clavier permettant de bloquer le menu déroulant en position "ouverte" mais je ne sais plus lequel.
Si quelqu'un connait l'info je suis intéressé.
Merci à tous,
++,
Modifié par MasterJeff (02 Sep 2019 - 11:38)