Bonjour à tous,
j'ai un problème avec la propriété css background-image.
Je développe le nouveau site de mon projet DILOTEL et je bute sur l'image de fond d'une div servant de bannière à ma page.
j'ai tout d'abord mis ma bannière dans le fichier html où elle s'affichait sans problème mais je n'arrivais pas à centrer mon <h2> de façon responsive. Pour y parvenir, j'ai supprimé la balise <img> et j'ai mis un background-image à ma div comme ce qui suit :
HTML :
CSS :
J'ai essayé de l'écrire comme ça (background-image: url('img_beach.jpg');) mais également avec le chemin avant et dans tous les cas ça ne fonctionne pas !
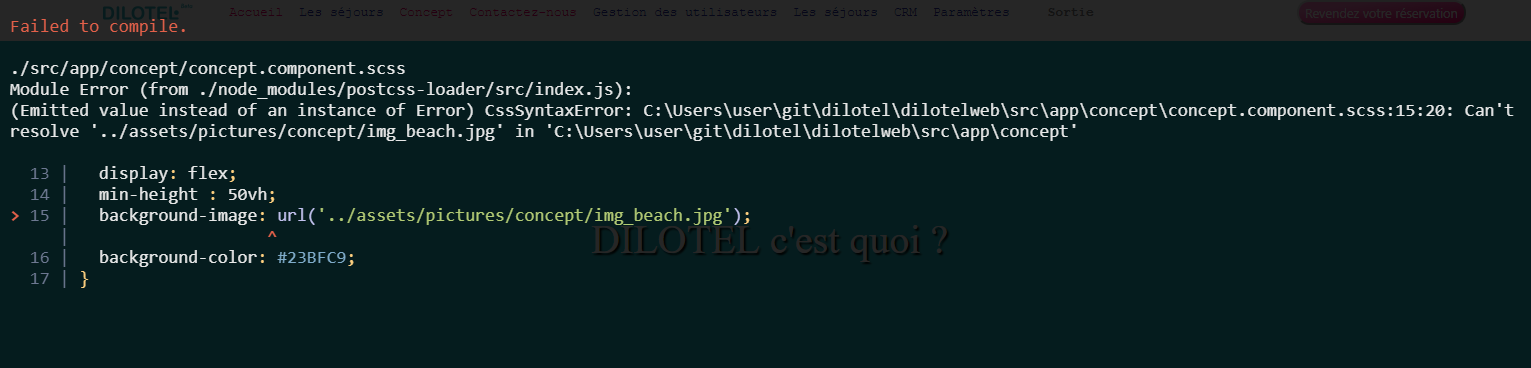
Voici le message d'erreur que j'ai :
Failed to compile.
./src/app/concept/concept.component.scss
Module Error (from ./node_modules/postcss-loader/src/index.js):
(Emitted value instead of an instance of Error) CssSyntaxError: C:\Users\user\git\dilotel\dilotelweb\src\app\concept\concept.component.scss:15:20: Can't resolve '../assets/pictures/concept/img_beach.jpg' in 'C:\Users\user\git\dilotel\dilotelweb\src\app\concept'
13 | display: flex;
14 | min-height : 50vh;
> 15 | background-image: url('../assets/pictures/concept/img_beach.jpg');
| ^
16 | background-color: #23BFC9;
17 | }
Pouvez-vous m'aider SVP ?

j'ai un problème avec la propriété css background-image.
Je développe le nouveau site de mon projet DILOTEL et je bute sur l'image de fond d'une div servant de bannière à ma page.
j'ai tout d'abord mis ma bannière dans le fichier html où elle s'affichait sans problème mais je n'arrivais pas à centrer mon <h2> de façon responsive. Pour y parvenir, j'ai supprimé la balise <img> et j'ai mis un background-image à ma div comme ce qui suit :
HTML :
<div class="banner_concept">
<h2 class="title_concept">{{'What is Dilotel ?' | translate}}</h2>
</div>
CSS :
.banner_concept {
display: flex;
min-height : 50vh;
background-image: url('img_beach.jpg');
background-color: #23BFC9;
}
.title_concept {
text-align: center;
margin: auto;
font-family: narrow-bold;
color : #ffffff;
font-size: 40px;
text-shadow: 2px 2px 2px black;
}
J'ai essayé de l'écrire comme ça (background-image: url('img_beach.jpg');) mais également avec le chemin avant et dans tous les cas ça ne fonctionne pas !
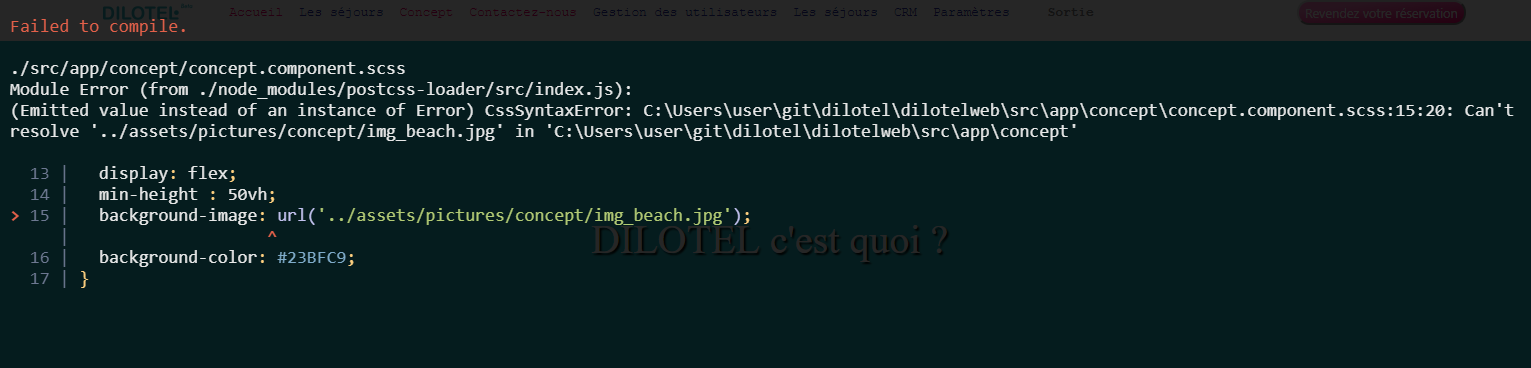
Voici le message d'erreur que j'ai :
Failed to compile.
./src/app/concept/concept.component.scss
Module Error (from ./node_modules/postcss-loader/src/index.js):
(Emitted value instead of an instance of Error) CssSyntaxError: C:\Users\user\git\dilotel\dilotelweb\src\app\concept\concept.component.scss:15:20: Can't resolve '../assets/pictures/concept/img_beach.jpg' in 'C:\Users\user\git\dilotel\dilotelweb\src\app\concept'
13 | display: flex;
14 | min-height : 50vh;
> 15 | background-image: url('../assets/pictures/concept/img_beach.jpg');
| ^
16 | background-color: #23BFC9;
17 | }
Pouvez-vous m'aider SVP ?

 . Je savais bien que je trouverais ma réponse ici !
. Je savais bien que je trouverais ma réponse ici !