28202 sujets
CSS et mise en forme, CSS3
allan00958 a écrit :
Il faut aussi le HTML.
Et si tu peux créér un jsfiddle ou codepen c'est encore mieux!
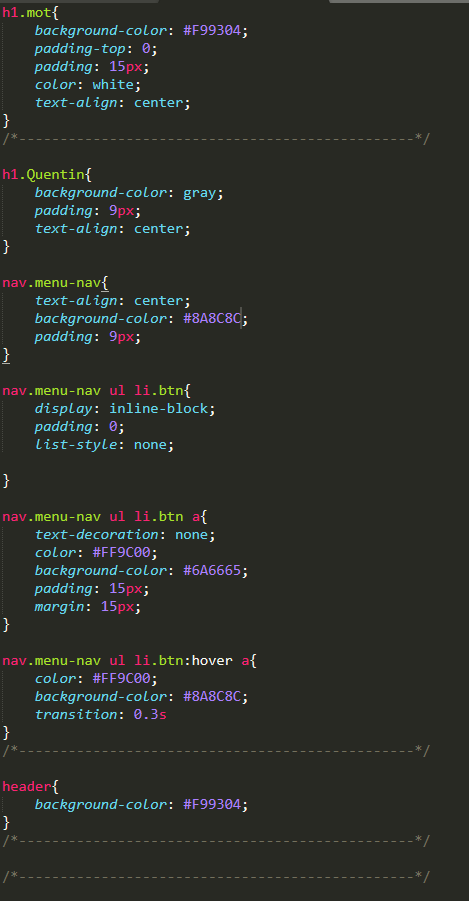
Voici, je ne sais pas trop comment cela fonctionne du coup si le lien ne fonctionne pas dit le moi.. https://codepen.io/Dromix_/pen/jgVevR
Si le lien fonctionne tu auras le code html et css

Je te conseille d'utiliser un reset CSS pour partir d'une base saine.
Les éléments HTML ont tous des styles par défaut, tels que margin et padding, et parfois on n'en veut pas, donc une façon de les retirer est d'utiliser un reset.
Un reset simple mais pas optimal est:
Une meilleure méthode est le reset d'Eric Meyer. Personnellement, j'y ajoute box-sizing: border-box. Après avec l'expérience, on peut créér son propre reset.
Les éléments HTML ont tous des styles par défaut, tels que margin et padding, et parfois on n'en veut pas, donc une façon de les retirer est d'utiliser un reset.
Un reset simple mais pas optimal est:
*{
box-sizing: border-box;
padding: 0;
margin: 0;
}
Une meilleure méthode est le reset d'Eric Meyer. Personnellement, j'y ajoute box-sizing: border-box. Après avec l'expérience, on peut créér son propre reset.
allan00958 a écrit :
Je te conseille d'utiliser un reset CSS pour partir d'une base saine.
Les éléments HTML ont tous des styles par défaut, tels que margin et padding, et parfois on n'en veut pas, donc une façon de les retirer est d'utiliser un reset.
Un reset simple mais pas optimal est:
*{ box-sizing: border-box; padding: 0; margin: 0; }
Une meilleure méthode est le reset d'Eric Meyer. Personnellement, j'y ajoute box-sizing: border-box. Après avec l'expérience, on peut créér son propre reset.
Merci, mais je ne préfère pas reset tous mon css
 Mais merci car le "margin 0px;" au body a enlever les espaces à droite et a gauche ! Maintenant il me manque juste comment enlever les espaces du haut comme sur la photo
Mais merci car le "margin 0px;" au body a enlever les espaces à droite et a gauche ! Maintenant il me manque juste comment enlever les espaces du haut comme sur la photoallan00958 a écrit :
Je te conseille d'utiliser un reset CSS pour partir d'une base saine.
Pas obligatoirement. On peut très bien partir d'une base saine sans utiliser le reset de meyer :
normalise.css
reboot.css
Modifié par niuxe (30 Jul 2019 - 02:21)
Bonjour Dromix,
Que fait-on du sujet identique que tu as créé il y a 9 jours ( https://forum.alsacreations.com/topic-4-85382-1.html ) et où la discussion se poursuit également (et où une solution t'a également été donnée) ?
Comment veux-tu qu'on s'y retrouve ?
Je redonne donc la solution ici :
- tu as un souci de fusion de marges
- l'explication (en espérant que cela t'intéresse un minimum) se trouve ici : https://www.alsacreations.com/article/lire/629-fusion-des-marges.html
- l'élément problématique chez toi est le titre h1
- je te conseille également d'utiliser un fichier reset ou un fichier CSS de base.
Modifié par Raphael (30 Jul 2019 - 09:51)
Que fait-on du sujet identique que tu as créé il y a 9 jours ( https://forum.alsacreations.com/topic-4-85382-1.html ) et où la discussion se poursuit également (et où une solution t'a également été donnée) ?
Comment veux-tu qu'on s'y retrouve ?
Je redonne donc la solution ici :
- tu as un souci de fusion de marges
- l'explication (en espérant que cela t'intéresse un minimum) se trouve ici : https://www.alsacreations.com/article/lire/629-fusion-des-marges.html
- l'élément problématique chez toi est le titre h1
- je te conseille également d'utiliser un fichier reset ou un fichier CSS de base.
Modifié par Raphael (30 Jul 2019 - 09:51)