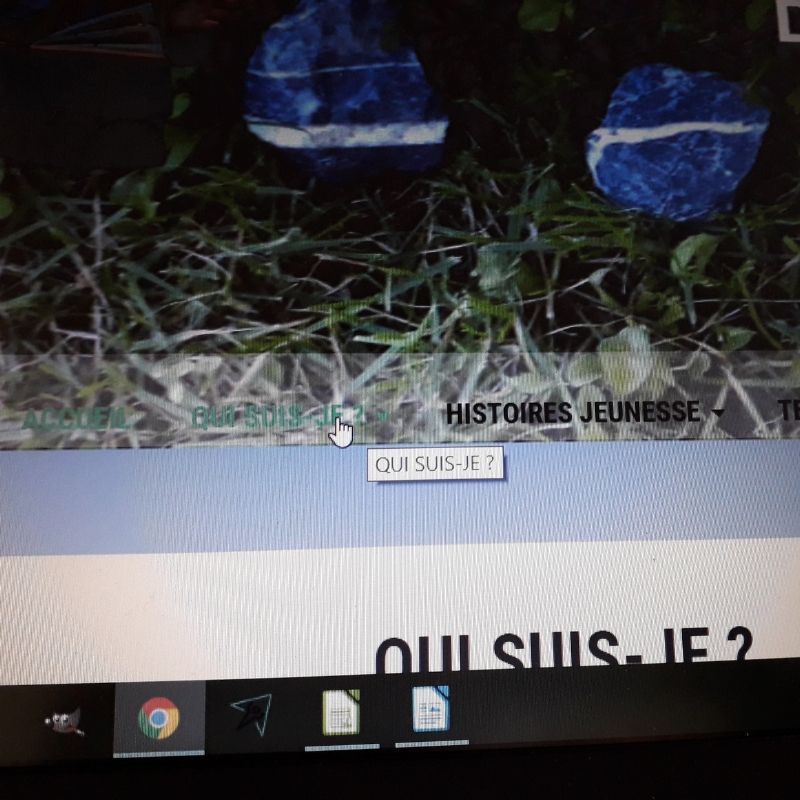
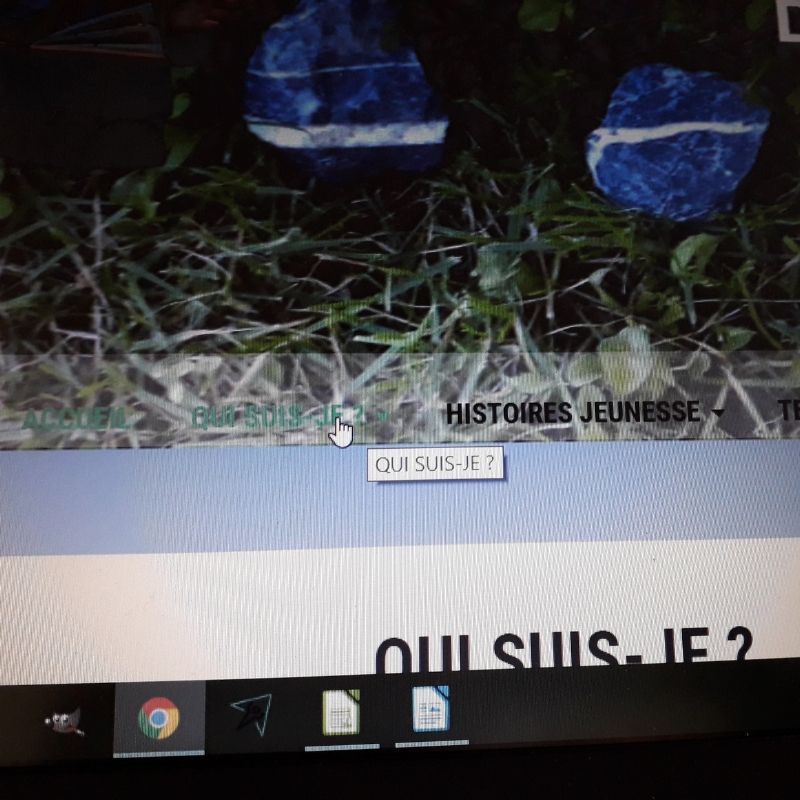
Bonjour, on m'avait aidé précédemment pour changer la couleur de survol de mon menu de barre de navigation. Mais les 2 menus de gauche restent dans la couleur initiale (verte) et n'ont pas de couleur différente au survol.
Je précise que le 1e menu est un lien personnalisé, le 2e un menu qui apparaît dans la structure du menu principal dans le back office.
Faut-il aller dans l'éditeur de thème pour ces changements ?
Voici mon css additionnel :
.home .lh-nav-bg-transform {
background-color: rgba(255, 255, 255, 0.3)!important;
-webkit-box-shadow: 0 0 0 transparent;
box-shadow: 0 0 0
transparent;
height: 40px;
top: 487px;
}
.nav-bar{
font-weight: bolder;
letter-spacing: 0.9px;
justify-content: center;
}
.navbar-default .navbar-nav>li>a:hover, .navbar-default .navbar-nav>li>a:focus
{
color: #ffffff;
}
J'ai tenté diverses choses sans succès. Mon thème Writer.
Merci.
Je précise que le 1e menu est un lien personnalisé, le 2e un menu qui apparaît dans la structure du menu principal dans le back office.
Faut-il aller dans l'éditeur de thème pour ces changements ?
Voici mon css additionnel :
.home .lh-nav-bg-transform {
background-color: rgba(255, 255, 255, 0.3)!important;
-webkit-box-shadow: 0 0 0 transparent;
box-shadow: 0 0 0
transparent;
height: 40px;
top: 487px;
}
.nav-bar{
font-weight: bolder;
letter-spacing: 0.9px;
justify-content: center;
}
.navbar-default .navbar-nav>li>a:hover, .navbar-default .navbar-nav>li>a:focus
{
color: #ffffff;
}
J'ai tenté diverses choses sans succès. Mon thème Writer.
Merci.