Bonjour à tous.
"Bug taille de texte au-delà 89 caractères" mais pas que... quand je rajoute un titre ou n'importe quel élémens que ça soit entre le header et le footer de mon body.
J'ai déjà posé mais question mais n'ai pas obtenu de réponse donc je la refais en encore plus clair et concis :
Alors voilà, j'ai une page HTML avec un header, un footer, un menu latéral et bien sûr, du contenu.
Il est parfaitement sizé pour ordinateurs et mobiles (grâce à une fonction de mon invention qui est : @media screen and (max-aspect-ratio: 7/8) and (min-height: 1100px){ /* ICI MON CODE*/ }
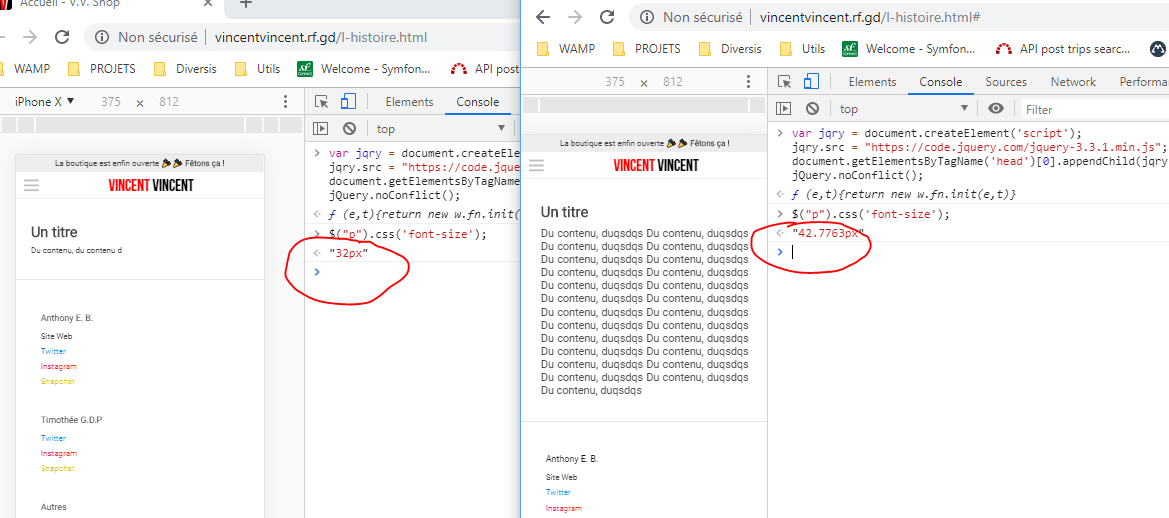
Le contenu est super bien ajusté sur les mobiles, comme ceci :
https://image.noelshack.com/fichiers/2019/27/7/1562533723-bonneforme.jpg , notamment grâce à html{font-size: 200%} dans ce media query.
Je précise que TOUTES mes tailles de polices et paddings entre les divs / textes sont en "rem".
Mais le problème est que, quand je dépasse le nombre précis de 89 caractères, le texte ressemble d'un seul coup à ça :
https://image.noelshack.com/fichiers/2019/27/7/1562533942-mauvaiseforme.jpg
Mais ce uniquement sur mobiles (donc avec le media query donné précédemment)...
J'ai visualisé ça avec l'outil développeur Chrome -> Device toolbar (Ctrl + Shift + I puis Ctrl + Shift + M)
Là je fais un peu style de rien mais ça fais des jours que je galère un peu partout et personne n'a su me donner de réponse...
J'ai mis la page en ligne pour que vous puissiez l'observer :
http://vincentvincent.rf.gd/l-histoire.html
Je vous remercie d'avance de votre aide.
"Bug taille de texte au-delà 89 caractères" mais pas que... quand je rajoute un titre ou n'importe quel élémens que ça soit entre le header et le footer de mon body.
J'ai déjà posé mais question mais n'ai pas obtenu de réponse donc je la refais en encore plus clair et concis :
Alors voilà, j'ai une page HTML avec un header, un footer, un menu latéral et bien sûr, du contenu.
Il est parfaitement sizé pour ordinateurs et mobiles (grâce à une fonction de mon invention qui est : @media screen and (max-aspect-ratio: 7/8) and (min-height: 1100px){ /* ICI MON CODE*/ }
Le contenu est super bien ajusté sur les mobiles, comme ceci :
https://image.noelshack.com/fichiers/2019/27/7/1562533723-bonneforme.jpg , notamment grâce à html{font-size: 200%} dans ce media query.
Je précise que TOUTES mes tailles de polices et paddings entre les divs / textes sont en "rem".
Mais le problème est que, quand je dépasse le nombre précis de 89 caractères, le texte ressemble d'un seul coup à ça :
https://image.noelshack.com/fichiers/2019/27/7/1562533942-mauvaiseforme.jpg
Mais ce uniquement sur mobiles (donc avec le media query donné précédemment)...
J'ai visualisé ça avec l'outil développeur Chrome -> Device toolbar (Ctrl + Shift + I puis Ctrl + Shift + M)
Là je fais un peu style de rien mais ça fais des jours que je galère un peu partout et personne n'a su me donner de réponse...
J'ai mis la page en ligne pour que vous puissiez l'observer :
http://vincentvincent.rf.gd/l-histoire.html
Je vous remercie d'avance de votre aide.

 ... même en mettant les font size en pixel cela ne résout pas.
... même en mettant les font size en pixel cela ne résout pas.