Bonjour a tous,
Je suis stagiaire en informatique et je refait le site web d'une entreprises.
J'ai un petit problème dont je n'arrive pas à trouver la solution :
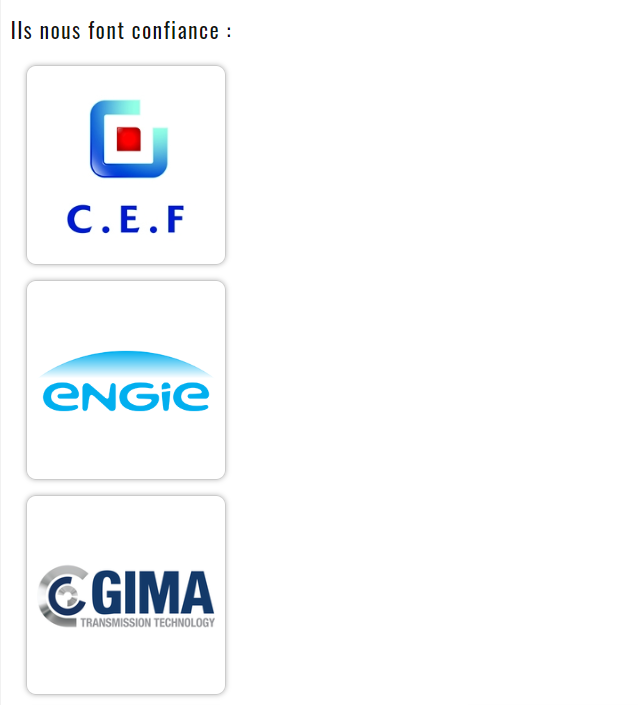
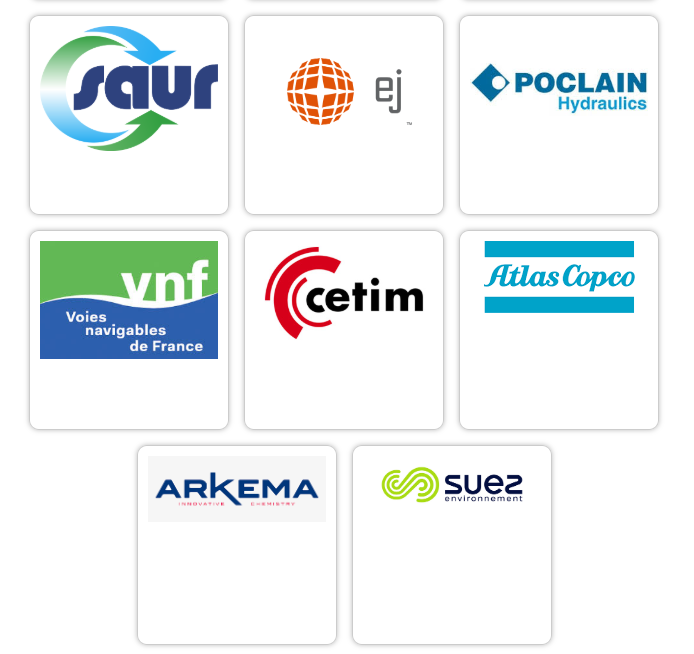
J'ai plein d'image de différentes taille et j'aimerai que celles-ci aient tous un cadre de même dimension sans pour autant étirer l'image.
J'espère que ma question est assez claire
Merci d'avance pour vos réponses.
Voici mon code css :
.imgpartenaire {
display:inline-block;
padding : 10px;
border: 1px solid #CCC;
box-shadow: 0px 0px 5px #BBB;
margin-left:15px;
margin-top:15px;
width:30%;
border-radius:5%;
}

Modifié par Billybilly (27 Jun 2019 - 14:57)
Je suis stagiaire en informatique et je refait le site web d'une entreprises.
J'ai un petit problème dont je n'arrive pas à trouver la solution :
J'ai plein d'image de différentes taille et j'aimerai que celles-ci aient tous un cadre de même dimension sans pour autant étirer l'image.
J'espère que ma question est assez claire
Merci d'avance pour vos réponses.
Voici mon code css :
.imgpartenaire {
display:inline-block;
padding : 10px;
border: 1px solid #CCC;
box-shadow: 0px 0px 5px #BBB;
margin-left:15px;
margin-top:15px;
width:30%;
border-radius:5%;
}

Modifié par Billybilly (27 Jun 2019 - 14:57)