Bonjour,
je souhaiterai faire un tableau responsive en utilisant les média queries et flex-box.
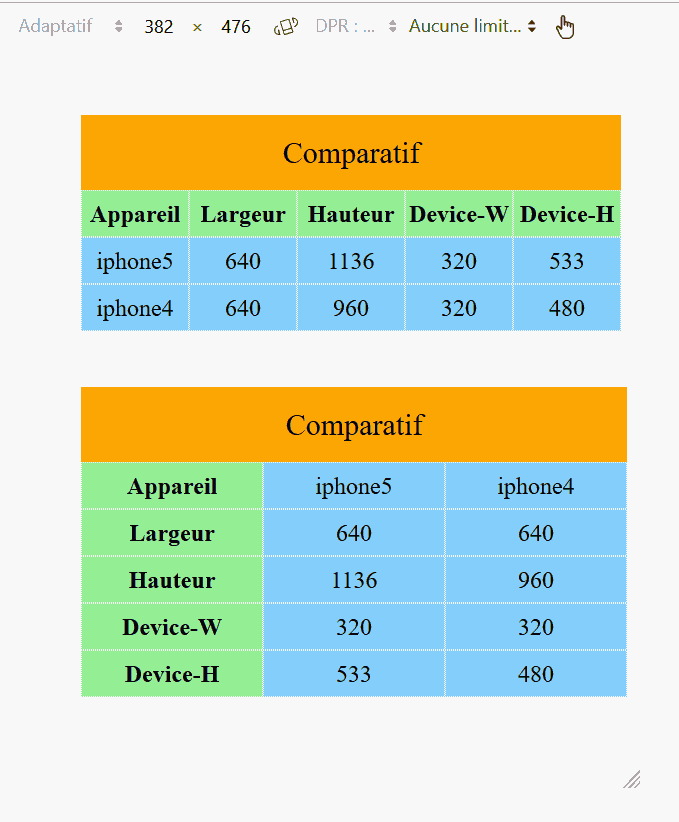
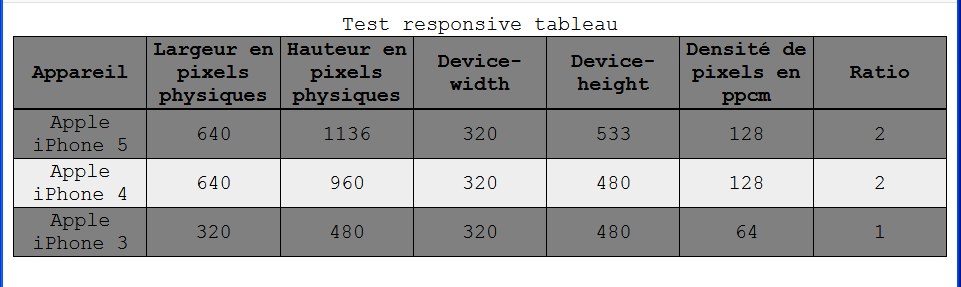
Ce que j'aimerai c'est : si je suis au dessus de 40 rem le tableau sera comme ça (exemple pris sur un site) :

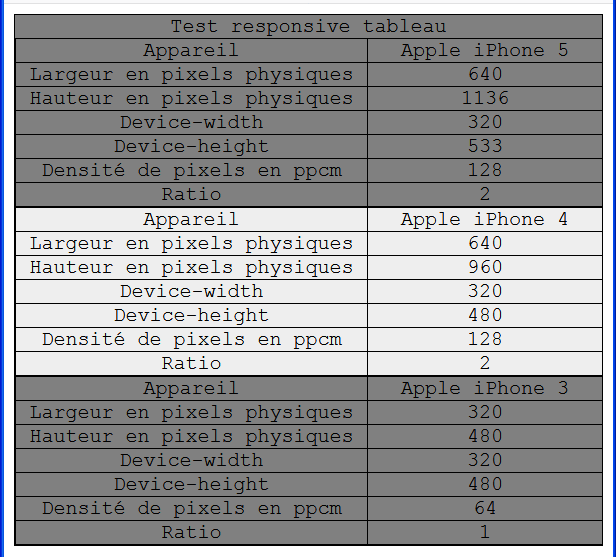
et si je suis en dessous :

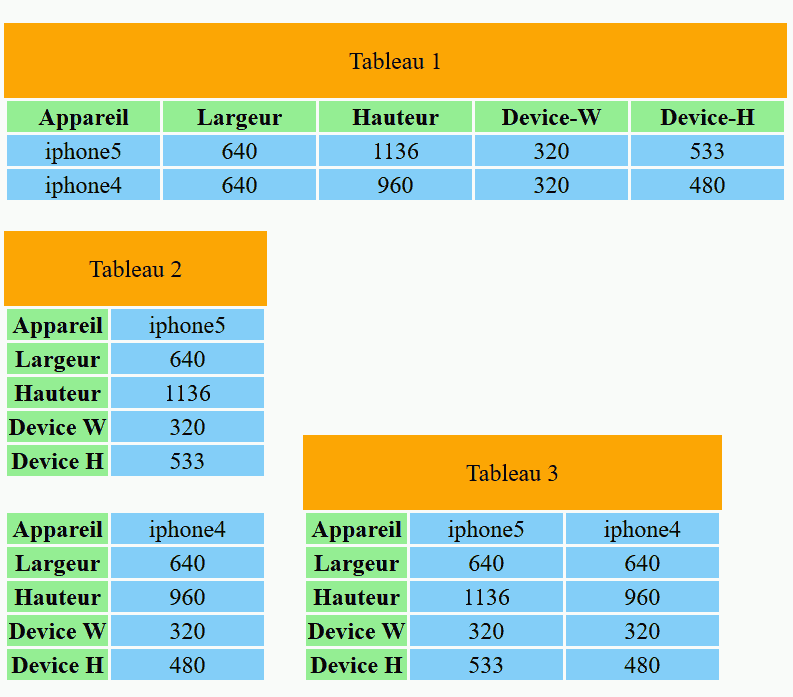
Le problème c'est qu'avec flex-box je n'arrive pas à faire de même c'est à dire pour faire simple : c'est que si j'ai 3 blocks alignés comme ceci :
 et bien je n'arrive
et bien je n'arrive
pas à mettre le titre au-dessus pour obtenir ceci :

Voilà si vous pouviez me dire s'il c'est au moins possible car sur un autre file de discussion j'ai vue qu'apparement avec flex-box on serait limité et ce que je tente de faire (dissocier les blocks les uns des autres ne serait pas possible).
Merci.
Ps. : ou est le bouton pour voir l'apperçu ?
je souhaiterai faire un tableau responsive en utilisant les média queries et flex-box.
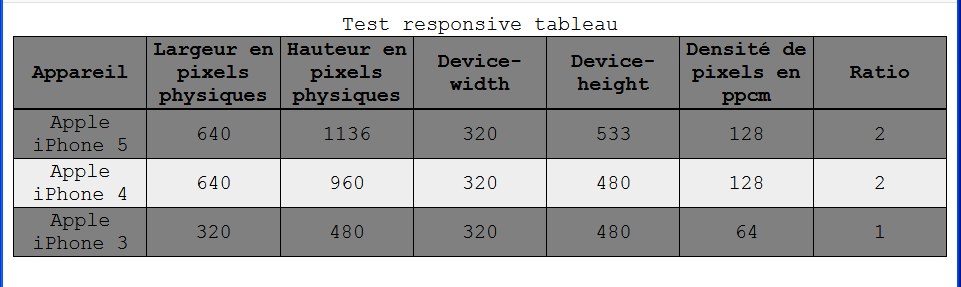
Ce que j'aimerai c'est : si je suis au dessus de 40 rem le tableau sera comme ça (exemple pris sur un site) :

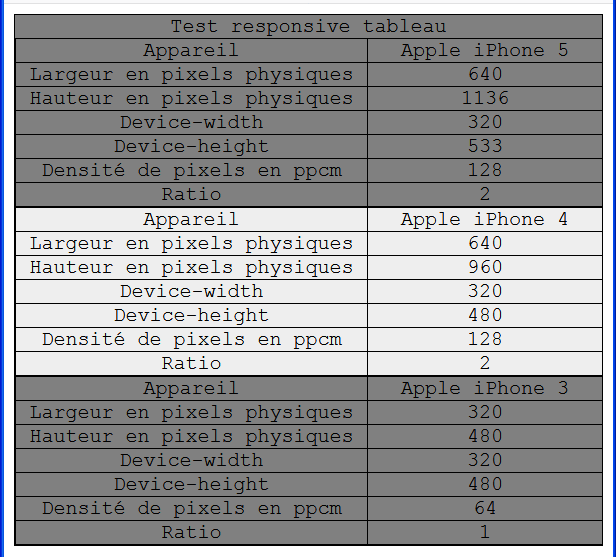
et si je suis en dessous :

Le problème c'est qu'avec flex-box je n'arrive pas à faire de même c'est à dire pour faire simple : c'est que si j'ai 3 blocks alignés comme ceci :
 et bien je n'arrive
et bien je n'arrive pas à mettre le titre au-dessus pour obtenir ceci :

Voilà si vous pouviez me dire s'il c'est au moins possible car sur un autre file de discussion j'ai vue qu'apparement avec flex-box on serait limité et ce que je tente de faire (dissocier les blocks les uns des autres ne serait pas possible).
Merci.
Ps. : ou est le bouton pour voir l'apperçu ?