Bonjour, je suis en train de coder un site de vêtements en ligne. Mais j'ai beaucoup de problèmes, tous reliés au fait des résolutions d'écran impactant sur la disposition des div de mon site. J'en ai réglé beaucoup, utilisant flex, mais il en reste un:
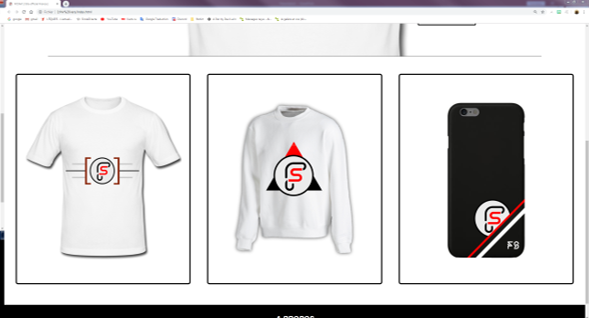
-j'ai 3 divs correspondant aux trois catégories de produits, et je veux qu'elles soient alignées sur la même ligne sans déborder. Mais avec d'autres tailles d'écran, la dernière passe à la ligne, et avec un nowrap, elle sort du champ

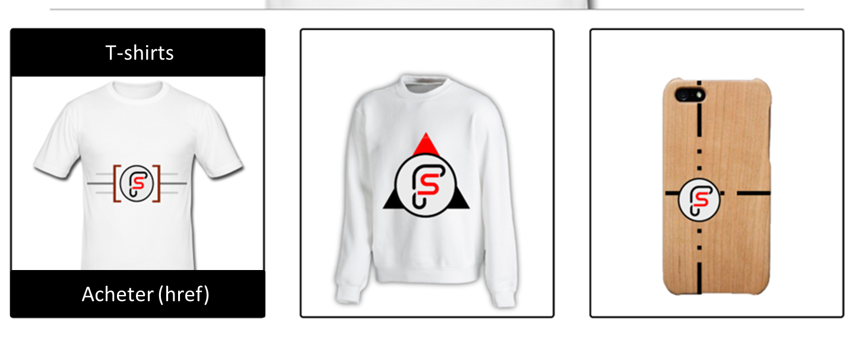
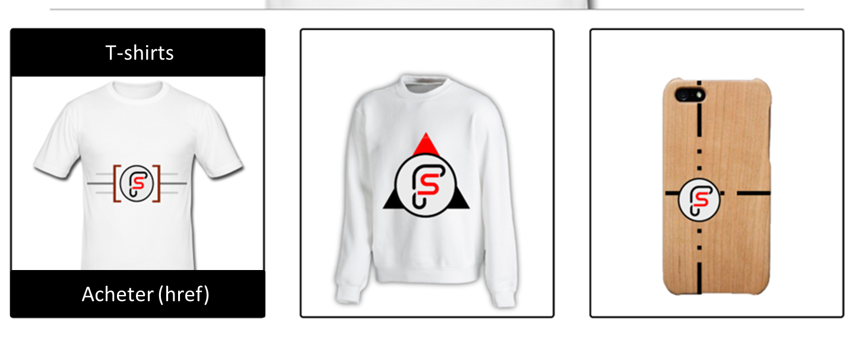
Dernier problème que je n'ai pas parvenu à résoudre et qui n'a aucun rapport, j'aimerais que quand on passe sur une div catégorie, il t ait comme un header et un footer apparaissant au dessus de l'image. Je n'explique pas bien je pense, tenez un montage:

Merci d'avance, en espérant recevoir une réponse sous peu
Paul
PS: voici le code
Modifié par Paullrn (20 Jun 2019 - 22:29)
-j'ai 3 divs correspondant aux trois catégories de produits, et je veux qu'elles soient alignées sur la même ligne sans déborder. Mais avec d'autres tailles d'écran, la dernière passe à la ligne, et avec un nowrap, elle sort du champ

Dernier problème que je n'ai pas parvenu à résoudre et qui n'a aucun rapport, j'aimerais que quand on passe sur une div catégorie, il t ait comme un header et un footer apparaissant au dessus de l'image. Je n'explique pas bien je pense, tenez un montage:

Merci d'avance, en espérant recevoir une réponse sous peu
Paul
PS: voici le code
<section id="products">
<div class="single_product">
<img src="https://zupimages.net/up/19/23/9c02.png" alt="bannier" class="products_image"/>
</div>
<div class="single_product">
<img src="https://zupimages.net/up/19/24/v26k.png" alt="bannier" class="products_image"/>
</div>
<div class="single_product">
<img src="https://zupimages.net/up/19/23/hena.png" alt="bannier" class="products_image"/>
</div>
</section>
</body>
#products
{
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.single_product
{
flex: 0 ;
}
.products_image
{
width: 45em;
border:5px solid black;
cursor:pointer;
margin: 50px;
margin-bottom: 70px;
padding-top:100px;
border-radius: 10px;
}
Modifié par Paullrn (20 Jun 2019 - 22:29)