 Bonjour,
Bonjour,J'avais fait des recherches et avais trouvé une solution pour que :
j'ai une div container qui fait bandeau.
Elle est récurrente.
Elle contient des DIV en nombre variable (pour y insérer des images)
Le but étant que la largeur de ces div s'adaptent à la largeur disponible dans la DIV conteneur , qu'elles soient au nombre de 1 à N.
En conséquence, plus les images alignées sont nombreuses, plus elles sont petites.
Ceci sans avoir à créer de style pour chaque configuration.
J'ai trouvé un truc qui marche vachement bien :
<div class="imageetlegende g_colonnes">
<div>
<div><img src="1.jpg"></div>
<div> Image 1 </div>
</div>
<div>
<div><img src="2.jpg"></div>
<div> Image 2 </div>
</div>
.......
<div>
<div><img src="N.jpg"></div>
<div> Image N </div>
</div>
</div>
.imageetlegende img{ width:auto; max-width:100%; border-radius:3px}
.g_colonnes {
color:red;
display: inline-flex;
width:98%;
padding-right:0}
.g_colonnes>div{
background-color:yellow;
max-width:98%;
margin-right:10px;}
ET TOUT ALLAIT BIEN JUSQUE Là, mais que sous Firefox !!!!
Et en bonne buse ce n'est qu'après 4 semaines fastidieuse d'intégration d'images et de rédaction de texte que je me dis "ah mais tiens, et ça donne quoi avec IE ?"
et bien c'est tout pourri :
les div g_colonnes font bien 98% de la largeur, mais les div enfantes ne se redimmensionnent pas, ce qui fait qu'elles sont affichées à leur dimension d'origine.
quelqu'un voit t-il là où j'ai péché ?
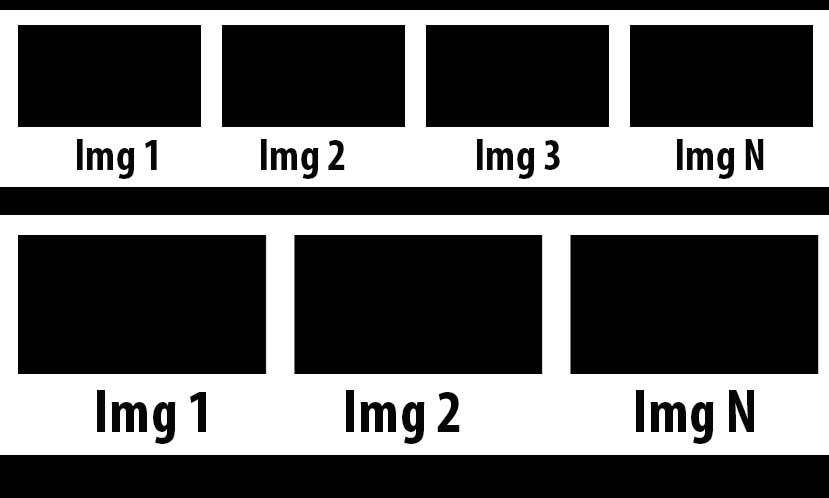
PS : sur l'illustration 1 ce que j'obtiens avec 4 ou 2 images sou firefox
Modifié par kashlm (19 Jun 2019 - 20:51)