Je rencontre actuellement un problème. J'ai un menu "Profil", et des sous-menu correspondants. Ce menu est positionné à droite de la navbar. Ducoup, mes sous-menus sortent de l'écran. Comment faire pour qu'il soient inversés pour qu'ils s'affichent à l'envers (voir illustration).
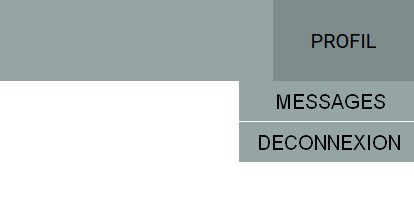
Illustration :

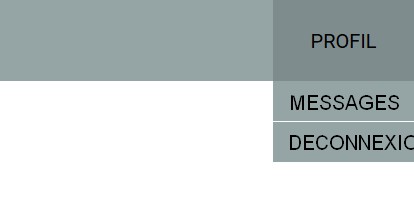
A la place de :

Code actuel : https://codepen.io/Titouan79/pen/MdPGea
Merci
Modifié par Titouan79 (31 May 2019 - 13:52)
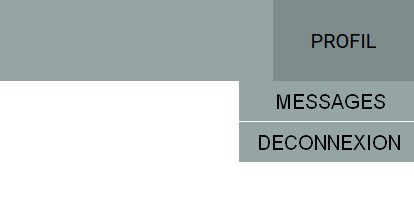
Illustration :

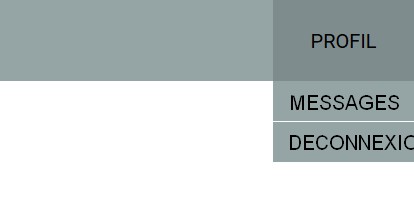
A la place de :

Code actuel : https://codepen.io/Titouan79/pen/MdPGea
Merci

Modifié par Titouan79 (31 May 2019 - 13:52)