Bonjour tout le monde!
Alors voilà, j'ai un petit soucis d'affichage et malgré les heures passées à chercher sur mon meilleur ami Google, pas l'ombre d'une solution...
J'ai une <div> avec bordure, qui contient un titre avec un background-color de la même couleur que la bordure. Sur chrome et Firefox, aucun problème; par contre sur nos amis Edge et IE, et suivant l'écran utilisé, j'ai un décalage entre le background et la bordure... Ci-dessous quelques images pour illustrer mon problème, ainsi que le CSS et HTML.
Merci pour vos lumières!
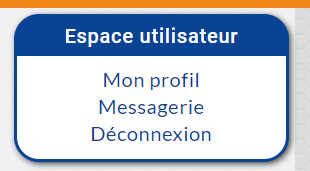
Affichage sous Chrome et Firefox:

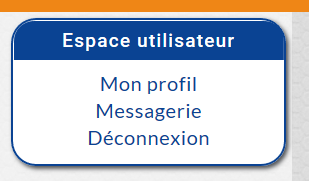
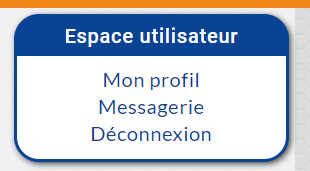
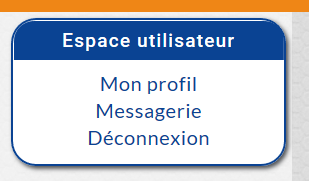
Affichage sous Edge et IE11:

CSS :
HTML :
Alors voilà, j'ai un petit soucis d'affichage et malgré les heures passées à chercher sur mon meilleur ami Google, pas l'ombre d'une solution...
J'ai une <div> avec bordure, qui contient un titre avec un background-color de la même couleur que la bordure. Sur chrome et Firefox, aucun problème; par contre sur nos amis Edge et IE, et suivant l'écran utilisé, j'ai un décalage entre le background et la bordure... Ci-dessous quelques images pour illustrer mon problème, ainsi que le CSS et HTML.
Merci pour vos lumières!

Affichage sous Chrome et Firefox:

Affichage sous Edge et IE11:

CSS :
.closed-box {
border: solid 2px;
border-radius: 20px;
margin: 5px;
margin-bottom: 20px;
padding-bottom: 10px;
text-align: center;
box-shadow: 2px 2px 5px #4d4f52;
}
.closed-box__title {
border-radius: 16px 16px 0 0;
font-size: 0.975rem;
margin: 0 0 8px;
padding: 5px;
font-weight: 500;
letter-spacing: .05rem;
}
.c--wbb {
background-color: #fff;
border-color: #0a4393;
color: #0a4393;
}
.c--bw {
background-color: #0a4393;
color: #fff;
}
HTML :
<div class="closed-box c--wbb">
<h2 class="closed-box__title c--bw">Espace utilisateur</h2>
<ul>
<li><a class="link--bo" href="#">Mon profil</a></li>
<li><a class="link--bo" href="#">Messagerie</a></li>
<li><a class="link--bo" href="#">Déconnexion</a></li>
</ul>
</div>

