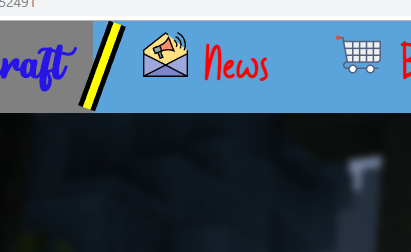
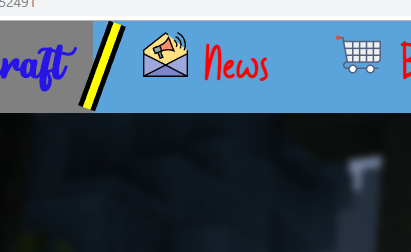
Bonjour j'ai fais une barre verticale mais voila elle est décollé et ca fait moche 
J'aimerais qu'elle colle a mon header comment faire ?
J'ai essayé plusieurs chose mais ca ne fonctionne pas
je veux faire comme ceci
Ceci est mon code html
Et mon code css
Modifié par Mr_Chryster (31 May 2019 - 11:10)

J'aimerais qu'elle colle a mon header comment faire ?
J'ai essayé plusieurs chose mais ca ne fonctionne pas
je veux faire comme ceci

Ceci est mon code html
<header>
<div class="navigation-bar">
<div class="navigation-bar-over">
<img id="azolt-icon" src="./icons/icons.png">
<h1>Azoltcraft</h1>
</div>
<div>
<hr class="separation">
</div>
<div class="navagation-bar-content">
<nav>
<ul>
<div class="navigation-container">
<li>
<img src="./icons/news.svg">
<a>News</a>
</li>
</div>
<div class="navigation-container">
<li>
<img src="./icons/shop.svg">
<a>Boutique</a>
</li>
</div>
<div class="navigation-container">
<li>
<img src="./icons/stats.svg">
<a>Statistiques</a>
</li>
</div>
<div class="navigation-container">
<li>
<img src="./icons/forum.svg">
<a>Forum</a>
</li>
</div>
<div class="navigation-container">
<li>
<img src="./icons/info.svg">
<a>Infos</a>
</li>
</div>
</ul>
</nav>
</div>
</div>
</header>Et mon code css
header .navigation-bar{
display: flex;
background-color: rgb(91,164,219);
}
.separation{
clear: both;
height: 90px;
width : 8px;
transform: rotate(20deg);
background: yellow;
margin: 0px;
border-style: solid;
border-width: 0px 5px 0px 5px;
}
.navigation-bar-over{
display: flex;
background-color: grey;
padding-right: 30px;
}Modifié par Mr_Chryster (31 May 2019 - 11:10)