Bonjour,
Je me permets de poster ce message car j'ai besoin de votre aide
J'ai créé une div dans laquelle j'ai inséré une image (en dur, dans le html).
Cette div a une hauteur de 400 pixels (j'aimerais que cette hauteur reste inchangée quel que soit la taille de l'écran).
A l'image, j'ai appliqué object-fit: cover;
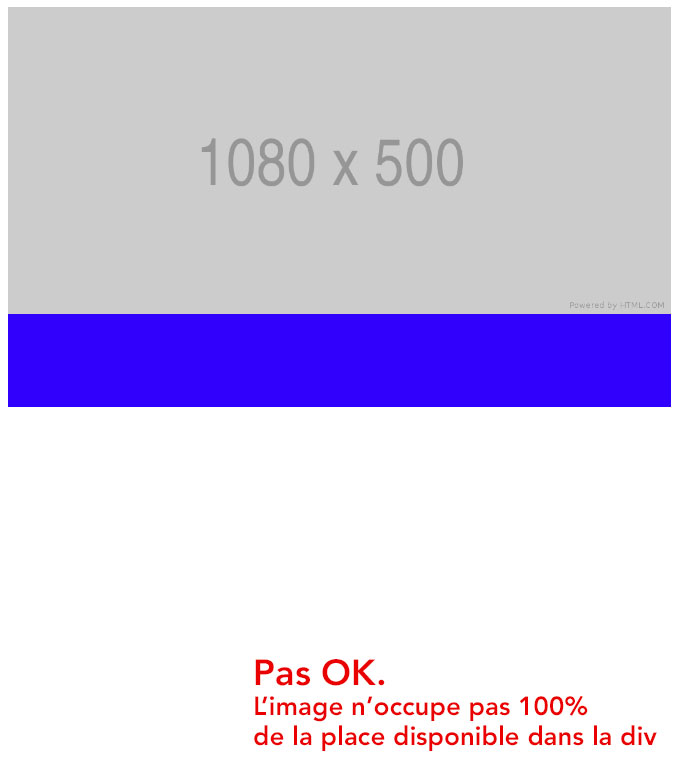
Lorsque que je diminue la taille de la fenêtre, l'image n'occupe plus 100% de la div (en hauteur). Avec object-fit: cover;, je pensais que l'image occuperait toute la place disponible dans la div.
Auriez-vous une piste à me donner pour obtenir le résultat souhaité ?
Le code est ici.

Lorsqu'on diminue la taille de la fenêtre :

Merci
Modifié par MickFR (20 May 2019 - 13:47)
Je me permets de poster ce message car j'ai besoin de votre aide

J'ai créé une div dans laquelle j'ai inséré une image (en dur, dans le html).
Cette div a une hauteur de 400 pixels (j'aimerais que cette hauteur reste inchangée quel que soit la taille de l'écran).
A l'image, j'ai appliqué object-fit: cover;
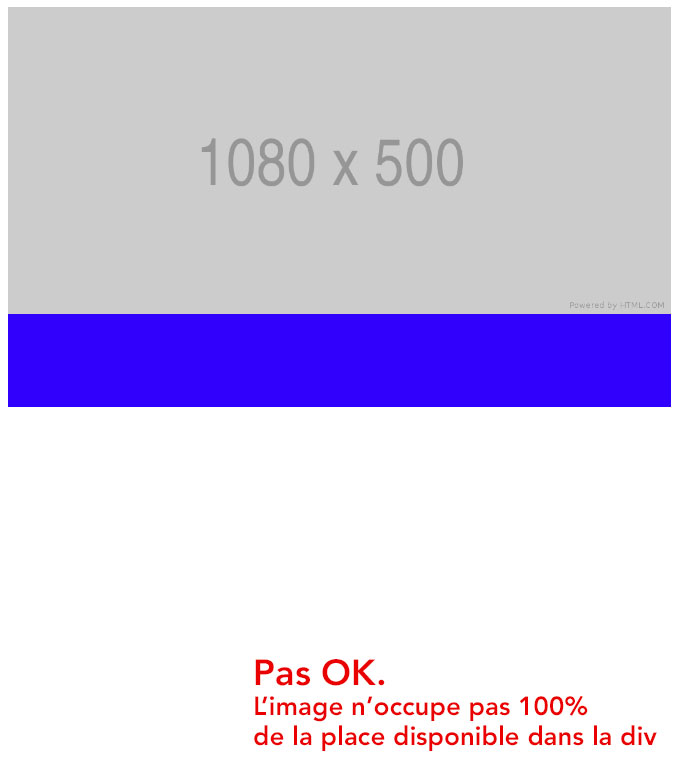
Lorsque que je diminue la taille de la fenêtre, l'image n'occupe plus 100% de la div (en hauteur). Avec object-fit: cover;, je pensais que l'image occuperait toute la place disponible dans la div.
Auriez-vous une piste à me donner pour obtenir le résultat souhaité ?
Le code est ici.

Lorsqu'on diminue la taille de la fenêtre :

Merci

Modifié par MickFR (20 May 2019 - 13:47)
