Bonjour,
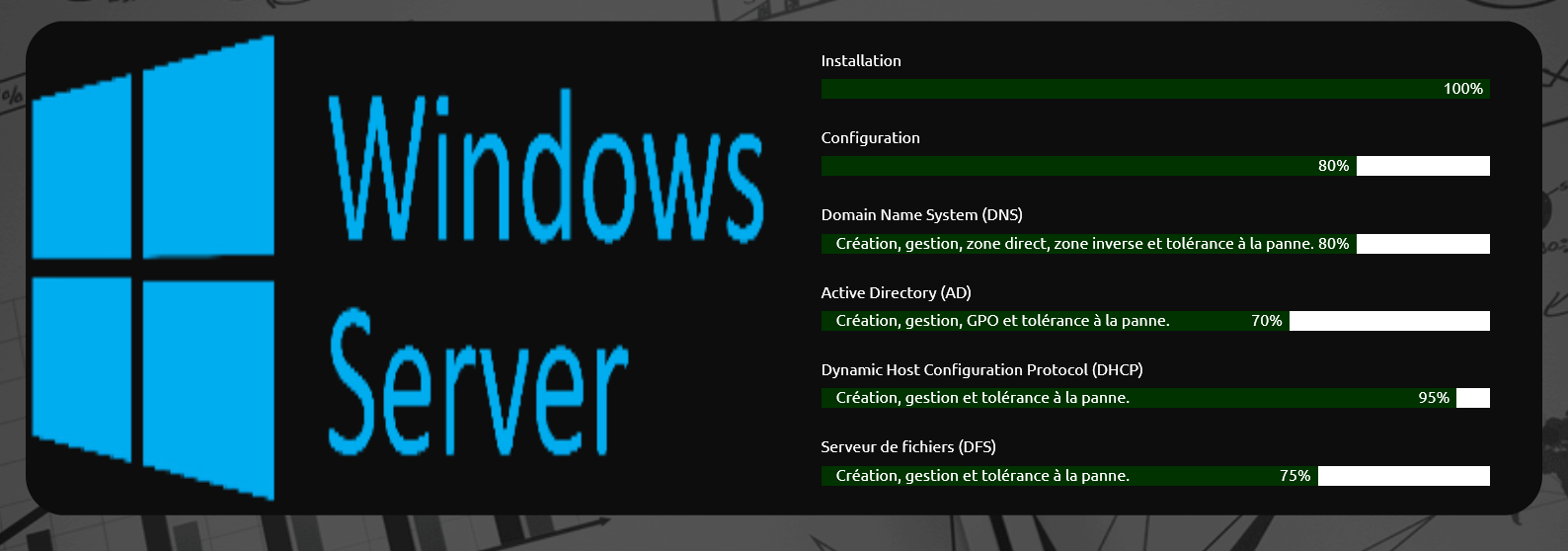
J'ai des images sur Edge qui prennent la Div entière et c'est une vréritable horreur.
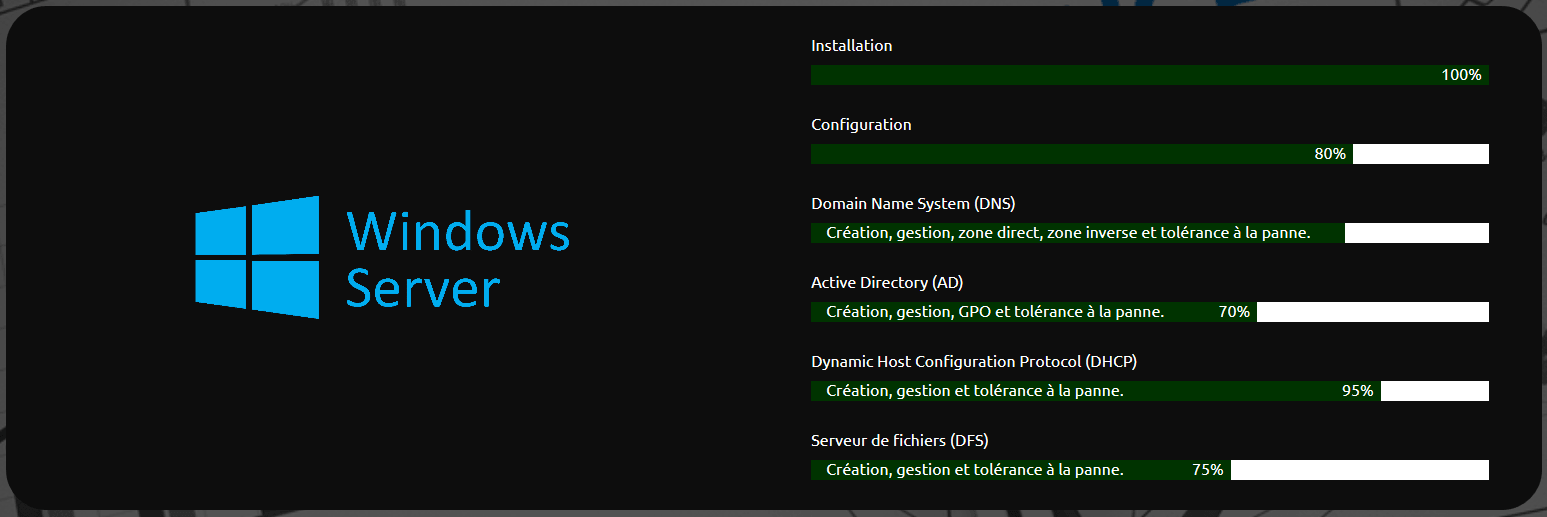
Sur Firefox, Chrome et Opéra tout vas bien en revanche.
Décidément Microsoft a du mal avec les navigateurs web.
Une idée de comment résoudre le problème ?
Cordialement.
Modifié par Thoriak (18 May 2019 - 18:03)
J'ai des images sur Edge qui prennent la Div entière et c'est une vréritable horreur.
<div class="my-skills">
<div class="skill-img">
<img alt="logo windows server" src="logo/windows-server.png">
</div>
<div class="skill-text"></div>
</div>
.my-skills {
display: flex;
width: 80vw;
margin: auto;
margin-top: 100px;
background-color: #0d0d0d;
border-radius: 40px;
}
.skill-img {
width: 50%;
display: flex;
}
.skill-img img{
margin: auto;
}Sur Firefox, Chrome et Opéra tout vas bien en revanche.
Décidément Microsoft a du mal avec les navigateurs web.
Une idée de comment résoudre le problème ?
Cordialement.
Modifié par Thoriak (18 May 2019 - 18:03)