Bonjour,
J'ai un petit soucis css et je ne vois pas comment je pourrais le résoudre proprement.
Pour faire simple :
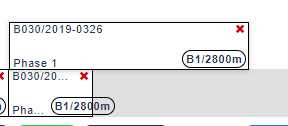
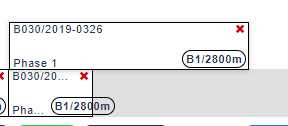
J'ai une barre qui peut-être divisé en plusieurs morceaux, jusque là rien de bien compliqué.
Chaque morceaux contient des informations.
Il est possible qu'a certains moment le width sera équivalent à 1% de ma barre totale( donc pas d'espace pour mettre les informations)
C'est pour cela qu'un popover a été mis au hoover de chaque morceau.
Cependant, si je mets un overflow : hidden sur le morceau .. le "popover" n'apparait pu vu qu'il est dans la div morceau.

https://codepen.io/sQuirrel4k/pen/vPJPoP#_=_
J'ai un petit soucis css et je ne vois pas comment je pourrais le résoudre proprement.
Pour faire simple :
J'ai une barre qui peut-être divisé en plusieurs morceaux, jusque là rien de bien compliqué.
Chaque morceaux contient des informations.
Il est possible qu'a certains moment le width sera équivalent à 1% de ma barre totale( donc pas d'espace pour mettre les informations)
C'est pour cela qu'un popover a été mis au hoover de chaque morceau.
Cependant, si je mets un overflow : hidden sur le morceau .. le "popover" n'apparait pu vu qu'il est dans la div morceau.

https://codepen.io/sQuirrel4k/pen/vPJPoP#_=_
 )
) .
.