Bonjour,
Je fais un nouveau site collaboratif ou un visiteur pourra publier du contenu.
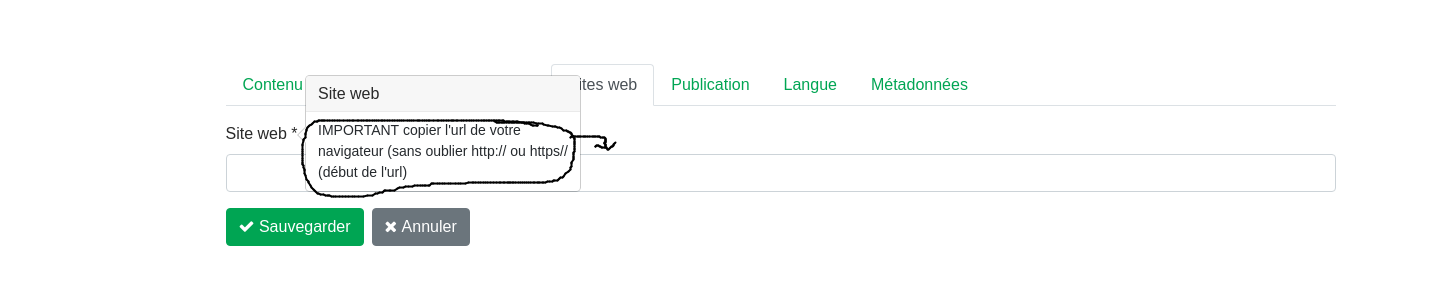
Évidemment, il y aura des contrôles de champs (comme pour l'url) mais plutôt que la personne le découvre en sauvegardant l'article, je souhaiterai afficher libellé au dessus du champ (éventuellement au survol du remplissage, pour tester, ce qui me paraîtrait plus logique). Voir image jointe
Actuellement le cms affiche le libellé au survol du nom du champ, ce que je pense peu de personne font!
http://v2.alterweb.info/fr/proposez-un-site-web
onglet site web
Bonne journée
Modifié par HDcms (17 May 2019 - 10:46)
Je fais un nouveau site collaboratif ou un visiteur pourra publier du contenu.
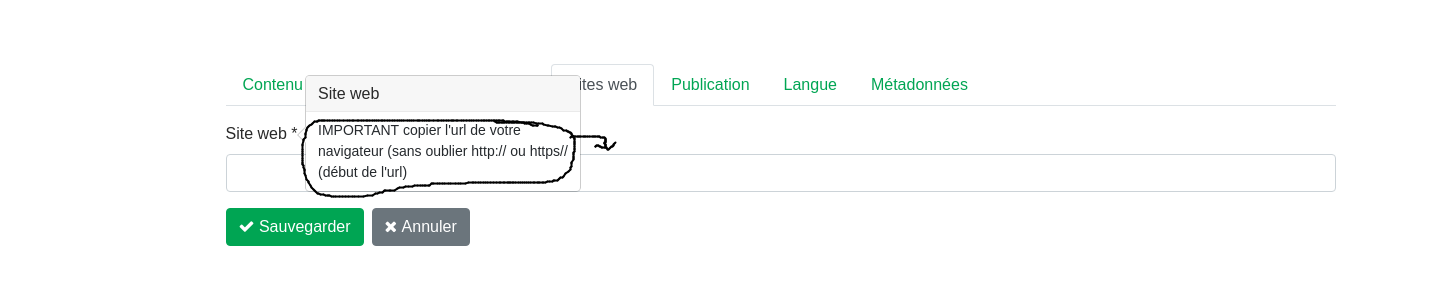
Évidemment, il y aura des contrôles de champs (comme pour l'url) mais plutôt que la personne le découvre en sauvegardant l'article, je souhaiterai afficher libellé au dessus du champ (éventuellement au survol du remplissage, pour tester, ce qui me paraîtrait plus logique). Voir image jointe

Actuellement le cms affiche le libellé au survol du nom du champ, ce que je pense peu de personne font!
http://v2.alterweb.info/fr/proposez-un-site-web
onglet site web
Bonne journée
Modifié par HDcms (17 May 2019 - 10:46)

