Bonjour à tous,
Je suis entrain de developper l’interface d’une application Web. A ce stade, il n’y a pas de relation de base de données mais juste un développement front.
Dans mon site, j’utilise du HTML, CSS et JavaScript.
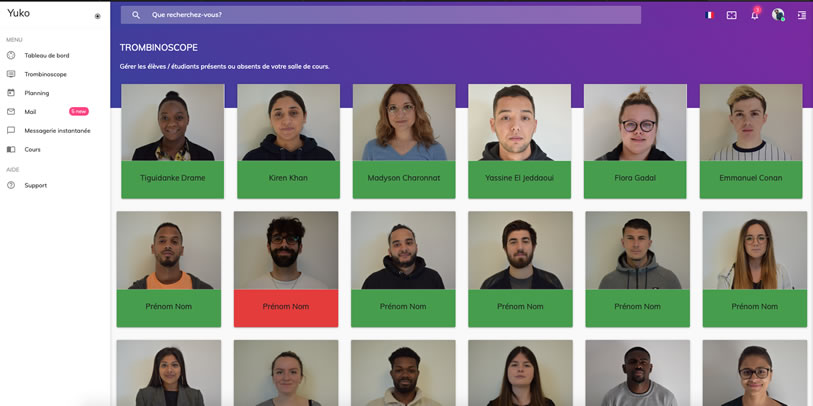
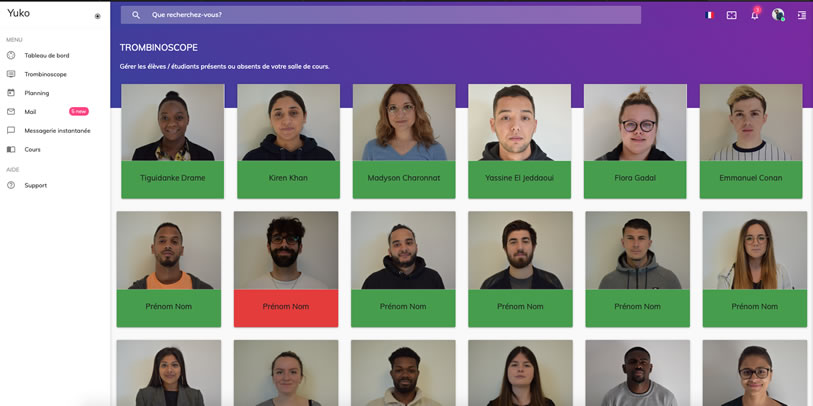
J’ai créé une page « Trombinoscope.html » qui présente des photos de plusieurs personnes (voir capture joint). Je souhaiterai que la couleur (dans mon exemple, vert ou rouge) apparaissent au bout de quelques secondes après le chargement complet de la page « Trombinoscope.html ».
Par exemple, je souhaiterai que pour la carte à droite (Tigui), le fond vert s’afficher 5 secondes après le chargement complet de la page.
Dans la continuité, je souhaiterai que le fond vert pour la carte à droite de celle de Tigui (Kiren) apparaisse 5 secondes (10 secondes au total) après l’affichage de la couleur sur la carte de Tigui... et ainsi de suite.

Pour illustrer mes propos, voici l’idée :
Début : chargement complet de la page « Trombinoscope.html »
- Fin chargement
- Délai +5s = affiche couleur vert Tigui
- Délai +10s = affiche couleur vert Kiren
- ...
Voici le contenu HTML de mes 2 cartes pour Tigui et Kiren :
J’affiche la couleur vert ici
J’ai essayé d’afficher les couleurs en mettant en place un fichier JavaScript mais malgré mes nombreuses tentatives, cela ne fonctionne pas.
En revanche, j’ai lu qu’il était (à priori) possible d’intégrer une fonction « opacity », « animation », « hide », « show » et « transition » dans le CSS.
Cependant, je reconnais être un peu « blasé » après toutes mes tentatives et je désespère de ne pouvoir trouver une solution.
Je vous remercie par avance pour votre aide et votre compréhension.
Thomas
Modifié par thomasgb (15 May 2019 - 12:29)
Je suis entrain de developper l’interface d’une application Web. A ce stade, il n’y a pas de relation de base de données mais juste un développement front.
Dans mon site, j’utilise du HTML, CSS et JavaScript.
J’ai créé une page « Trombinoscope.html » qui présente des photos de plusieurs personnes (voir capture joint). Je souhaiterai que la couleur (dans mon exemple, vert ou rouge) apparaissent au bout de quelques secondes après le chargement complet de la page « Trombinoscope.html ».
Par exemple, je souhaiterai que pour la carte à droite (Tigui), le fond vert s’afficher 5 secondes après le chargement complet de la page.
Dans la continuité, je souhaiterai que le fond vert pour la carte à droite de celle de Tigui (Kiren) apparaisse 5 secondes (10 secondes au total) après l’affichage de la couleur sur la carte de Tigui... et ainsi de suite.

Pour illustrer mes propos, voici l’idée :
Début : chargement complet de la page « Trombinoscope.html »
- Fin chargement
- Délai +5s = affiche couleur vert Tigui
- Délai +10s = affiche couleur vert Kiren
- ...
Voici le contenu HTML de mes 2 cartes pour Tigui et Kiren :
<!--Card Reveal-->
<div id="card-reveal" class="section">
<h4 class="header"><span class="white-text text-darken-2">Trombinoscope</span></h4>
<p><span class="white-text text-darken-2">Gérer les élèves / étudiants présents ou absents de votre salle de cours.</span></p>
<div class="row">
<div class="col s12 m6 l2">
<div class="card">
<div class="card-image waves-effect waves-block waves-light">
<img class="activator" src="../../../app-assets/images/gallery/1-tigui.png" alt="" alt="office" />
</div>
<div class="card-content green darken-1">
<span class="card-title activator grey-text text-darken-4 center-align">Tigui Drame</span>
</div>
</div>
</div>
<div class="col s12 m6 l2">
<div class="card">
<div class="card-image waves-effect waves-block waves-light">
<img class="activator" src="../../../app-assets/images/gallery/2-kiren.png" alt="" alt="office" />
</div>
<div class="card-content green darken-1">
<span class="card-title activator grey-text text-darken-4 center-align">Kiren Khan</span>
</div>
</div>
</div>
</div>
</div>
</div>
J’affiche la couleur vert ici
<div class="card-content green darken-1">J’ai essayé d’afficher les couleurs en mettant en place un fichier JavaScript mais malgré mes nombreuses tentatives, cela ne fonctionne pas.
En revanche, j’ai lu qu’il était (à priori) possible d’intégrer une fonction « opacity », « animation », « hide », « show » et « transition » dans le CSS.
Cependant, je reconnais être un peu « blasé » après toutes mes tentatives et je désespère de ne pouvoir trouver une solution.
Je vous remercie par avance pour votre aide et votre compréhension.
Thomas
Modifié par thomasgb (15 May 2019 - 12:29)
