Bonjour,
Je suis chargé, avec des collègues, de la création du site pour notre série. J'ai donc pour cela fait un menu déroulant avec une zone blanche en dessous où l'on mettra le texte.
Le problème est que j'ai fait tout ça en px et, pour que la zone blanche et le menu s'adaptent à l'écran utilisé, j'ai voulu mettre le tout en %. Sauf que le menu ne s'adapte pas à l'écran mais à la zone blanche.
Voici mon code avec les px:
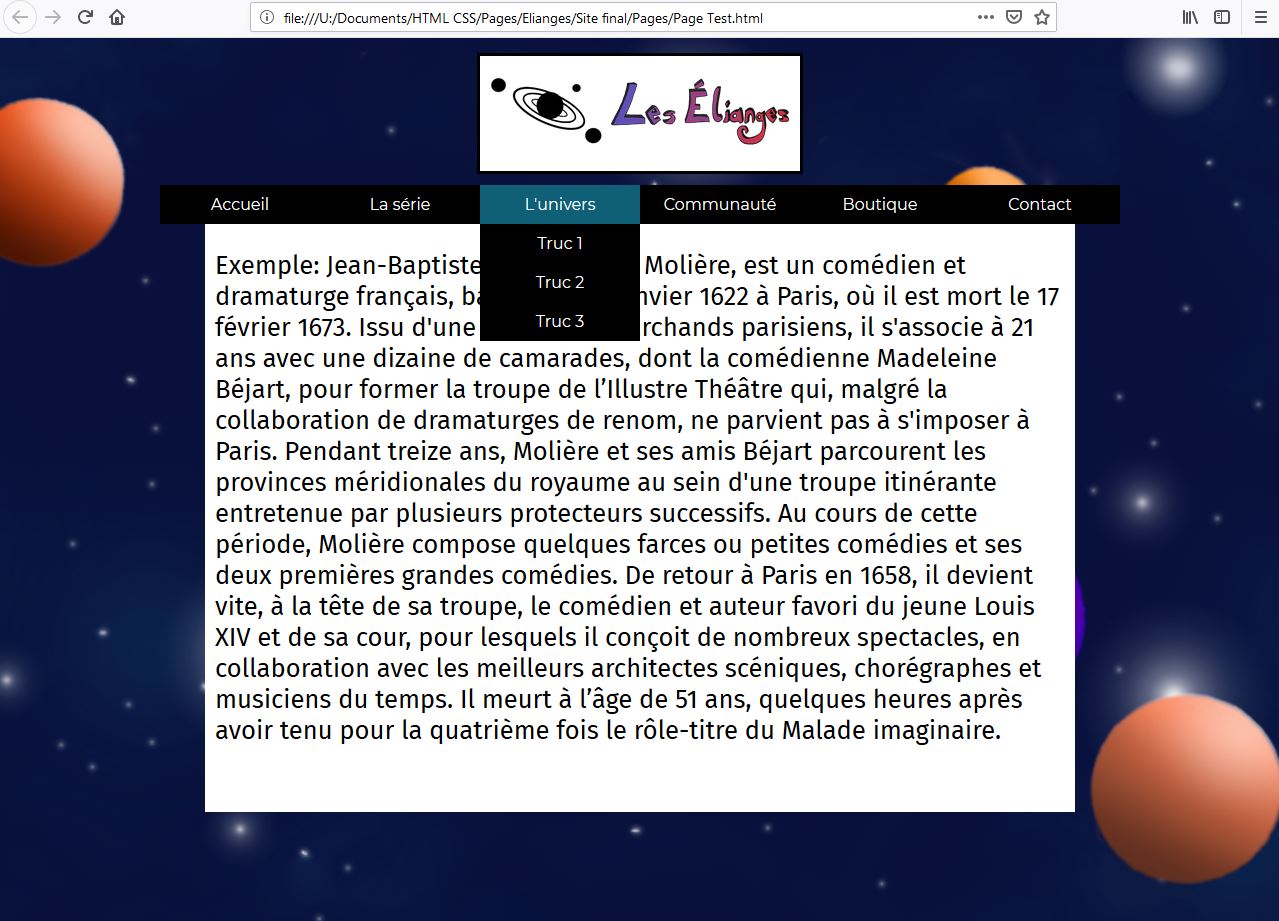
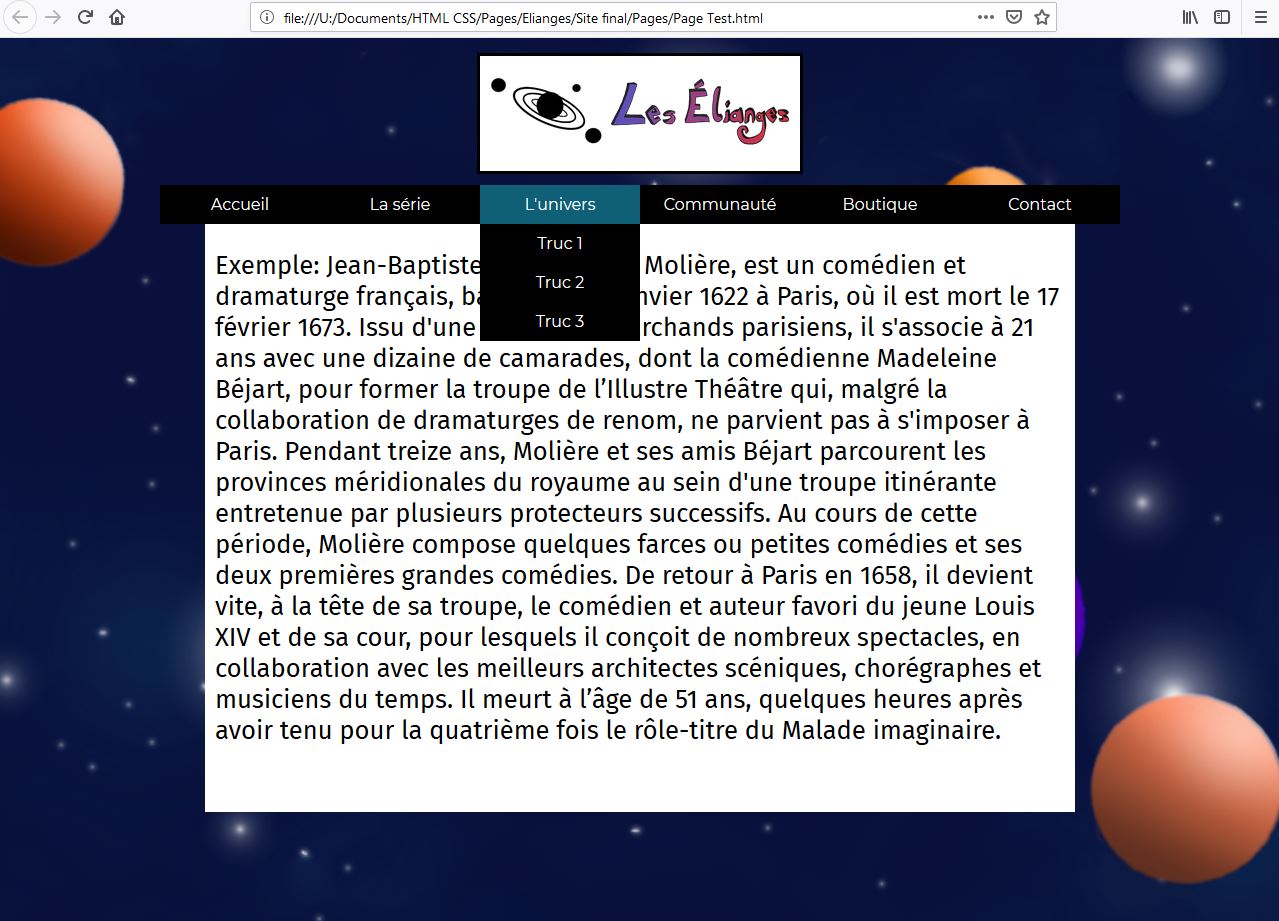
Ce qui donne ceci:
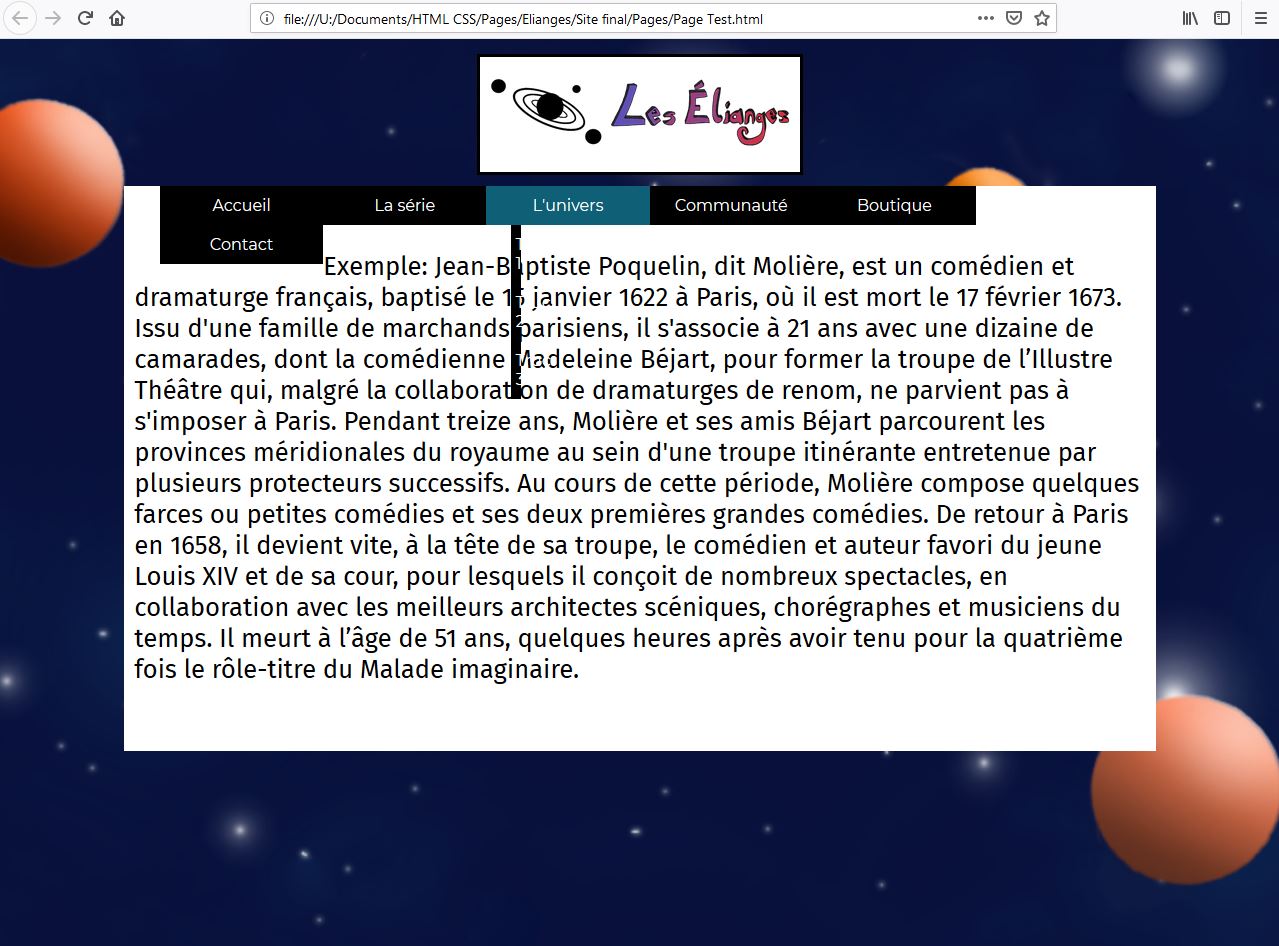
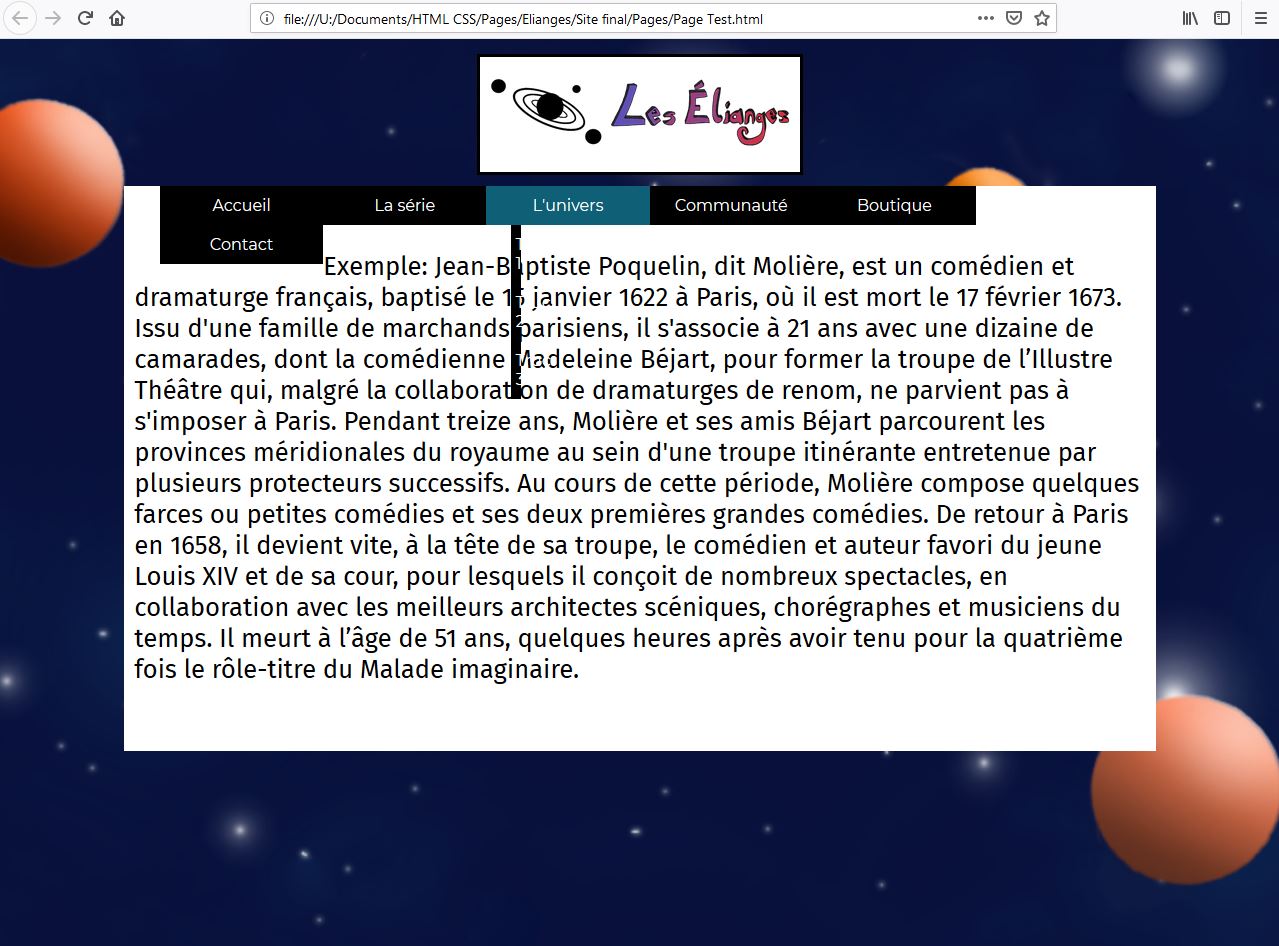
Mais une fois que je change les widthen % (j'ai mis celle du texte à 80% et celle du #menu li à 16%), le menu fait des retours à la ligne et le déroulant devient bizarre:
Le html du menu:
Donc je me demandais si quelqu'un avait une solution pour que mon menu s'adapte correctement à tout type d'écran. Merci d'avance et bonne journée !
Je suis chargé, avec des collègues, de la création du site pour notre série. J'ai donc pour cela fait un menu déroulant avec une zone blanche en dessous où l'on mettra le texte.
Le problème est que j'ai fait tout ça en px et, pour que la zone blanche et le menu s'adaptent à l'écran utilisé, j'ai voulu mettre le tout en %. Sauf que le menu ne s'adapte pas à l'écran mais à la zone blanche.
Voici mon code avec les px:
/** Texte **/
#partie1{
background-color: white;
padding: 40px 10px;
width: 850px;
margin: 1% auto;
font-family: 'Fira Sans', serif;
font-size: 1.6em;
}
/** Menu **/
#menu{
margin: 1% auto;
width: 960px;
font-family: 'Montserrat', sans-serif;
position: sticky;
top: 0px;
}
#menu li{
list-style-type: none;
margin: auto;
float: left;
background-color: black;
padding: 0;
width: 160px;
}
#menu ul{
padding: 0;
margin: 0;
text-align: center;
}
#menu li a{
display: block;
text-decoration: none;
padding: 10px 5px;
color: white;
}
#menu li:hover{
background-color:rgb(15,95,119);
}
#déroulant_univers{
display: none;
}
#menu ul li:hover ul{
display: block;
position: absolute;
}
#menu li:hover ul li{
float: none;
}Ce qui donne ceci:

Mais une fois que je change les widthen % (j'ai mis celle du texte à 80% et celle du #menu li à 16%), le menu fait des retours à la ligne et le déroulant devient bizarre:

Le html du menu:
<div id="menu">
<ul id="liste">
<li><a href="Accueil.html">Accueil</a></li>
<li><a href="Série.html">La série</a></li>
<li id="Univers"><a href="Univers.html">L'univers</a>
<ul id="déroulant_univers">
<li><a href="Univers/Truc1.html">Truc 1</a></li>
<li><a href="Univers/Truc2.html">Truc 2</a></li>
<li><a href="Univers/Truc3.html">Truc 3</a></li>
</ul>
</li>
<li><a href="Communauté.html">Communauté</a></li>
<li><a href="Boutique.html">Boutique</a></li>
<li><a href="Contact.html">Contact</a></li>
</ul>
</div>Donc je me demandais si quelqu'un avait une solution pour que mon menu s'adapte correctement à tout type d'écran. Merci d'avance et bonne journée !
 )
)