Bonjour,
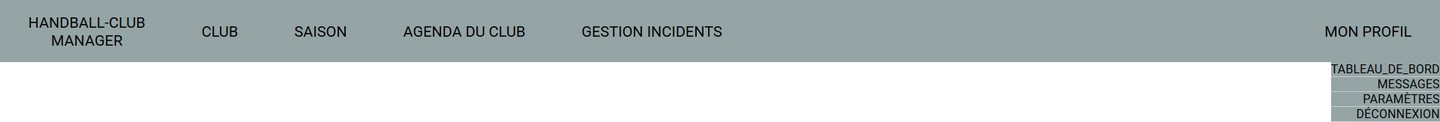
J'ai une barre de menus principale positionnée en haut, avec des menus à gauche et un menu "Mon profil" à droite. Lorsque du hover, des sous-menus s'affichent, positionnés à gauche par rapport à mon menu. Je souhaiterais que les containers de ces sous-menu se positionnent à droite et que les textes à l'intérieur soient eux aussi alignés à droite dans leur container.
Voici mon code actuel : https://codepen.io/Titouan79/pen/qwLZxr
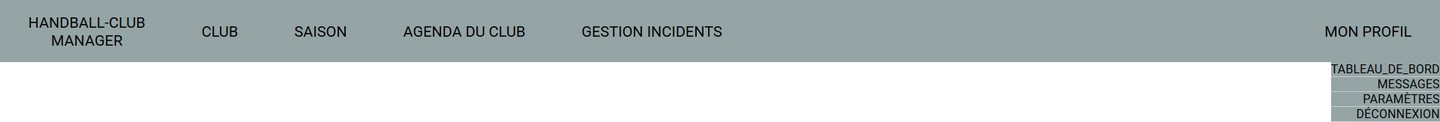
Et voici le rendu que je souhaiterais :

Merci d'avance pour l'aide que vous m'apporterez
Modifié par Titouan79 (25 Apr 2019 - 20:07)
J'ai une barre de menus principale positionnée en haut, avec des menus à gauche et un menu "Mon profil" à droite. Lorsque du hover, des sous-menus s'affichent, positionnés à gauche par rapport à mon menu. Je souhaiterais que les containers de ces sous-menu se positionnent à droite et que les textes à l'intérieur soient eux aussi alignés à droite dans leur container.
Voici mon code actuel : https://codepen.io/Titouan79/pen/qwLZxr
Et voici le rendu que je souhaiterais :

Merci d'avance pour l'aide que vous m'apporterez

Modifié par Titouan79 (25 Apr 2019 - 20:07)

