Bonjour
J'ai un site qui ne fait qu'une seule très longue page avec un système de navigation par ancre sur un menu fixe. Je souhaiterai que les différentes parties du menu change de couleur en fonction de l'endroit ou l'on se trouve sur la page (pour ne pas être perdu dans le scroll). Le moyen le plus simple serait de dire qu'un effet se produit lorsqu'on se trouve entre un point a et un point b (entre ancre 1 et 2 par exemple).
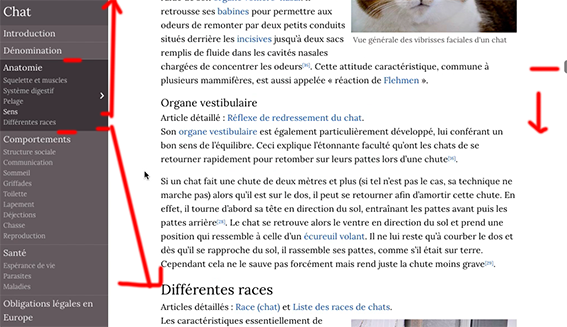
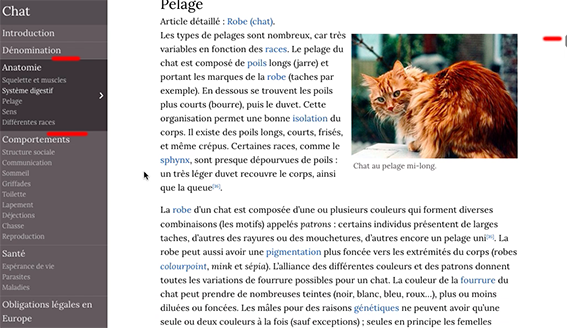
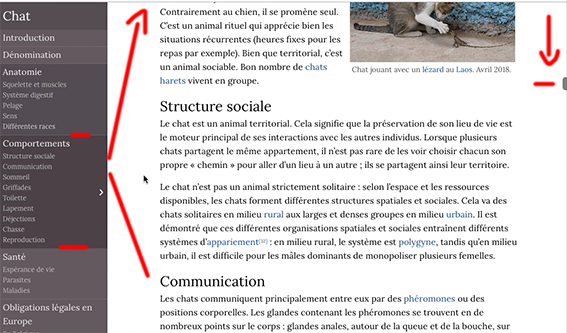
L'effet est le même que sur Wikiwand par exemple je vous envoie des captures d'écran pour illustrer mon propos. Quand on se trouve dans une partie le menu devient plus foncé et le texte se met en bold.
et je n'arrive pas à trouver dans le code ce qui permet ca :
view-source:https://www.wikiwand.com/fr/Chat
Je pense qu'il doit y avoir un moyen de l'écrire simplement sans PHP ou Javascript puisque le code et l'action reste assez simple et sur une seule page.
Merci mille fois d'avance!!!
J'ai un site qui ne fait qu'une seule très longue page avec un système de navigation par ancre sur un menu fixe. Je souhaiterai que les différentes parties du menu change de couleur en fonction de l'endroit ou l'on se trouve sur la page (pour ne pas être perdu dans le scroll). Le moyen le plus simple serait de dire qu'un effet se produit lorsqu'on se trouve entre un point a et un point b (entre ancre 1 et 2 par exemple).
L'effet est le même que sur Wikiwand par exemple je vous envoie des captures d'écran pour illustrer mon propos. Quand on se trouve dans une partie le menu devient plus foncé et le texte se met en bold.
et je n'arrive pas à trouver dans le code ce qui permet ca :
view-source:https://www.wikiwand.com/fr/Chat
Je pense qu'il doit y avoir un moyen de l'écrire simplement sans PHP ou Javascript puisque le code et l'action reste assez simple et sur une seule page.
Merci mille fois d'avance!!!