Bonjour à tous
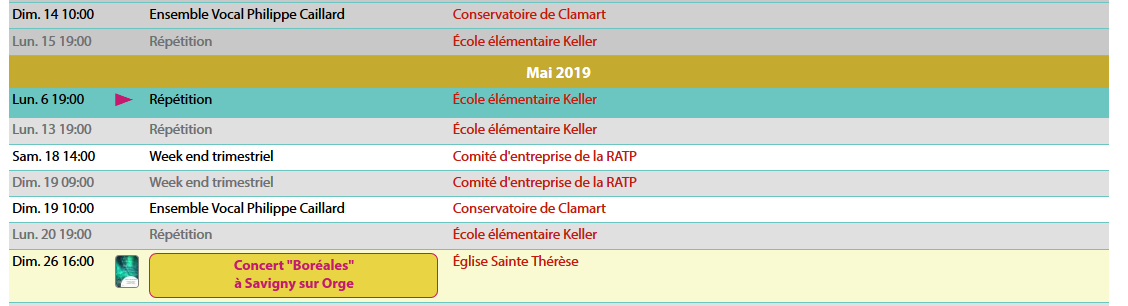
La page "calendrier" du site de chorale est de façon assez naturelle sous la forme d'une <table>, chaque <tr> correspondant à un évènement du calendrier et chaque <td> à une propriété de l'évènement (date, sujet, lieu, etc.)
J'ai besoin également de titres intermédiaires.
Cela donne quelque chose comme
Notes:
1. on ne peut pas mettre les titres dans des <caption> car il n'y a qu'une seule balise de ce type dans une <table>
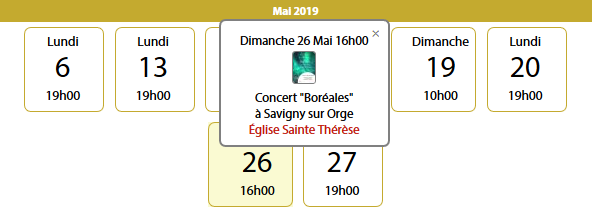
2. les <td> ne sont que des contenants, il faut des <div> à l'intérieur pour pouvoir y accrocher des popins
Tout cela marche bien tant que la largeur de l'écran permet l'affichage d'une table de façon lisible.
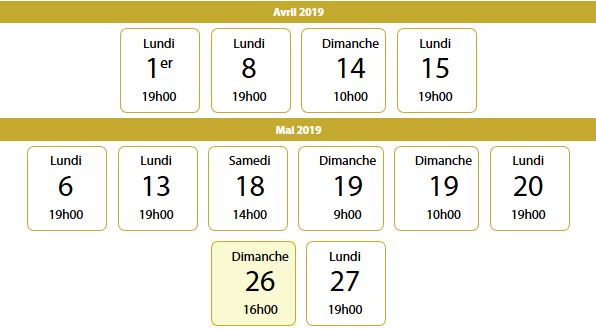
Si la largeur devient trop petite, je suis conduit à préférer une présentation du type:
Pour passer d'une présentation à l'autre, on utilise bien entendu des mediaqueries.
Comment mettre tout cela en forme:
1) on peut tout générer en double. La page contient à la fois une <table> et une <div>, on rend l'une ou l'autre visible selon la largeur de la page. C'est lourd, mais ça marche, et ce n'est pas très difficile à faire, le contenu de la page étant généré par script (php ou js, comme on veut)
2) on peut générer uniquement la <table> et changer l'affichage des balises <table>, <tbody>,<tr>, <td> par display:block, display-inline-block etc. si la taille de la page est petite
3) on peut générer la <div> et changer l'affichage des balises <ul>, <li>, etc. par display:table, display:table-row, display:table-cell etc. si la page est grande
Noter que dans ce dernier cas les <div> dans <li> deviennent réellement des <td> et que qu'on ne peut plus leur donner de propriété position. Il faut donc les "enrober" par des balises de premier niveau qui deviendront des <td>, donc d'autres <td>... ou pourquoi pas des <td>
Je serais heureux d'avoir vos avis sur cette question, voire d'autres propositions de solution.
La page "calendrier" du site de chorale est de façon assez naturelle sous la forme d'une <table>, chaque <tr> correspondant à un évènement du calendrier et chaque <td> à une propriété de l'évènement (date, sujet, lieu, etc.)
J'ai besoin également de titres intermédiaires.
Cela donne quelque chose comme
<table>
<tr class="title"><td colspan="5"><h2>Mai 2019</h2></td></tr>
<tr class="event">
<td>div class="date">la date</div></td>
<td><div class="subject">...</div></td>
<td><div class="location">...</div></td>
........
</tr>
<tr>...
</table>
Notes:
1. on ne peut pas mettre les titres dans des <caption> car il n'y a qu'une seule balise de ce type dans une <table>
2. les <td> ne sont que des contenants, il faut des <div> à l'intérieur pour pouvoir y accrocher des popins
Tout cela marche bien tant que la largeur de l'écran permet l'affichage d'une table de façon lisible.
Si la largeur devient trop petite, je suis conduit à préférer une présentation du type:
<div>
<h2>Titre</h2>
<ul class="month>
<li class="event">
<div class="date">la date</div>
<div class="subject">...</div>
<div class="location">...</div>
...
</li>
<li>....</li>
</ul>
</div>
Pour passer d'une présentation à l'autre, on utilise bien entendu des mediaqueries.
Comment mettre tout cela en forme:
1) on peut tout générer en double. La page contient à la fois une <table> et une <div>, on rend l'une ou l'autre visible selon la largeur de la page. C'est lourd, mais ça marche, et ce n'est pas très difficile à faire, le contenu de la page étant généré par script (php ou js, comme on veut)
2) on peut générer uniquement la <table> et changer l'affichage des balises <table>, <tbody>,<tr>, <td> par display:block, display-inline-block etc. si la taille de la page est petite
3) on peut générer la <div> et changer l'affichage des balises <ul>, <li>, etc. par display:table, display:table-row, display:table-cell etc. si la page est grande
Noter que dans ce dernier cas les <div> dans <li> deviennent réellement des <td> et que qu'on ne peut plus leur donner de propriété position. Il faut donc les "enrober" par des balises de premier niveau qui deviendront des <td>, donc d'autres <td>... ou pourquoi pas des <td>

Je serais heureux d'avoir vos avis sur cette question, voire d'autres propositions de solution.
 mais l'idée est là.
mais l'idée est là.