Bonjour tout le monde,
Je dispose d'une grille en CSS Grids Layout qui est codée de la manière suivante en CSS :
Il s'agit donc d'une grille de 3 colonnes de largeur 1fr qui se répète sur chaque ligne.
Cependant j'aimerais qu'un des éléments de ma grille soit disposé dans 2 colonnes. Est-ce possible ?
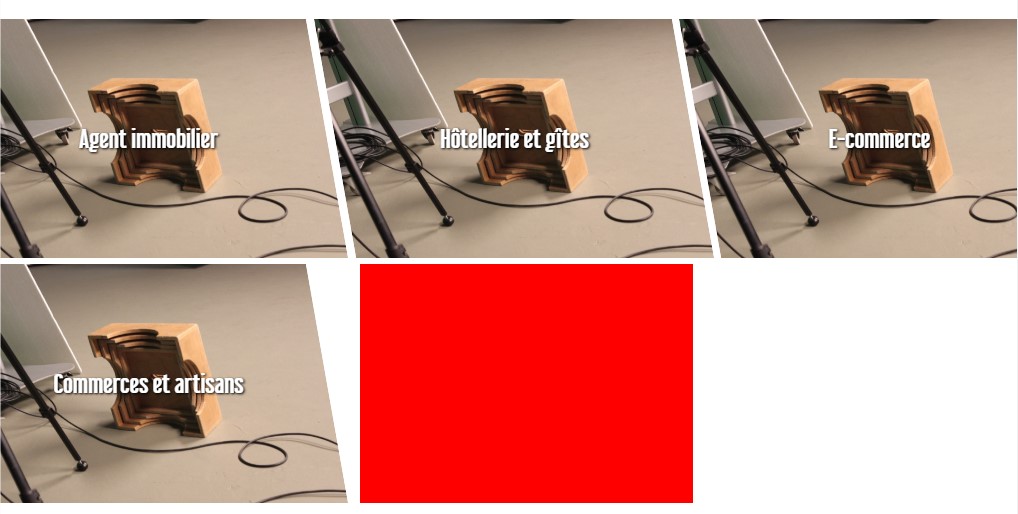
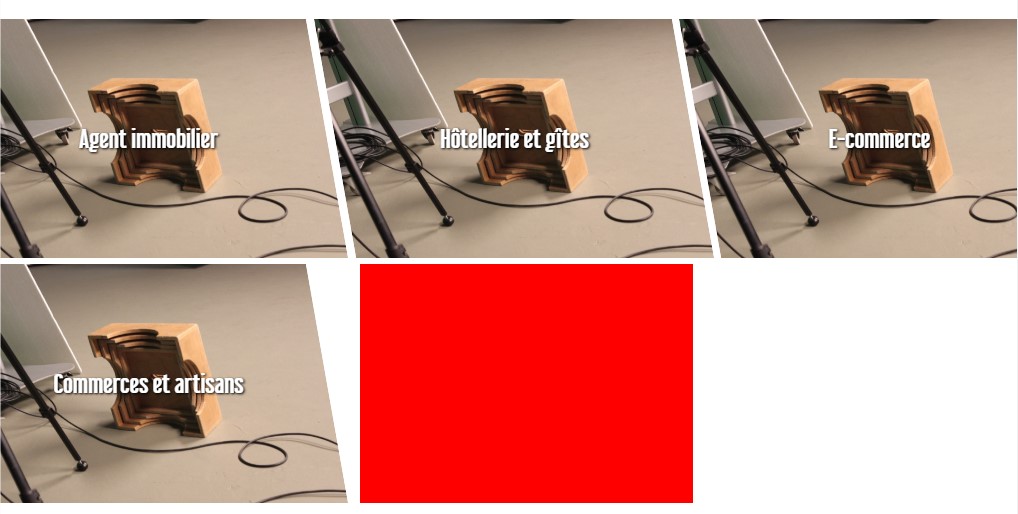
Ci-dessous, un exemple de ce que j'ai actuellement.
J'aimerais que la zone rouge prenne la largeur de 2 colonnes (pour le moment elle n'en prend qu'une). J'ai pensé à changer l'organisation de base de la grille en créant directement un template de ce type :
Cependant, j'aimerais qu'on puisse y ajouter des éléments si besoin par la suite sans nécessairement respecter ce schéma.
Pour la rappeler, ma question finale est donc : est-il possible de placer un élément (dans son CSS propre) sur 2 colonnes dans ce type de grille ?
Merci d'avance à ceux qui prendront du temps pour m'aider !
Je dispose d'une grille en CSS Grids Layout qui est codée de la manière suivante en CSS :
.accueil #apparition .grid-parent {
display:grid;
width:105vw;
grid-template-columns: repeat(3, 1fr);
grid-row-gap: 5px;
grid-column-gap: 6px;
margin-left:-25px;
margin-right:-10px;
}Il s'agit donc d'une grille de 3 colonnes de largeur 1fr qui se répète sur chaque ligne.
Cependant j'aimerais qu'un des éléments de ma grille soit disposé dans 2 colonnes. Est-ce possible ?
Ci-dessous, un exemple de ce que j'ai actuellement.

J'aimerais que la zone rouge prenne la largeur de 2 colonnes (pour le moment elle n'en prend qu'une). J'ai pensé à changer l'organisation de base de la grille en créant directement un template de ce type :
grid-template-areas: "a b c"
"d e e"Cependant, j'aimerais qu'on puisse y ajouter des éléments si besoin par la suite sans nécessairement respecter ce schéma.
Pour la rappeler, ma question finale est donc : est-il possible de placer un élément (dans son CSS propre) sur 2 colonnes dans ce type de grille ?
Merci d'avance à ceux qui prendront du temps pour m'aider !

 C'est impossible de lire une doc sur grid en passant à côté de ça :
C'est impossible de lire une doc sur grid en passant à côté de ça :