Salut tout le monde !
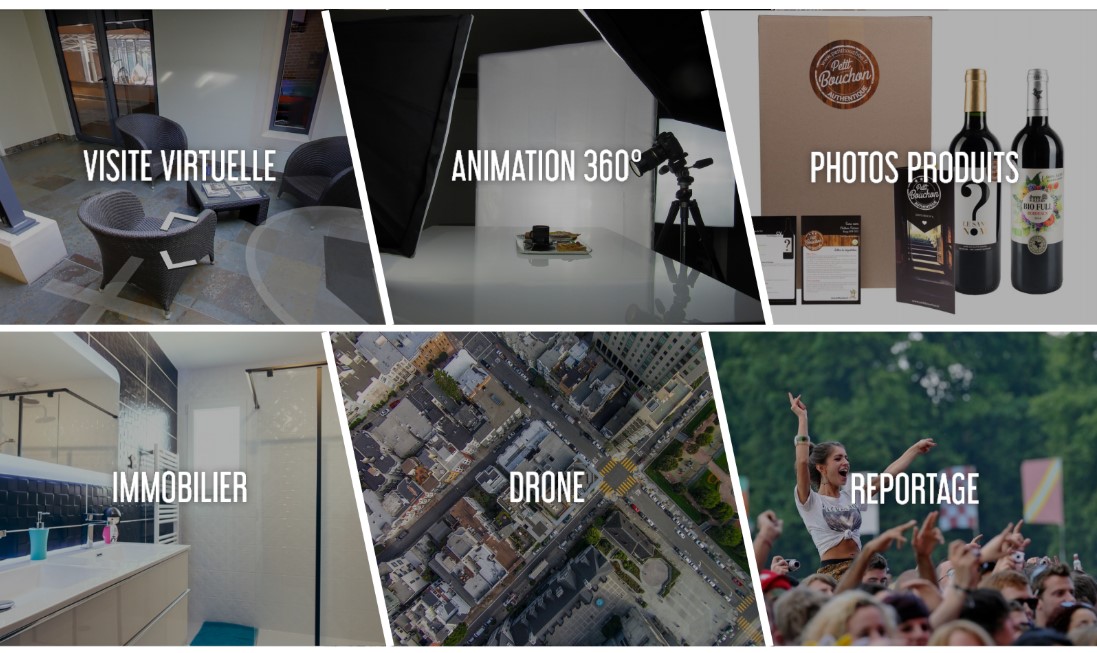
Je crée ce sujet suite à une problématique que je rencontre en voulant adapter une maquette en code. Voici le rendu final que j'aimerais obtenir :

Mon problème est le suivant :
j'ai prévu de faire cette grille à l'aide de CSS Grid Layouts, mais je me demande bien comment placer des éléments inclinés de cette manière dans une telle grille. En effet j'aimerais que les gaps ne soient pas cliquables, et je suis prêt à utiliser des hacks pour arriver au rendu de cette maquette.J'ai pensé à utiliser des formes en SVG pour cacher certaines parties d'images mais je ne peux pas utiliser cette méthode pour masquer une partie d'image qui en recouvre une autre.
En bref, j'ai besoin d'idées et de votre imagination pour hacker le système
Merci d'avance à ceux qui prendront le temps de me lire
Modifié par Myrial (16 Apr 2019 - 13:16)
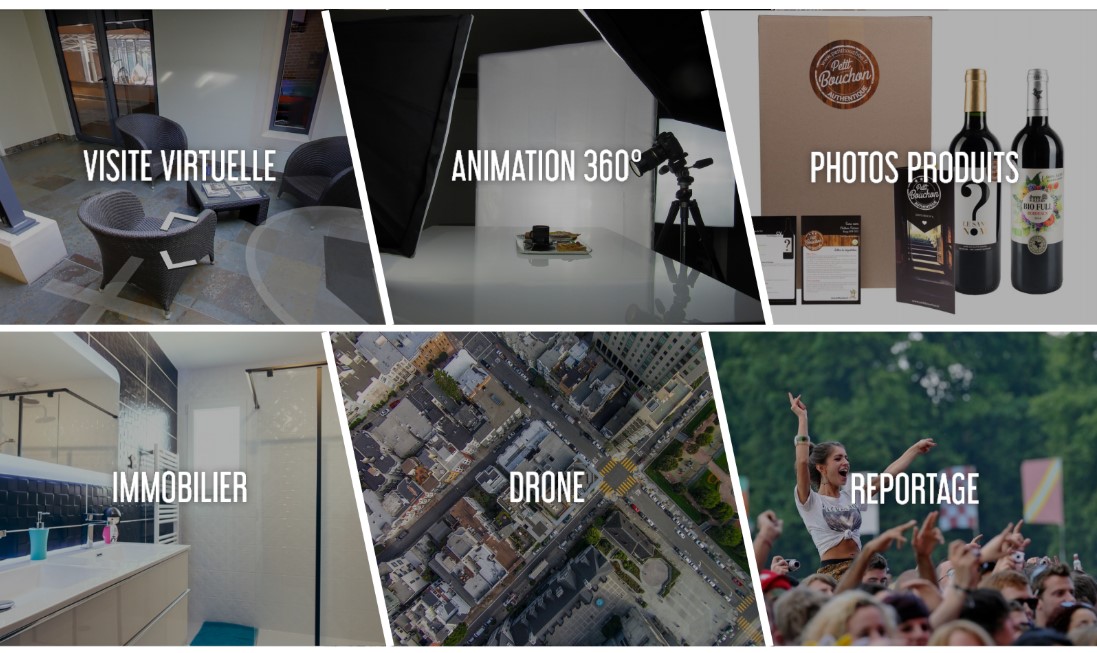
Je crée ce sujet suite à une problématique que je rencontre en voulant adapter une maquette en code. Voici le rendu final que j'aimerais obtenir :

Mon problème est le suivant :
j'ai prévu de faire cette grille à l'aide de CSS Grid Layouts, mais je me demande bien comment placer des éléments inclinés de cette manière dans une telle grille. En effet j'aimerais que les gaps ne soient pas cliquables, et je suis prêt à utiliser des hacks pour arriver au rendu de cette maquette.J'ai pensé à utiliser des formes en SVG pour cacher certaines parties d'images mais je ne peux pas utiliser cette méthode pour masquer une partie d'image qui en recouvre une autre.
En bref, j'ai besoin d'idées et de votre imagination pour hacker le système

Merci d'avance à ceux qui prendront le temps de me lire

Modifié par Myrial (16 Apr 2019 - 13:16)