Bonjour,
Merci à ceux qui prennent le temps de lire. Mes propos sont illustrés avec l'image jointe.
J'ai ajouté à mon conteneur les mentions :
afin que mes textes et mes images soit centrés.
"transform" avait fait passer ma ligne "image+texte" au dessus du titre "rejoignez la place de marché...." d'ou le margin-top de 30px.
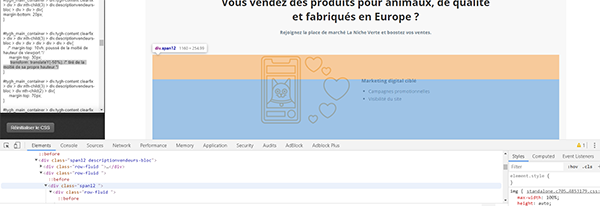
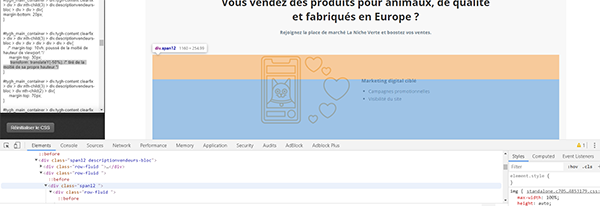
Cela a créé un décalage entre l'emplacement réel de la div et l'élément qui s'affiche sur la page (voir la capture d'écran avec l'inspecteur, la partie orange représentant le margin)
Savez-vous comment remédier à cela ?
Merci !
ps: j'espère avoir été claire

Merci à ceux qui prennent le temps de lire. Mes propos sont illustrés avec l'image jointe.
J'ai ajouté à mon conteneur les mentions :
.conteneur{
margin-top: 30px;
transform: translateY(-50%);}afin que mes textes et mes images soit centrés.
"transform" avait fait passer ma ligne "image+texte" au dessus du titre "rejoignez la place de marché...." d'ou le margin-top de 30px.
Cela a créé un décalage entre l'emplacement réel de la div et l'élément qui s'affiche sur la page (voir la capture d'écran avec l'inspecteur, la partie orange représentant le margin)
Savez-vous comment remédier à cela ?
Merci !
ps: j'espère avoir été claire