Bonjour,
J'ai une liste à puces avec des textes dans les <li>, j'en ai alignés plusieurs à gauche avec un float: left et le dernier <li> à droite (float: right). Le premier <li> de ceux situés à gauche est écrit sur deux lignes et alors que celui de droite sur une ligne (c'est volontaire). Je souhaiterais juste savoir comment aligner tous ces <li> verticalement afin que ceux sur une ligne apparaissent entre les deux lignes par rapport à celui de gauche.
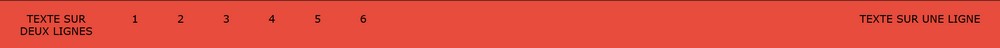
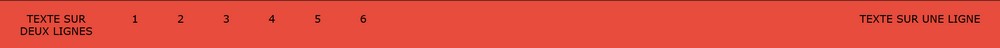
Image pour illustrer :

Je souhaiterais juste que ces textes soient alignés et apparaissent un petit peu plus bas.
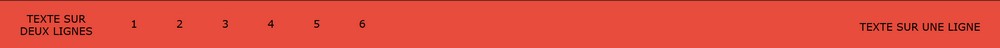
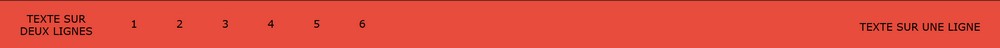
Résultat souhaité :

Pouvez-vous m'aider svp ?
Merci
Modifié par Titouan79 (08 Apr 2019 - 19:33)
J'ai une liste à puces avec des textes dans les <li>, j'en ai alignés plusieurs à gauche avec un float: left et le dernier <li> à droite (float: right). Le premier <li> de ceux situés à gauche est écrit sur deux lignes et alors que celui de droite sur une ligne (c'est volontaire). Je souhaiterais juste savoir comment aligner tous ces <li> verticalement afin que ceux sur une ligne apparaissent entre les deux lignes par rapport à celui de gauche.
Image pour illustrer :

Je souhaiterais juste que ces textes soient alignés et apparaissent un petit peu plus bas.
Résultat souhaité :

Pouvez-vous m'aider svp ?
Merci

Modifié par Titouan79 (08 Apr 2019 - 19:33)
 ?
?