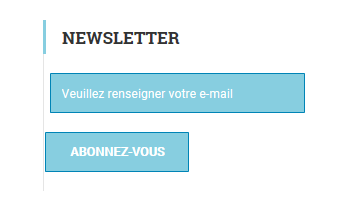
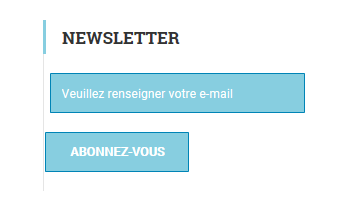
Bonjour, je réalise actuellement mon site sous wordpress 5.1, afin de réaliser l'image que vous voyez ci-joint je me suis servis du plugins "Mailchimp", comme vous pouvez le voir il y a un léger décalage entre "Veuillez renseigner votre e-mail" et "abonnez-vous". J'ai essayé de résoudre le problème mais impossible à chaque fois ce sont les deux qui se déplacent, est-ce quelqu'un aurait la solution ?

Modifié par LeFalwe (05 Apr 2019 - 14:03)
.mc4wp-form-fields input{border:1px solid #0084b6!important; border-radius:1px!important; color:#FFFFFF!important; background-color:#87CEE0!important;}
Modifié par LeFalwe (05 Apr 2019 - 14:03)
