Bonjour,
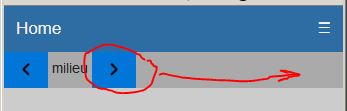
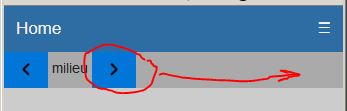
J'essaie de faire un menu qui tient sur une ligne avec un bouton à gauche de l'écran et un autre tout à droite de l'écran (mobile aussi!).
et mon CSS:
Malheureusement le bouton de droite ne s'affiche pas à droite de l'écran...

J'ai essayé plein d'autres balises sans succès.
Merci pour votre aide
Modifié par Chrigooo (02 Apr 2019 - 21:19)
J'essaie de faire un menu qui tient sur une ligne avec un bouton à gauche de l'écran et un autre tout à droite de l'écran (mobile aussi!).
<div class="calselect">
<span class="txtleft"><a href="?d=-1"><button class="btn--primary"><i class="icon-arrow--left"></i></button></a></span>
<span class="txtcenter">milieu</span>
<span class="txtright"><a href="?d=+1"><button class="btn--primary"><i class="icon-arrow--right"></i></button></a></span>
</div>
et mon CSS:
body {
width: 100%;
margin: 0;
font-family: Arial;
}
.calselect {
background-color: #aaa;
}
Malheureusement le bouton de droite ne s'affiche pas à droite de l'écran...

J'ai essayé plein d'autres balises sans succès.
Merci pour votre aide
Modifié par Chrigooo (02 Apr 2019 - 21:19)

