Bonjour à tous,
sur mon site Wordpress, j'utilise Font-Face pour ajouter des polices.
Les polices s'affichent correctement avec Chrome et Cafari sur mon Mac, mais Chrome et Safari sur mon iphone n'affiche pas les polices.
Merci pour votre aide
sur mon site Wordpress, j'utilise Font-Face pour ajouter des polices.
Les polices s'affichent correctement avec Chrome et Cafari sur mon Mac, mais Chrome et Safari sur mon iphone n'affiche pas les polices.
@font-face {
font-family: 'Raleway';
src: url('Raleway-ExtraLight.eot');
src: url('Raleway-ExtraLight.eot?#iefix') format('embedded-opentype'),
url('Raleway-ExtraLight.woff2') format('woff2'),
url('Raleway-ExtraLight.woff') format('woff'),
url('Raleway-ExtraLight.ttf') format('truetype'),
url('Raleway-ExtraLight.svg#Raleway-ExtraLight') format('svg');
font-weight: 200 !important;
font-style: normal;
}
@font-face {
font-family: 'Open Sans';
src: url('OpenSans.eot');
src: url('OpenSans.eot?#iefix') format('embedded-opentype'),
url('OpenSans.woff2') format('woff2'),
url('OpenSans.woff') format('woff'),
url('OpenSans.ttf') format('truetype')
url('OpenSans.svg#OpenSans') format('svg');
font-weight: normal;
font-style: normal;
}
h1, .h1, h2, .h2, h3, .h3, h4, .h4, h5, .h5, h6, .h6 {
font-family: 'Raleway' !important;
font-display: swap;
}
body {
font-family: 'Open Sans' !important;
font-display: swap;
}
Merci pour votre aide

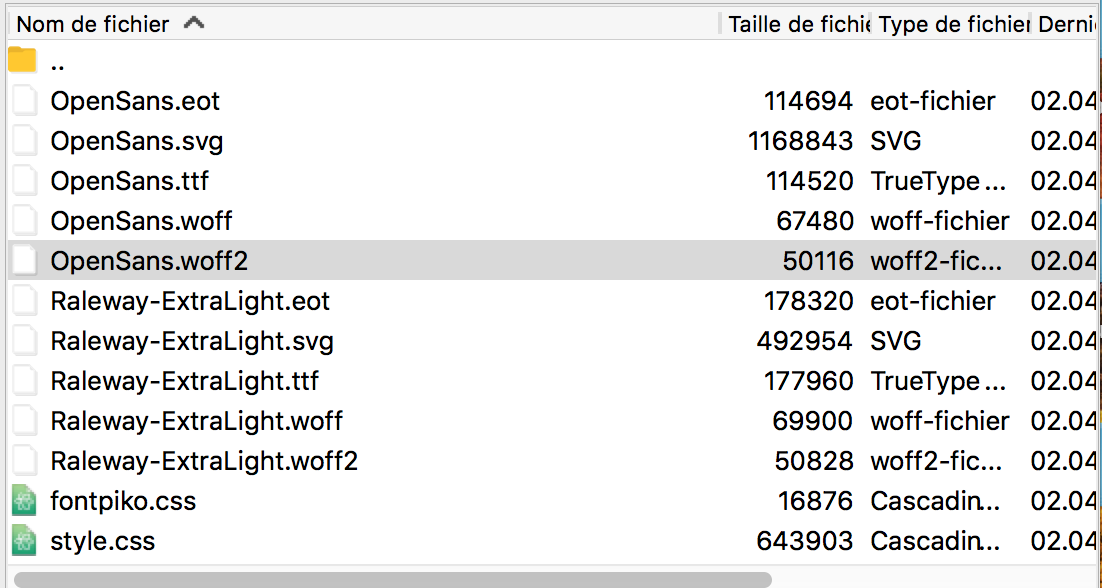
 Oui, je suis sûr que mes polices se trouvent dans le même dossier que ma feuille de style css.
Oui, je suis sûr que mes polices se trouvent dans le même dossier que ma feuille de style css.