Bonjour,
Désolé de faire un autre post, mais je sèche sur les flexbox.
Voici le lien en live : http://s778507283.onlinehome.fr/concours2.html
Ca concerne la "box" avec le concours babybel.
J'ai utilisé ce code :
Je souhaiterai que le tout ressemble à ça :
https://i.ibb.co/pbLgry4/concours.png
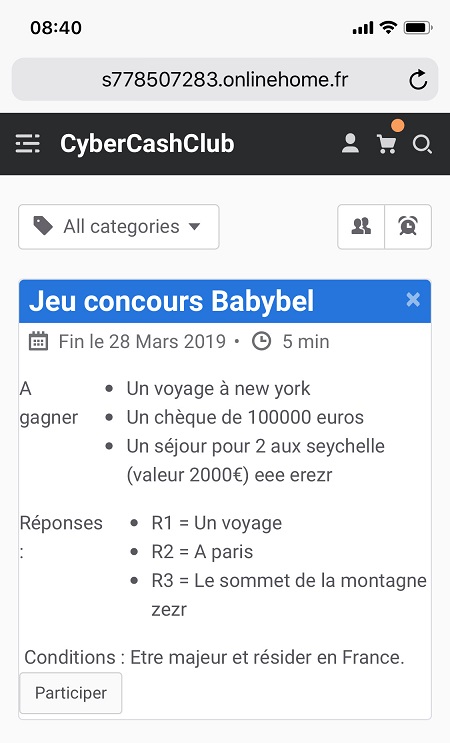
J'ai vu qu'il y a l'attribut "space-between" mais il ne semble pas être utilisable dans mon cas, avec 4 colonnes. De plus est, sur la version mobile du site, les box ne descendent pas. Elles restent sur un ligne, au lieu d'aller une sous l'autre. (https://i.ibb.co/NyzKSxm/9905-B92-D-C41-D-4-A68-9363-F0-C07-CA578-FB.png) J'aurai préféré avoir les 2 premieres colonnes sur une ligne et les 2 autres sur une autre...
Y a t-il une manière de donner une taille à chaque flexbox, en pourcentage, pour rester en responsive ?
Merci
Modifié par natsu84 (28 Mar 2019 - 20:21)
Désolé de faire un autre post, mais je sèche sur les flexbox.
Voici le lien en live : http://s778507283.onlinehome.fr/concours2.html
Ca concerne la "box" avec le concours babybel.
J'ai utilisé ce code :
<div class="d-flex flex-row">
<div class="p-2"><u>A gagner :</u></div>
<div class="p-2">
<ul>
<li>1 voyage aux maldives</li>
<li>1 voyage aux maldives</li>
<li>1 voyage aux maldives</li>
</ul></div>
<div class="p-2">Réponses</div>
<div class="p-2">
<ul>
<li>R1 = Paris</li>
<li>R2 = New york</li>
</ul>
</div>
</div>
Je souhaiterai que le tout ressemble à ça :
https://i.ibb.co/pbLgry4/concours.png
J'ai vu qu'il y a l'attribut "space-between" mais il ne semble pas être utilisable dans mon cas, avec 4 colonnes. De plus est, sur la version mobile du site, les box ne descendent pas. Elles restent sur un ligne, au lieu d'aller une sous l'autre. (https://i.ibb.co/NyzKSxm/9905-B92-D-C41-D-4-A68-9363-F0-C07-CA578-FB.png) J'aurai préféré avoir les 2 premieres colonnes sur une ligne et les 2 autres sur une autre...
Y a t-il une manière de donner une taille à chaque flexbox, en pourcentage, pour rester en responsive ?
Merci
Modifié par natsu84 (28 Mar 2019 - 20:21)