Bonjour,
Je souhaiterais que l'item de mon menu parent reste de la même couleur que l'item du menu enfant survolé, est-ce possible?
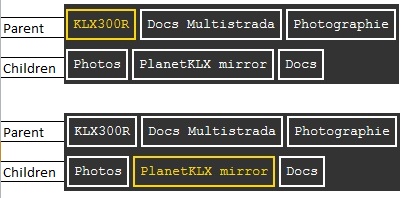
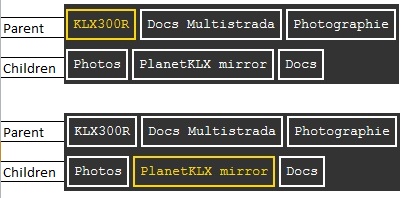
Par exemple suivant l'image, que KLX300R reste jaune quand je survole les items enfants.

Mon code:
et
Merci.
Je souhaiterais que l'item de mon menu parent reste de la même couleur que l'item du menu enfant survolé, est-ce possible?
Par exemple suivant l'image, que KLX300R reste jaune quand je survole les items enfants.

Mon code:
<style type="text/CSS">
#menu {
height:50px;
width:60%;
margin:auto;
}
#menu ul {
margin:auto;
padding:0;
list-style-type:none;
text-align:center;
}
#menu li {
/*float:left;*/
display:inline-block;
margin:center;
padding:0;
/*background-color:black;*/
}
#menu li a {
/*display:block;*/
width:100px;
color:white;
text-decoration:none;
padding:5px;
border:2px solid;
line-height:40px;
}
#menu li a:hover {
color:#FFD700;
}
#menu ul li ul {
display:none;
}
#menu ul li:hover ul {
display:block;
}
#menu li:hover ul li {
float:none;
}
</style>et
<li><a href="#">KLX300R</a>
<ul>
<li><a href="/piwigo/index.php?/category/74">Photos</a></li>
<li><a href="/planetklx/">PlanetKLX mirror</a></li>
<li><a href="/files/?dir=Moto/KLX">Docs</a></li>
</ul>Merci.