Bonjour
Voici un code html très simple
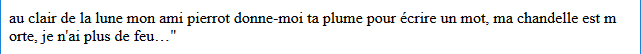
<p>au clair de la lune mon ami pierrot donne-moi ta plume pour écrire un mot, ma chandelle est m<span class="bug"></span>orte, je n'ai plus de feu…"</p>
style css de span bug:
span.bug { style="position:absolute; visibility:hidden"}
Que cette balise contienne quelque chose ou rien, lorsque je retrécis la largeur de la page, Firefox me plante une césure (rupture de ligne) entre le "m" et le "o" sur le mot "morte", là où les autres navigateurs ne le font pas.
S'agit-il d'un bug connu? Existe-t-il une solution?
Merci
Modifié par Colnem2 (12 Mar 2019 - 18:19)
Voici un code html très simple
<p>au clair de la lune mon ami pierrot donne-moi ta plume pour écrire un mot, ma chandelle est m<span class="bug"></span>orte, je n'ai plus de feu…"</p>
style css de span bug:
span.bug { style="position:absolute; visibility:hidden"}
Que cette balise contienne quelque chose ou rien, lorsque je retrécis la largeur de la page, Firefox me plante une césure (rupture de ligne) entre le "m" et le "o" sur le mot "morte", là où les autres navigateurs ne le font pas.
S'agit-il d'un bug connu? Existe-t-il une solution?
Merci
Modifié par Colnem2 (12 Mar 2019 - 18:19)