Bonjour,
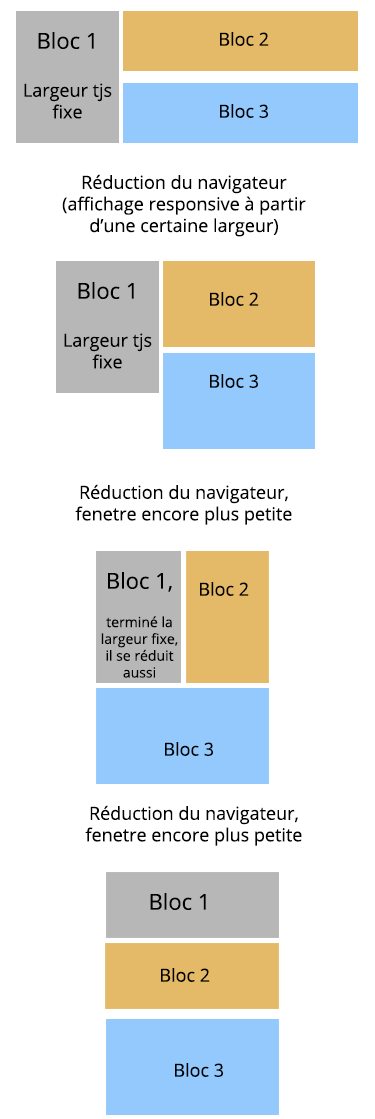
Aujourd'hui je suis face à un problème que je n'arrive pas à résoudre. J'aimerais simuler le comportement du positionnement de l'image ci dessous.
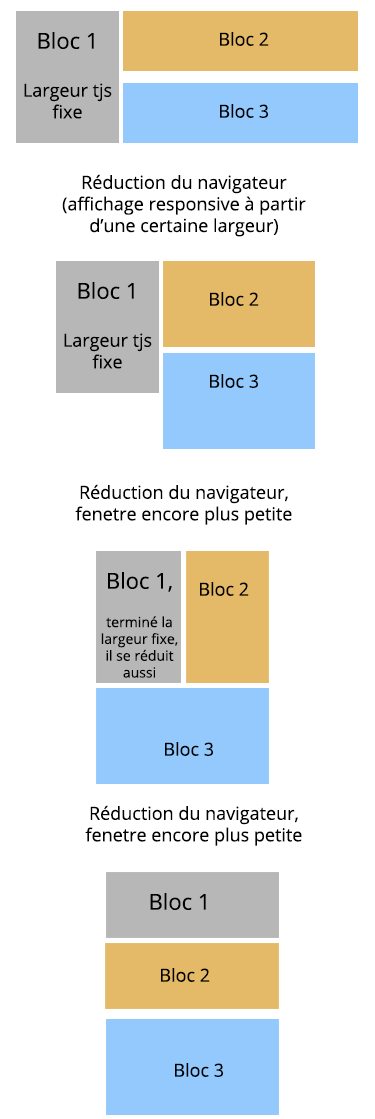
Partir du positionnement de base (le premier groupe de bloc sur l'image).
Ensuite toujours afficher bloc2 et bloc3 à côté de bloc1 jusqu'à une certaine largeur d'écran. En diminuant la largeur, que bloc1 reste fixe mais que la largeur de bloc2 et bloc3 se réduise permettant ainsi à bloc3 de dépasser la hauteur générale de bloc1.
A partir d'une certaine largeur d'écran, passer bloc3 en dessous tout en gardant bloc1 et bloc2 à côté.
Puis pour terminer, à partir d'une certaine largeur, passer bloc2 en dessous de bloc3.

Je n'ai aucun problème avec le code associé au reponsive, mais c'est principalement le positionnement des blocs qui me gène. Je n'arrive à rien en utilisant float, grid ne me permet pas de simuler le premier cas et flexbox est le pire de tous niveau mise en place.
Avez-vous des pistes, des méthodologies ou un bout de code à me filer ?
Merci à vous
Aujourd'hui je suis face à un problème que je n'arrive pas à résoudre. J'aimerais simuler le comportement du positionnement de l'image ci dessous.
Partir du positionnement de base (le premier groupe de bloc sur l'image).
Ensuite toujours afficher bloc2 et bloc3 à côté de bloc1 jusqu'à une certaine largeur d'écran. En diminuant la largeur, que bloc1 reste fixe mais que la largeur de bloc2 et bloc3 se réduise permettant ainsi à bloc3 de dépasser la hauteur générale de bloc1.
A partir d'une certaine largeur d'écran, passer bloc3 en dessous tout en gardant bloc1 et bloc2 à côté.
Puis pour terminer, à partir d'une certaine largeur, passer bloc2 en dessous de bloc3.

Je n'ai aucun problème avec le code associé au reponsive, mais c'est principalement le positionnement des blocs qui me gène. Je n'arrive à rien en utilisant float, grid ne me permet pas de simuler le premier cas et flexbox est le pire de tous niveau mise en place.
Avez-vous des pistes, des méthodologies ou un bout de code à me filer ?
Merci à vous