Bonjour à tous
J'ai un petit soucis au niveau d'éléments que je souhaiterai faire apparaître au survol de ma souris .
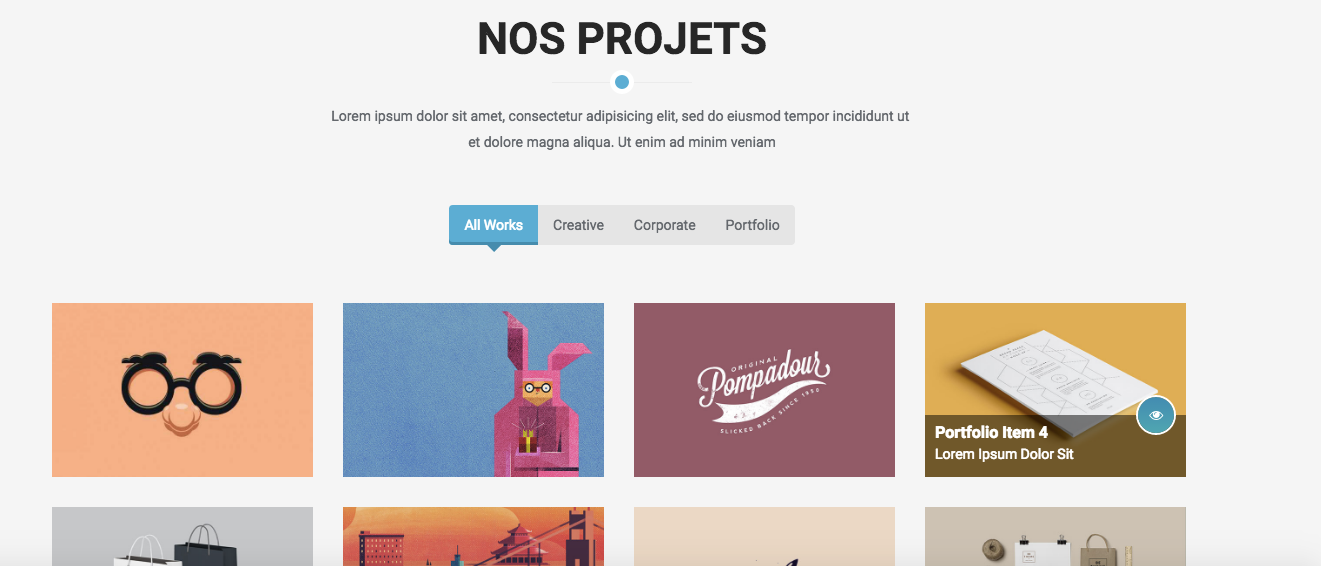
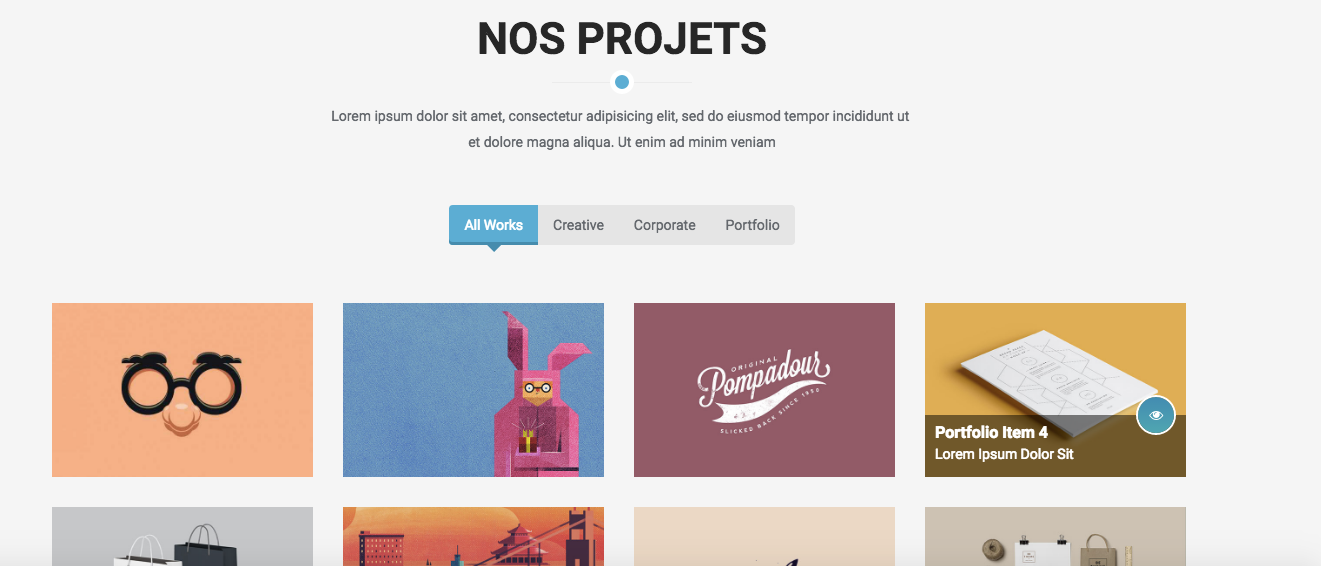
J'aimerai que comme sur ma maquette mon élément gris apparaisse avec son texte au survol de ma souris , cependant cela crée un bug énorme et je suis complètement bloquée , je ne sais absolument pas comment faire .
Je vous joins mon code et ma maquette , si un âme charitable est ok pour m'aider ^^'

J'ai un petit soucis au niveau d'éléments que je souhaiterai faire apparaître au survol de ma souris .
J'aimerai que comme sur ma maquette mon élément gris apparaisse avec son texte au survol de ma souris , cependant cela crée un bug énorme et je suis complètement bloquée , je ne sais absolument pas comment faire .
Je vous joins mon code et ma maquette , si un âme charitable est ok pour m'aider ^^'
<ul class="images">
<figure>
<img src ="images/portfolio/tn_01.jpg" alt="photo01" />
<figcaption >Image01 </figcaption>
</figure>
<figure>
<img src="images/portfolio/tn_02.jpg" alt="photo02" />
<figcaption > Image02 </figcaption>
</figure>
<figure>
<img src="images/portfolio/tn_03.jpg" alt="photo03" />
<figcaption > Image03</figcaption>
</figure>
<figure>
<img src="images/portfolio/tn_04.jpg" alt="photo04" />
<figcaption > Image04 </figcaption>
</figure>
<figure>
<img src="images/portfolio/tn_05.jpg" alt="photo05"/>
<figcaption>Image05</figcaption>
</figure>
<figure>
<img src="images/portfolio/tn_06.jpg" alt="photo06" />
<figcaption>Image06</figcaption>
</figure>
<figure>
<img src="images/portfolio/tn_07.jpg" alt="photo07"/>
<figcaption>Image07</figcaption>
</figure>
<figure>
<img src="images/portfolio/tn_08.jpg" alt="photo08" />
<figcaption>Image08</figcaption>
</figure>
</ul> .images
{
display:flex;
flex-flow: row wrap;
padding-top: 40px;
}
figure
{
margin:15px;
position: relative;
}
figcaption
{
position: absolute;
top:100px;
background-color: grey;
width:250px;
height:67px;
background: rgba(0, 0, 0, 0.5);
}