Bonjour,
Je suis entrain de créer mon premier site en
Je souhaite que lorsque l'on clique sur un de mes boutons d'accueil il y ait une petite animation qui rend le bouton plus foncé.
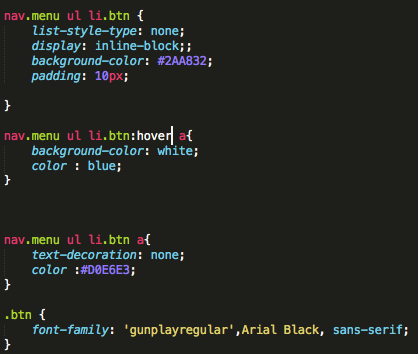
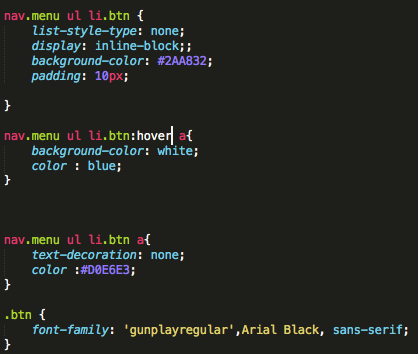
J'ai ainsi écrit le code suivant :

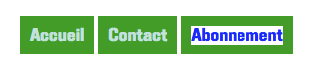
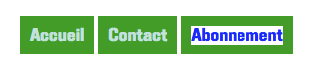
Et voilà ce que cela me donne :

J'aimerai savoir comment faire pour que l'animation prenne tout l'espace vert et non pas une infime partie.
Cordialement
Modifié par PhillipeC (21 Feb 2019 - 13:20)
Je suis entrain de créer mon premier site en
HTMLCSSJe souhaite que lorsque l'on clique sur un de mes boutons d'accueil il y ait une petite animation qui rend le bouton plus foncé.
J'ai ainsi écrit le code suivant :

Et voilà ce que cela me donne :

J'aimerai savoir comment faire pour que l'animation prenne tout l'espace vert et non pas une infime partie.
Cordialement
Modifié par PhillipeC (21 Feb 2019 - 13:20)
 )
)