Bonjour à tous
Je souhaiterai comme la maquette que mes logos fontawesome se trouve à côté de mes <h2> et non au dessus . Je n'arrive pas du tout à les placer correctement
QQun peux il m'aider ?

Modifié par Tinkerbell06 (18 Feb 2019 - 10:33)
Je souhaiterai comme la maquette que mes logos fontawesome se trouve à côté de mes <h2> et non au dessus . Je n'arrive pas du tout à les placer correctement
QQun peux il m'aider ?
<section>
<article>
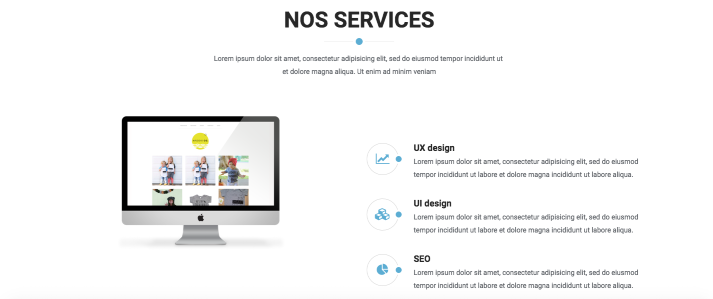
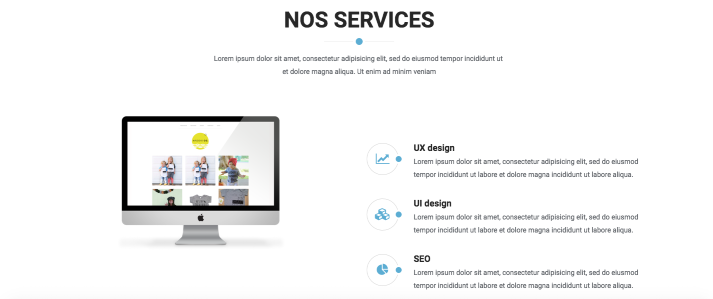
<h1 class="titre_services"> Nos services </h1>
<p class="services">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec sed molestie</br> purus, nec bibendum turpis. Duis nec orci ligula. Vivamus.</p>
<div class="pc">
<img src="images/pic_pc.png" alt="photo de pc" />
</div>
<div class="titres_services">
<div class="services_description">
<div class="services_logo">
<div class="bulle-bleue"></div>
<p class="fa_logo"><i class="fas fa-chart-line"></i></p>
</div>
<div class="service-text">
<h2> UX Design </h2>
<p>"Neque porro quisquam est qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit..."</p>
</div>
</div>
<div class="services_description">
<div class="services_logo">
<div class="bulle-bleue"> </div>
<p class="fa_logo"><i class="fas fa-chart-pie"></i></p>
</div>
<div class="service-text">
<h2>UI Design</h2>
<p>"Neque porro quisquam est qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit..."</p>
</div>
</div>
<div class="services_description">
<div class="services_logo">
<div class="bulle-bleue"></div>
<p class="fa_logo"><i class="fas fa-cubes"></i></p>
</div>
<div class="service-text">
<h2>SEO</h2>
<p>"Neque porro quisquam est qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit..."</p>
</div>
</div>
</div>
</article>
</section>
.pc
{
position: absolute;
}
.titres_services
{
float: right;
height: 500px;
padding-right: 50px;
position: relative;
top:1px;
}
/* FONT AWESOME */
.services_logo
{
width: 55px;
min-width: 55px;
border-radius: 30px;
border: 1px solid rgb(217,217,217);
display:flex;
align-self: center;
padding-top:5px;
justify-content: center;
position: relative;
color:rgb(92,173,211);
transition: all 0,5s ease;
}
.bulle-bleue
{
height:10px;
width:10px;
border-radius: 5px;
background-color: rgb(92,173,211);
position: absolute;
top:25px;
right:-5px;
}

Modifié par Tinkerbell06 (18 Feb 2019 - 10:33)