 Bonjour à tous
Bonjour à tous Je m'arrache actuellement les cheveux avec le CSS .
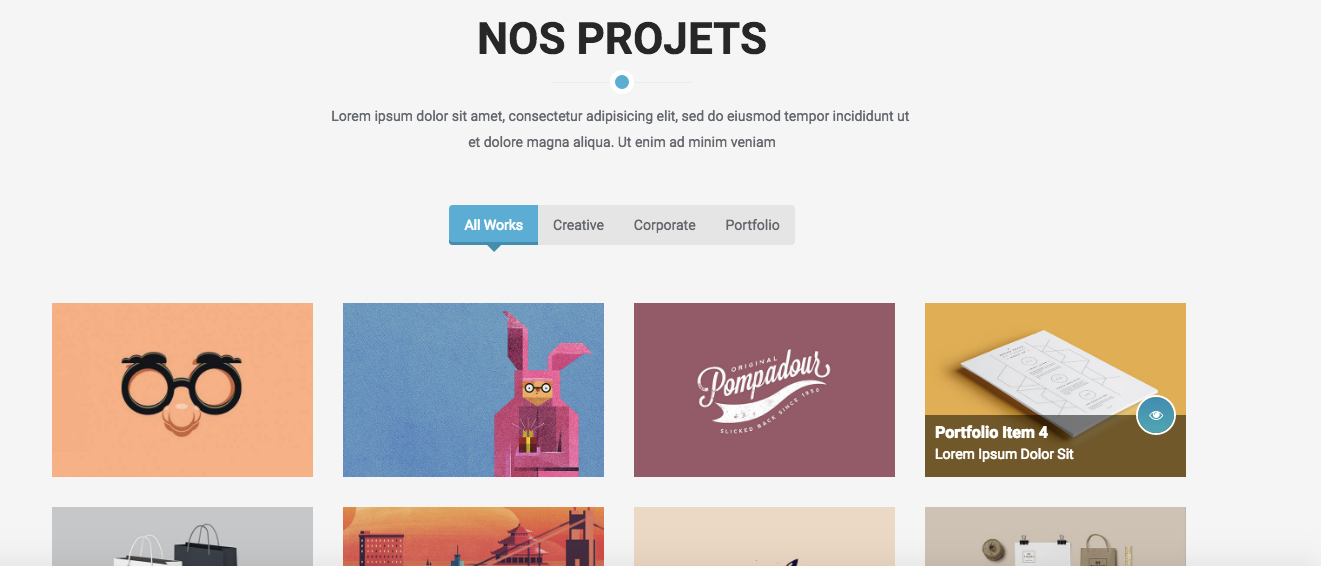
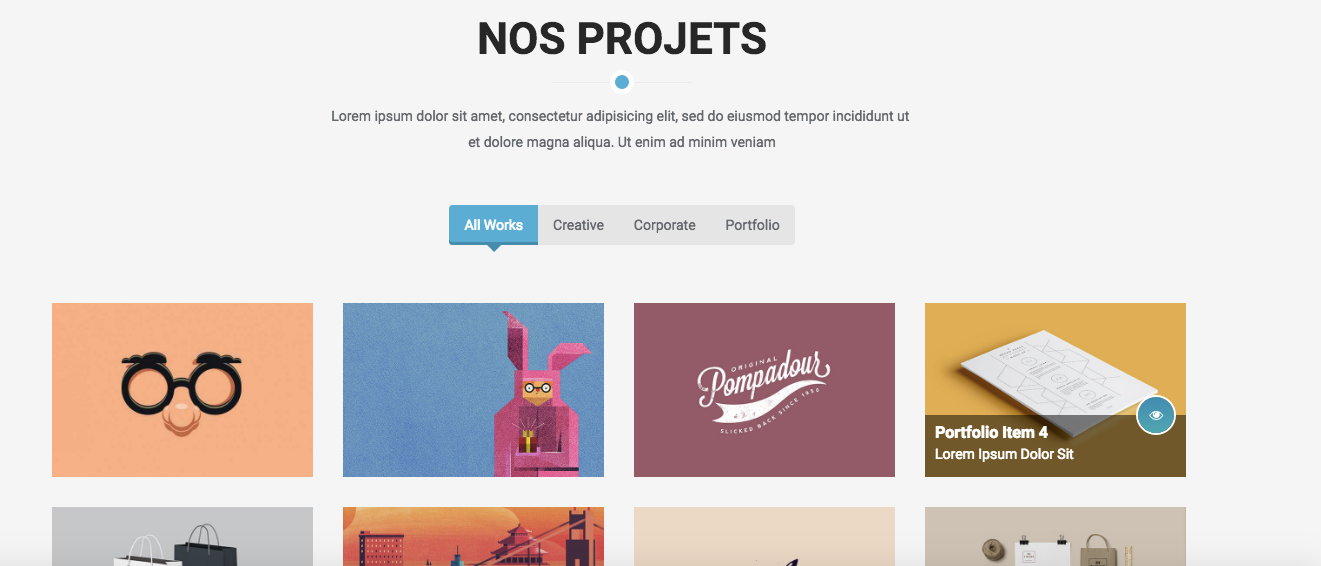
Je souhaiterai que le background de mon menu soit sans espaces blancs . ( Comme sur ma photo de maquette )
Or" creative"et "corporate" il n'ya aucuns soucis mais pour les deux autres menus il y'a un espace blanc . Je ne comprend pas ce que je dois changer . Quand je met une largeur le menu ne se place plus du tout comme je veux . Est il possible d'avoir un petit coup de pouce ? Je suis une vraie noob en ce qui concerne le CSS mais j'essaie au mieux .
Merci par avance
Voici mes codes
ainsi que ma maquette
<ul id="navigation">
<li><a href="#"> All works </a></li>
<li><a href="#">Creative</a> </li>
<li><a href="#">Corporate </a></li>
<li><a href="#">Portfolio </a></li>
</ul>#navigation li
{
display: inline;
background-color: red;
}
#navigation
{
margin: 0;
padding: 0;
list-style: none;
text-align: center;
}
#navigation a
{
text-decoration: none;
color:#6f7a81;
display:inline-block;
margin: 0 20px;
} 
Modifié par Tinkerbell06 (15 Feb 2019 - 12:52)
